İlgili Yazı:
Merhaba Arkadaşlar;
TextStyle Widget Metin biçimlendirmek için kullanılan çok önemli bir widget’tır. Metin üzerindeki tasarımımızı bu widget sayesinde yapıyoruz.
Burada kullanacağımız widgetlar ilgili yazıda verilmiştir.
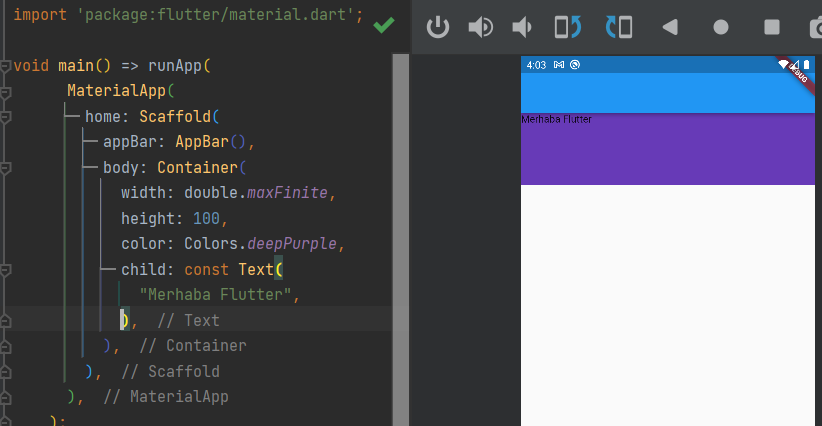
Öncelikle bir Container Widget içine Merhaba Flutter yazalım ve görüntüyü görelim. Üzerinde değişiklikler yapalım.

Mor bir container içerisine Merhaba Flutter yazdık ancak çok küçük boyutta oldu ve rengi pek belli olmuyor. Öncelikle fontumuzu biraz büyütelim ve diğer özellikleri öyle inceleyelim.
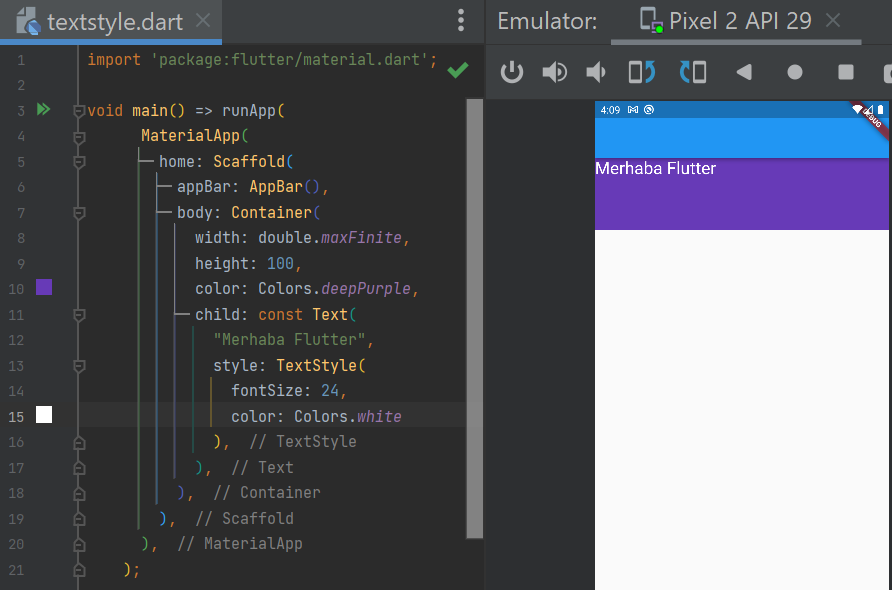
Text Widget içerisinde style: parametresine TextStyle Widget’ı vererek başlıyoruz.
TextStyle Widget fontSize
fontSize yazı karakterimizin boyutunu değiştirir, integer bir değer alır. Değer büyüdükçe karakter de büyür.

import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
width: double.maxFinite,
height: 100,
color: Colors.deepPurple,
child: const Text(
"Merhaba Flutter",
style: TextStyle(
fontSize: 24,
color: Colors.white
),
),
),
),
),
);
TextStyle Widget color – backgroundColor
color ise karakterimizi renklendirmek içindir. Bir üstteki resimde yazımızı beyaz renk yaptık. Burada arka plana açık beyaz bir renk verelim. Color Widget için ayrı bir yazım var. Detaylı incelemek isterseniz üstte ilgili yazı kısmından burada kullanılan araçlara ulaşabilirsiniz. Bu yazıda sadece TextStyle Widget’ı anlatılmaktadır.

TextStyle(
fontSize: 24,
color: Colors.white,
backgroundColor: Colors.white30
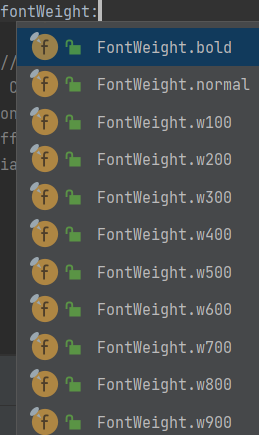
),TextStyle Widget fontWeight
Yazının koyuluğunu arttırır veya azaltır. Aşağıda görüldüğü üzere bold, normal ve kademeli olarak koyuluk seçenekleri verilmiştir. w100 koyuluğun en düşük olduğu değerdir.



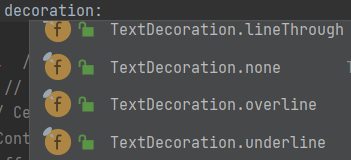
TextStyle Widget decoration
Yazının üzerini, üstünü veya altını çizer.

lineTrough (üzerini çizer), none (iptal eder), overline (üstüne çizer), underline (altına çizer) değerlerini alır.



TextStyle Widget decorationColor
Çizgiye renk verir.

TextStyle Widget decorationThickness
Çizgiye kalınlık verir.

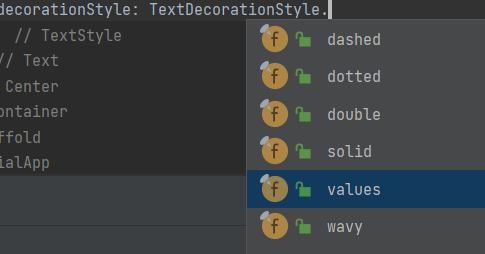
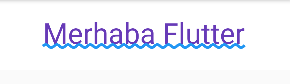
TextStyle Widget decorationStyle
Çizgiye desen verir. dashed, dotted, double, solid, wavy değerlerini alır.





TextStyle Widget fontStyle
Yazı italik mi normal mi olacağını belirler

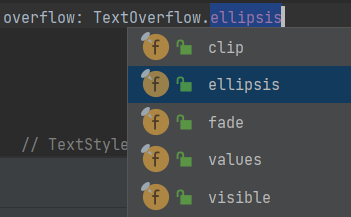
TextStyle Widget overflow
Uzun olan metin satır sonuna geldiğinde, alt satıra nasıl geçeceği ile ilgili bir ayar;
clip, ellipsis, fade, visible değerlerini alıyor.

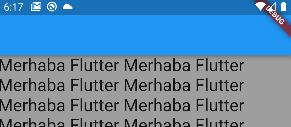
Bizim normal metnimiz aşağıdaki gibi. Şimdi overflow özelliklerini uygulayalım.
TextOverflow.clip
Satır sonunda drekt olarak yazıyı kesip alt satıra geçer

TextOverflow.ellipsis
Yazıyı satır sonunda üç nokta ile bitirir.

TextOverflow.fade
En alt satırda gölgeli olarak sonlandırdı.

TextOverflow.visible
Yazının taşmasına izin verilir.

TextStyle Widget letterSpacing
Karakterler arasındaki boşluğu ayarlar.

TextStyle Widget wordSpacing
Kelimeler arasındaki boşluğu ayarlar.

TextStyle Widget height
Yazının yükseklik ayarı. Ancak bu kaçıncı satırdan başlayacağı ile ilgili…

TextStyle Widget foreground
Boyama tasarımı yapar.

import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Stack(
children: <Widget> [ Text(
"Merhaba Flutter",
style: TextStyle(
fontSize:50,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 2
..color = Colors.purple[600]!
),
),],
),
),
),
),
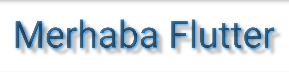
);TextStyle Widget shadows
Gölge effekti vermek için kullanılır. Shadows içerisine bir shadow listesi alır. Birden fazla gölge efekti uygulayabiliriz.
shadows: [ ] liste içerisine color, blurRadius, offset değerlerini alır.

Color: verilecek olan gölge efektinin rengini belirler
blurRadius: Bulanıklaştırma değerini belirler
offset: Gölgenin konumunu, metinin ne yönünde olacağı, nekadar derinlikte olacağını belirler.
Aşağıdaki örneğe bakalım;

import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
width: double.maxFinite,
height: 100,
color: Colors.white,
child: const Center(
child: Text(
"Merhaba Flutter",
style: TextStyle(
fontSize: 52,
color: Colors.black54,
//backgroundColor: Colors.white30,
fontWeight: FontWeight.w400,
decoration: TextDecoration.none,
shadows: [
Shadow(
color: Colors.blue,
offset: Offset(2, 2),
blurRadius: 8),
Shadow(
color: Colors.black26,
offset: Offset(8, 8),
blurRadius: 8)
],
),
),
),
),
),
),
);
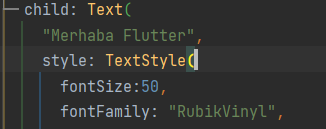
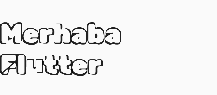
TextStyle Widget – fontFamily
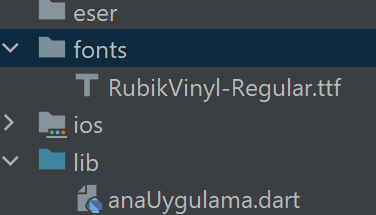
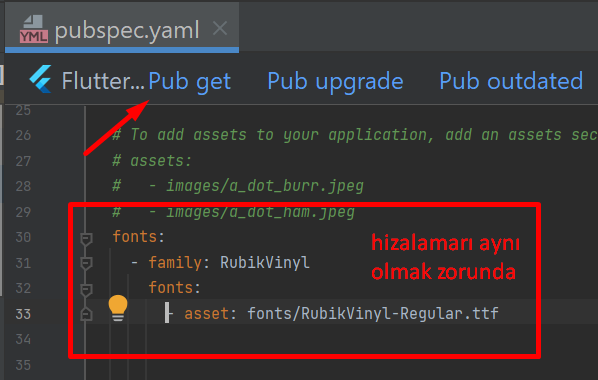
Metnin font tipini, ailesini belirler. Aşağıda verdiğim örnek için google fonts‘tan indirdiğim bir fontu pubspec.yaml dosyamda tanıttım. Yine fonts isminde bir klasör açıp indirdiğim dosyayı zipten çıkarıp içerisine attım.
Burada kısaca yazdım. Ancak projeye font ekleme, resim ekleme, video ekleme, yazımdan detaylı bilgi alabilirsiniz.




TextStyle Widget – fontFamilyFallback
Font bulunamadığında varsayılan olarak yazılacak font ailesi.
TextStyle Widget – locale
Bölgeye özgü font ailesini seçilebilmesini sağlar.
TextStyle Widget – Class Constructors (Kurucuları)
TextStyle({
this.inherit = true,
this.color,
this.backgroundColor,
this.fontSize,
this.fontWeight,
this.fontStyle,
this.letterSpacing,
this.wordSpacing,
this.textBaseline,
this.height,
this.leadingDistribution,
this.locale,
this.foreground,
this.background,
this.shadows,
this.fontFeatures,
this.fontVariations,
this.decoration,
this.decorationColor,
this.decorationStyle,
this.decorationThickness,
this.debugLabel,
String? fontFamily,
List<String>? fontFamilyFallback,
String? package,
this.overflow,
}Kaynak