
33 – Html Blok Elemanlar – Block Elements
Blok elemanlar sınırlandırılmadığı sürece varsayılan olarak sayfanın en solundan en sağına kadar olan alanı kaplar.
Blok elemanlarının üst ve alt kısmına varsayılan olarak bir miktar boşluk eklenir.
Blok elemanlar:
<address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1> <h2> <h3> <h4> <h5> <h6> <header> <hr> <li> <main> <nav> <noscript> <ol> <p> <pre> <section> <table> <tfoot> <ul> <video>


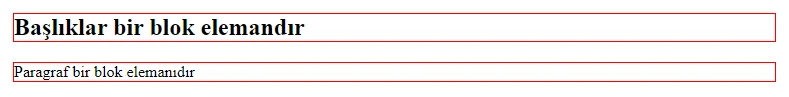
Örnek
<html>
<head>
<title>Html Blok Elemanlar</title>
</head>
<style>p, h2 {border:1px solid red;}</style>
<body>
<h2> Başlıklar bir blok elemandır</h2>
<p> Paragraf bir blok elemanıdır</p>
</body>
</html>