
25 – Tablo Başlıkları – Table Header
Tablomuzun başlıklarıdır. Altındaki sütunların ya da yanındaki satırın başlığıdır. Table head kısaltması olan th etiketi ile tanımlanır.
Yatayda veya dikeyde olabilir.
Bir başlık veya birden fazla başlık kullanılabilir.

Yatay Tablo Başlıkları
Tablo başlıklarını yatayda kullanabilmemiz için ilk açtığımız satır içerisine th ile başlıkları tanımlayabiliriz.

Örnek
<html>
<head>
<title>Html Tablo Başlıkları</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%; text-align:left;">
<tr>
<th >Adı</th>
<th >Soyadı</th>
<th >Telefon</th>
<th >Adres</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Eser</td>
<td>053200000000</td>
<td>Eskişehir</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Gülen</td>
<td>053200000000</td>
<td>İstanbul</td>
</tr>
<tr>
<td>Enes</td>
<td>Eser</td>
<td>053200000000</td>
<td>Kırklareli</td>
</table>
</body>
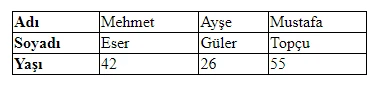
</html>Dikey Tablo Başlıkları
Her satırın ilk sütunu tablo başlığı olacağı için, açtığımız her satırın ilk sütununa th ile tablo başlığını tanımlamalıyız.
Bu her satırda bu şekilde devam edecektir.

Örnek
<html>
<head>
<title>Html Yatay Tablo Başlığı</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%; text-align:left;">
<tr>
<th >Adı</th>
<td >Mehmet</td>
<td >Ayşe</td>
<td >Mustafa</td>
</tr>
<tr>
<th>Soyadı</th>
<td>Eser</td>
<td>Güler</td>
<td>Topçu</td>
</tr>
<tr>
<th>Yaşı</th>
<td>42</td>
<td>26</td>
<td>55</td>
</tr>
</table>
</body>
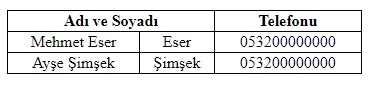
</html>Tabloda birden fazla sütun için başlık
Bazen iki sütuna bir başlık ihtiyacımız olabiliyor. Bunu yapmak için th etiketi içerisinde colspan attribute kullanıyoruz. Örnek kullanımı <th colspan=”2″>Ad, Soyad</th> şeklindedir.

Örnek
<html>
<head>
<title>Birden fazla sütun için tablo başlığı</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%; text-align:center;">
<tr>
<th colspan="2">Adı ve Soyadı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet Eser</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe Şimşek</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
</html>Html Tabloya Genel Başlık Ekleme
Bunun için <caption> kullanabilirsiniz. Tabloya genel bir başlık ekleyecektir.

Örnek
<html>
<head>
<title>Caption ile tabloya başlık ekleme</title>
</head>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<table style="width:100%; text-align:center;">
<caption>Öğrenci Listesi</caption>
<tr>
<th colspan="2">Adı ve Soyadı</th>
<th >Telefonu</th>
</tr>
<tr>
<td>Mehmet Eser</td>
<td>Eser</td>
<td>053200000000</td>
</tr>
<tr>
<td>Ayşe Şimşek</td>
<td>Şimşek</td>
<td>053200000000</td>
</tr>
</table>
</body>
</html>