
51 – Html Form input type
input en çok kullanılan form elemanıdır.
type attribute değerine aşağıdaki gibi farklı form alanları tanımlanabilir.
Bu bölümde input içerisinde kullanabileceğimiz form elemanlarını yazdım. Bir sonraki bölümde bu form elemanlarını kullanırken ihtiyacımız olan kısıtlama veya ek özellik gibi attribute lerden bahsediyorum. Örneğin zorunlu alan, max değer, min değer, varsayılan değer gibi.
Örnek
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">Input Type Text
Text içerisini tek satırlık veri girebileceğimiz bir alan oluşturur.

Metin Alanı Oluşturma Örnek
<form>
<label for="isim">İsminizi Giriniz: </label> <br/>
<input type="text" id="isim" name="isim"><br/>
<label for="soyisim">Soyisminizi Giriniz: </label> <br/>
<input type="text" id="soyisim" name="soyisim">
</form>Input Type Password
Şifre girişi için bir alan oluşturur. Yazılan şifre gizlenir.

Şifre Giriş Alanı Oluşturma Örnek
<form>
<label for="user">Kullanıcı Adınızı Giriniz: </label> <br/>
<input type="text" id="user" name="user"><br/>
<label for="pass">Şifrenizi Giriniz: </label> <br/>
<input type="password" id="pass" name="pass">
</form>Input Type Submit
Form verilerini göndermek için bir buton tanımlar.
Form verilerinin gönderileceği sayfa en başta form etiketinin içerisinde action attribute değerine yazılır.
Formu işleyecek olan sayfa sunucu tarafında çalışan, form verilerini kullanacak olan sayfadır.
Form verileri post veya get metodu ile gönderilir. 48 ve 49. Derste detaylı işledik.

Form Gönderme Butonu Oluşturma Örnek
<form action="formOku.php" method="post">
<label for="adi">Adınız:</label> <br/>
<input type="text" id="adi" name="adi" value="Mehmet"><br/>
<label for="soyadi">Soyadınız:</label><br/>
<input type="text" id="soyadi" name="soyadi" value="Eser"><br/>
<input type="submit" value="Gönder">
</form>Input Type Reset
Form içeriğini sıfırlamak için bir buton oluşturur.
Form alanındaki tüm değerleri sıfırlar.
Form Verilerini Sıfırlama Örnek
<p>Form içerisine veri girin ve sıfırla butonuna tıklayın</p>
<form action="formOku.php" method="post">
<label for="adi">Adınız:</label> <br/>
<input type="text" id="adi" name="adi" ><br/>
<label for="soyadi">Soyadınız:</label><br/>
<input type="text" id="soyadi" name="soyadi" ><br/>
<input type="submit" value="Gönder">
<input type="reset" value="Sıfırla">
</form>Input Type Radio
Radio butonları bizim seçenekler arasında birtane seçim yapmamızı form elemanlarıdır.

Varsayılan olarak işaretli gelmesini istediğiniz seçenek için checked kullanın. Örnekte kullandım.
Radio Buton Tanımlama Örnek
<form>
<input type="radio" id="html" name="yazilim" value="music">
<label for="html"> html</label><br>
<input type="radio" id="css" name="yazilim" value="football">
<label for="css"> css</label><br>
<input type="radio" id="javascript" name="yazilim" value="swim">
<label for="javascript"> javascript</label>
</form>Input Type Checkbox
Checkbox seçenekler listesinden bir veya daha fazla seçim yapmamızı sağlayan kutucuklardır.

Varsayılan olarak işaretli gelmesini istediğiniz seçenek için checked kullanın. Örnekte kullandım.
Cehckbox Nasıl Kullanılır Örnek
<form>
<fieldset>
<legend> Hobileriniz</legend>
<input type="checkbox" id="hobi" name="hobi" value="music">
<label for="hobi"> Müzik Dinlemek</label><br>
<input type="checkbox" id="hobi2" name="hobi2" value="football">
<label for="hobi2"> Futbol Oynamak</label><br>
<input type="checkbox" id="hobi3" name="hobi3" value="swim">
<label for="hobi3"> Yüzme</label>
</fieldset>
</form>Burada fieldset bir grup oluşturur. Checkbox kullanımı için mecburi değildir. Güzel bir görüntü oluşturmak için grupladım ve legend ile bir başlık verdim.
Input Type Button
Tıklanabilir bir öğe oluşacak ve buton özelliğini alacaktır. Butona özel özelliklere sahiptir.
Buton Nasıl Tanımlanır Örnek
<p>Butona tıklandığında Merhaba Html şeklinde mesaj verecektir</p>
<button type="button" onclick="alert('Merhaba Html')"> Butona Tıkla </button>
Input Type Color
Renk paleti üzerinden bir renk seçmemizi sağlar.

Html Renk Seçici Nasıl Oluşturulur Örnek
<html>
<head>
<title>Html Form Color</title>
<style>
label, input {padding:5px; margin:5px;}
</style>
</head>
<body>
<form action="renkOku.php" method="get">
<label for="color">Bir Renk Seçin</label><br/>
<input type="color" id="color" name="color" value="#ff0000"> <br/>
<input type="submit" value="Rengi Seç">
</form>
</body>
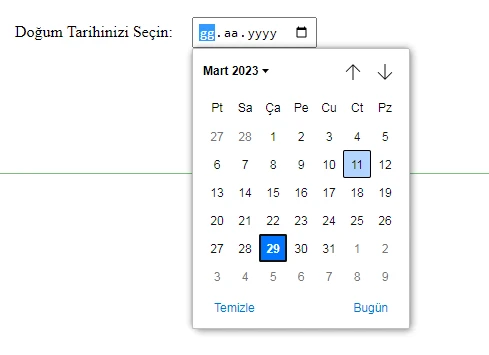
</html>Input Type Date
Tarih seçici olarak bir giriş alanı oluşturur.

Html Tarih Seçici Nasıl Oluşturulur Örnek
<form>
<label for="birthday">Doğum Tarihinizi Seçin:</label>
<input type="date" id="birthday" name="birthday">
</form>Tarih Aralığı Nasıl Kısıtlanır?
Tarih kısıtlaması için max ve min niteliklerini kullanabiliriz.
Html Tarih Nasıl Yapılır Örnek
<form>
<p>Aşağıdaki örnekte tarih aralığı 01-01-2020 ile 01-03-2023 aralığında kısıtlanmıştır.</p>
<label for="tarih">Bir Tarih Seçin:</label>
<input type="date" id="tarih" name="tarih" max="2023-03-01" min="2020-01-01">
</form>Html Tarih ve Saat Seçici Oluşturma
Tarih ile birlikte saat seçebilmemiz için <input type=”datetime-local”> şeklinde bir tanımlama yapabiliriz.

Html Tarih ve Saat Seçmek Örnek
<form>
<label for="tarih">Bir Tarih Seçin:</label>
<input type="datetime-local" id="tarih" name="tarih">
</form>Input Type Email
email formatına uygun bir form giriş alanı tanımlar.

Kendi içerisinde bir denetleme yapar mail formatına uygun olup olmadığını kontrol eder.
Html Formunda email Alanı Oluşturma Örnek
<form action="mailOku.php">
<label for="email">Mail Adresinizi Yazınız:</label> <br/>
<input type="email" id="email" name="email" value="deneme"><br/>
<input type="submit" value="Mail Adresini Oku">
</form>Input Type Image
İçerisine bir görüntü alır ve bu görüntü bir submit buton gibi davranır.

Resmi Buton Olarak Kullanma Örnek
<form action="formOku.php" method="post">
<label for="adi">Adınız:</label> <br/>
<input type="text" id="adi" name="adi" value="Mehmet"><br/>
<label for="soyadi">Soyadınız:</label><br/>
<input type="text" id="soyadi" name="soyadi" value="Eser"><br/>
<input type="image" src="resim/gonder.jpg" alt="Gönder" width="45px" height="45px">
</form>Input Type File
Dosya yüklemeleri için bir dosya seçme alanı ve bir “Gözat” düğmesi tanımlar.

Dosya seçme butonu oluşturma Örnek
<form>
<label for="dosya">Dosya Seçin</label><br/>
<input type="file" id="dosya" name="dosya">
</form>Input Type Hidden
Formlarda gizli bir alan tanımlar. Genelde formu tasarlayan kişi gizli bir bilgi göndermek için kullanır.
Bu alan kullanıcılar tarafından gözükmez.
Ancak bu bilgi tamamen gizli değildir. Eğer kullanıcı sayfa kaynağını göster derse gözükecektir. O yüzden önemli bilgileri bu şekilde göndermeyin.
Html Formda Gizli Bilgi Gönderme Örnek
<form action="hiddenOku.php">
<label for="fname">Adınızı Girin</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="hidden" id="custId" name="custId" value="3487">
<input type="submit" value="Gönder">
</form>Input Type Month
Form içerisinde kullanıcıya ay ve yıl seçebileceği bir alan oluşturur.

Html Formda Ay ve Yıl Bilgisi Girme Örnek
<form>
<label for="tarih">Ay ve Yıl Bilgsi Girin</label>
<input type="month" id="tarih" name="tarih">
</form>Input Type Number
Html form içerisinde sayısal bir giriş alanı tanımlar.
Eğer istenirse max ve min attributeler sayesinde girilecek olan sayılar kısıtlanabilir.

Bu örnekte mouse ile sayıyı arttır veya azalt tuşlarına bastığımızda birer birer işlem yaptığını göreceksiniz.
Eğer istenirse örneğin step=”5″ eklenerek değerin beşer beşer işlem yaptığını görebilirsiniz.
Ayrıca varsayılan bir sayı olsun isteniyorsa örneğin value=”20″ yazarsanız form açılışında içerisinde 20 sayısını yazdığını göreceksiniz.
Html Formda Sayı Girme Alanı Oluşturma Örnek
<form>
<label for="deger">Lütfen 1 ile 100 arasında bir sayı giriniz: </label>
<input type="number" id="deger" name="deger" min="10" max="100">
</form>Input Type Range
Kaydırmalı sayısal bir değer seçme çubuğu oluşturur.
min: minumum değer, max: maximum değer, step: adım sayısı, value: varsayılan değer gibi attributeler kullanılabilir.
Aşağıdaki örneği kodu dene sayfasında detaylı açıkladım.
Html Formda Kaydırmalı Sayı Girme Alanı Oluşturma Örnek
<form oninput="sonuc.value=parseInt(slider.value)">
<input type="range" min="100" max="1000" step="100" name="slider" value="500">
<p>Sonuç: </p>
<output name="sonuc" for="slider"></output>
</form>Input Type Search
Arama alanı oluşturmak için kullanılır. Normal metin alanı gibi hareket eder.
Html Formda Arama Alanı Oluşturma Örnek
<form>
<label for="arama">Arama Kelimesini Yazın</label>
<input type="search" id="arama" name="arama">
<input type="button"value="Arama Yap">
</form>Bu örnekte nasıl ekleneceği gösterilmiştir. Butona tıklayınca bir işlem yapmamaktadır. Bunun için sunucu tarafında bu kodu karşılayacak ve arama yapacak kodların yazılması gerekmektedir.
Input Type Tel
Html form üzerinde telefon numarası girilecek bir alan oluşturur.
Telefon Numarası Giriş Alanı Oluşturma Örnek
<form action="/action_page.php">
<label for="phone">Telefon Numarasını Girin</label><br><br>
<input type="tel" id="phone" name="phone" placeholder="532-000-00-00" pattern="[0-9]{3}-[0-9]{3}-[0-9]{2}-[0-9]{2}" required><br><br>
<p>Format: 532-000-00-00</p><br><br>
<input type="submit" value="Gönder">
</form>placeholder input içerisinde silik bir yazıyla not yazmamızı sağlar.
required alanın mecburi doldurulması, boş bırakılamayacağı anlamını taşır.
pattern doldurulacak alanın formatını belirler.
Input Type Time
Form alanında kullanıcının saat seçimi yapılacak bir giriş oluşturur.

Saat Girme Alanı Oluşturma Örnek
<form>
<label for="appt">Saat Seçin:</label>
<input type="time" id="zaman" name="zaman">
</form>Input Type Url
Kullanıcının web sayfa url formatına uygun bir veri girmesine olanak sağlar.

Html Formdan Url Gönderme Örnek
<form action="urlOku.php">
<label for="web">Web Sayfanızın İsmini Girin</label>
<input type="url" id="web" name="web">
<input type="submit" value="Gönder">
</form>Input Type Week
Kullanıcının bir hafta seçmesine imkan veren bir alan oluşturur.

Html Formda Hafta Seçme Örnek
<form>
<label for="week">Bir Hafta Seçin</label>
<input type="week" id="week" name="week">
</form>