İlgili Yazı:
Merhaba Arkadaşlar;
TextField içerisine kullanıcıdan veri alabilen önemli widgetlardan biridir. İlgili yazımızda TextField hakkında detaylı bilgi verilmektedir. Burada uygulamaya odaklandık.
Ne Yapıyoruz?
Bir TextField oluşturuyoruz ve içerisine girdiğimiz karakterlerin anında üst tarafına koyacağımız bir Text içerisinde gösterilmesi.

Hadi Yapalım
Öncelikle Stateful Widget alt yapısında oluşturuyoruz. İçerisindeki veriyi alıp güncelleme işlemleri için SetState metodu gerekiyor ve buda bu altyapı içerisinde sağlanıyor.
İçerisine bir Scaffold koyuyoruz. body kısmına tasarım yapacağız.
Scaffold içerisine bir Container Widget yerleştiriyorum ve içerisine Column Widget koyuyorum. Column Widget içerisde childeren parametresi bulundurduğu için alt alta Text, TextField widgetlarımı koyabiliyorum.
Aşağıda görselimi oluşturduğum Ana Çatımın Kodlarını yazdım. Bundan sonraki kodları uzun olmaması adına kısa tutuyorum, yapılacak değişiklikler bu ana kodlar içerisinde olacak.
import 'package:flutter/material.dart';
void main() => runApp(Uygulamam());
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("TextField Uygulaması"),),
body: Container(
child: Column(
children: [
Text("Merhaba Flutter"),
TextField()
],
),
),
),
);
}
}Öncelikle şu Text(“Merhaba Flutter”) yazısını biraz büyütelim ve varsayılan olarak orayı boş bırakabiliriz ancak biz bu şekilde bıraktık.
Daha güzel bir görünüm elde edebilmek için Container Widget’ıma gerekli ayarları yapıyorum. Şimdilik Container’ıma aşağıdaki ayarları verdim. Container’ımın genişliğini ekran boyutu kadar yaptım. İçerisindekilere sağdan ve soldan 100 boşluk verdim. Yüksekliğinide 200 yaptım.
padding: const EdgeInsets.only(left: 100, right: 100),
width: double.maxFinite,
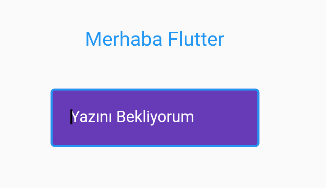
height: 200,Şimdi TextField’ıma bir tasarım eklemek istiyorum. Görsel olarak daha güzel gözüksün. Kenarlarına bir bordür ekleyelim. İç rengini değiştirelim. İçerisine yazdığımız yazının rengi değişsin, içerisindeki cursorun rengi değişsin. Yine içerisinde soluk bir renkle yazını bekliyorum yazsın.
Aşağıdaki gibi bir görünüm elde ettim. Tüm kodlar altta verilmiştir.

import 'package:flutter/material.dart';
void main() => runApp(Uygulamam());
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("TextField Uygulaması"),),
body: Container(
padding: const EdgeInsets.only(left: 100, right: 100),
width: double.maxFinite,
height: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(
"Merhaba Flutter",
style: TextStyle(fontSize: 20, color: Colors.blue),
),
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
//bordür verdim
contentPadding: EdgeInsets.all(20),
//içerisindeki yazının etrafına 20 boşluk verdim
hintText: "Yazını Bekliyorum",
//içerisine varsayılan yazı yazdım
hintStyle: TextStyle(color: Colors.white),
//varsayılan yazının stilini değiştirdim
filled: true,
//içerisini renkle doldurayım mı? evet dedim
fillColor: Colors.deepPurple),
//içerisini mor renk yaptım
autofocus: true,
//açılınca drekt içerisine odaklansın istedim
cursorColor: Colors.black12,
//içerisinde yanıp sönen cursorü siyah yaptım
),
],
),
),
),
);
}
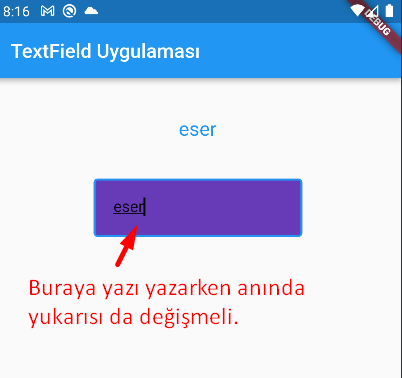
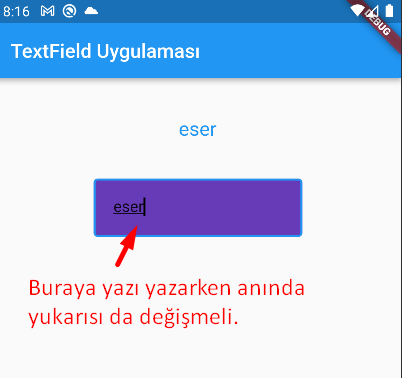
}TextField onChanged Kullanımı
onChanged, TextField içerisindeki veriyi anlık olarak okumamıza olanak tanır.
Öncelikle onChange’ten gelen yani TextField içerisindeki yazıyı bir değişkende saklayalım. Bunun içinde State bazında bir değişken tanımlayalım. Örneğin String _yeniYazi=”Merhaba Flutter”; olsun.
class _UygulamamState extends State {
String _yeniYazi="Merhaba Flutter";Şimdi bu _yeniYazi değişkenine TextField içerisinde yazılan yazının gönderilmesi gerekiyor. Onu da onChanged ile alıyoruz.
onChanged:(String TextFieldIcındekiYazi){ _yeniYazi=TextFieldIcındekiYazi } şeklinde bir kullanımı vardır. Anlamı şudur: bana String tipinde bir değişken tanı, adını sen ver, Ben bu değişkenin içerisine TextField’taki yazıyı aktarıyorum. Sende benim süslü parantezlerim içerisinde bunu istediğin gibi kullan.
Biz en üstte _yeniYazi diye bir değişken tanımlamıştık. Şimdi buna aktarıyoruz.
Ancak karakter girerken sürekli state güncellemesi yapılması gerektiği için setState((){}) içerisinde olmalı.
Yine Text içerisinde Merhaba Flutter yazısı _yeniYazi Değişkeni ile değiştirilmeli.
Evet herşey tamam.

Uygulamanın son hali aşağıda kod olarak verilmiştir.
import 'package:flutter/material.dart';
void main() => runApp(Uygulamam());
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
String _yeniYazi = "Merhaba Flutter";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("TextField Uygulaması"),
),
body: Container(
padding: const EdgeInsets.only(left: 100, right: 100),
width: double.maxFinite,
height: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(
_yeniYazi,
style: TextStyle(fontSize: 20, color: Colors.blue),
),
TextField(
onChanged: (String TextFieldIcindekiYazi) {
setState(() {
_yeniYazi = TextFieldIcindekiYazi;
});
},
decoration: const InputDecoration(
border: OutlineInputBorder(),
//bordür verdim
contentPadding: EdgeInsets.all(20),
//içerisindeki yazının etrafına 20 boşluk verdim
hintText: "Yazını Bekliyorum",
//içerisine varsayılan yazı yazdım
hintStyle: TextStyle(color: Colors.white),
//varsayılan yazının stilini değiştirdim
filled: true,
//içerisini renkle doldurayım mı? evet dedim
fillColor: Colors.deepPurple),
//içerisini mor renk yaptım
autofocus: true,
//açılınca drekt içerisine odaklansın istedim
cursorColor: Colors.black12,
//içerisinde yanıp sönen cursorü siyah yaptım
),
],
),
),
),
);
}
}

