
29 – Html Tablo Colgroup
Html tabloda colgroup kullanımı istediğimiz sütunlar için özel stiller vermemizi sağlar.
Tablo oluştururken <table> etiketinin hemen altında oluşturulur.
colgroup ile bir grup tanımlanır ve içerisinde col ile sütunlar tanımlanır.
Örnek kullanımı:
<colgroup>
<col span="2" style="background-color: pink">
</colgroup>colgroup altında birden fazla col tanımlanarak istediğimiz sütunlar için farklı tasarımlar yapabiliriz.

Örnek
<html>
<head>
<title>Html Tablo Colgroup</title>
</head>
<style>
table, th, td {
text-align: center;
padding: 10px;
}
</style>
<body>
<table style="width:100%;">
<colgroup>
<col span="1" style="background-color:pink">
<col span="1" style="background-color:rgb(107, 107, 238)">
<col span="1" style="background-color:rgb(238, 85, 85)">
<col span="1" style="background-color:rgb(97, 235, 97)">
<col span="1" style="background-color:rgb(236, 111, 236)">
</colgroup>
<tr>
<th >Marka</th>
<th >Model</th>
<th >Fiyat</th>
<th >Stok</th>
<th>Adet</th>
</tr>
<tr>
<td >Samsung</td>
<td>A7</td>
<td>5000TL</td>
<td>var</td>
<td>5</td>
</tr>
<tr>
<td >İphone</td>
<td>İphone 13</td>
<td>8000TL</td>
<td>var</td>
<td>3</td>
</tr>
<tr>
<td>İphone</td>
<td>İphone 14</td>
<td>10000TL</td>
<td>yok</td>
<td>0</td>
</tr>
</table>
</body>
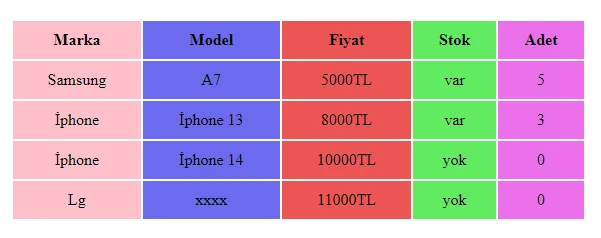
</html>Yukarıdaki örnekte her bir sütun için farklı tasarım uyguladık. Örneğin baştakilere tasarım yapmayalım ve son iki tanesine yapalım.
Örnek

Yukarıdaki örnekte ilk sütunlar için tasarım eklenmemiştir. Colgroup altında ilk beş sütunu tanımladık ancak tasarım eklemedik. Tanımladığımız son iki sütun için arkaplan rengi ekledik.
Html Tabloda Sütunları Gizlemek
Tablonun gözükmesini istemediğimiz sütunları gizlemek isteyebiliriz.
Örnek Kullanımı: <col span=”2″ style=”visibility: collapse”> şeklindedir.
Örnek
<html>
<head>
<title>Html Tablo Sütun Gizleme</title>
</head>
<style>
table, th, td {
border:1px solid;
border-collapse:collapse;
text-align: center;
padding: 10px;
}
</style>
<body>
<table style="width:100%;">
<colgroup>
<col span="5" >
<col span="2" style="visibility: collapse;">
</colgroup>
<tr>
<th >Pazartesi</th>
<th >Salı</th>
<th >Çarşamba</th>
<th >Perşembe</th>
<th >Cuma</th>
<th >Cumartesi</th>
<th >Pazar</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
</table>
</body>
</html>