İlgili Yazı
Flutter TextField Nedir?
Kullanıcının donanım klavyesinden veri girebileceği metin alanıdır. Flutter yapısı içerisinde bulunan bir widget diğer adıyla bir sınıftır.

TextField Widget Nasıl Kullanılır?
Textfield Widget’ı oluşturmak için bir Stateful Widget kullanıyorum, amacım zaten veri almak olduğu için anlık olarak bu veriyi kullanmak istiyorum. Bu yüzden bu şekilde başladım. Aşağıda kodlarını verdim.
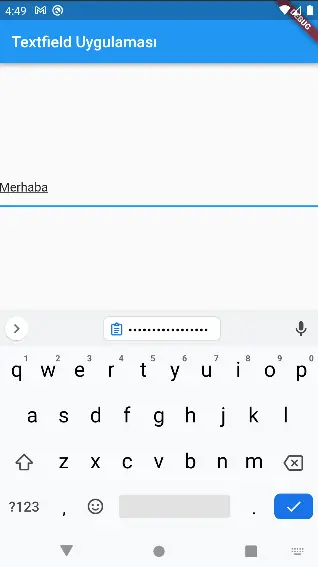
Aşağıda en sade hali yer almaktadır.

import 'package:flutter/material.dart';
void main() => runApp(const TextfieldUygulamasi());
class TextfieldUygulamasi extends StatefulWidget {
const TextfieldUygulamasi({super.key});
@override
State<TextfieldUygulamasi> createState() => _TextfieldUygulamasiState();
}
class _TextfieldUygulamasiState extends State<TextfieldUygulamasi> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Textfield Uygulaması"),
),
body: Center(
child: Container(
padding: const EdgeInsets.all(30),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const[
TextField( ),
],
),
),
),
),
);
}
}TextField Widget Özellikleri
TextField style
Yazılacak olan metnin Font Tipini, Boyutunu, Rengini gibi tasarımları yaptığımız yerdir. TextStyle() Widget’ı atanmaktadır. İlgili linkte tüm detayları ile anlatılmaktadır. Burada örnek olsun diye bir tane verdim. İçerisine yazılan yazının rengini mor ve yazı boyutunu biraz arttırdık.

TextField(
style: TextStyle(
fontSize: 24, color: Colors.deepPurple
),
),decoration
TextField Widget‘ın kenarlığını, rengini, ve daha bir çok özelliğini ayarlayabileceğimiz bir parametredir. InputDecoration tipinde bir widget ister. InputDecoration Widget‘ı aynı TextStyle Widget‘ı gibi başlı başına bir konu. Aşağıda yeri gelince decoration alanında kullanılmış örnekler mevcut.

TextField(
style: TextStyle(
fontSize: 24,
color: Colors.white,
),
decoration: InputDecoration(
contentPadding: EdgeInsets.all(20),
//içeriden (padding), yazının etrafına boşluk verdik
border: OutlineInputBorder(),//kenarlık verdik
//Kenarları oval olan bir bordür tanımladık
fillColor: Colors.deepPurple,
//iç rengini verdik
filled: true,
// iç renk olsunmu? evet dedik
),
),cursorColor – cursorHeight – cursorWidth – cursorRadius
cursorColor:
Cursorun rengi seçilir. Aşağıdaki örnekte biz beyaz yaptık. cursorColor: Colors.White,
cursorHeight:
Cursorun yüksekliğini belirtir.
cursorWidth:
Cursorun genişliğini belirtir.
cursorRadius:
Kursor kenarlarına ovallik verir.

cursorHeight: 30,
cursorWidth: 30,
cursorRadius: Radius.circular(10),obscureText – obscuringCharacter – labelText
obscureText:
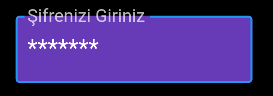
TextField içerisine yazılacak yazının gözüküp gözükmeyeceğini belirler. Şifre alanları için true değeri verilir.
obscuringCharacter:
İçerisine bir string alır ve gizlenecek yazının hangi karakterle gizleneceği ayarlanır. Biz yıldız yaptık
labelText:
String bir değer alır ve TextField içerisinde istediğiniz bir yazının gözükmesini sağlar. Aşağıda şifrenizi giriniz yazdık



import 'package:flutter/material.dart';
void main() => runApp(const TextfieldUygulamasi());
class TextfieldUygulamasi extends StatefulWidget {
const TextfieldUygulamasi({super.key});
@override
State<TextfieldUygulamasi> createState() => _TextfieldUygulamasiState();
}
class _TextfieldUygulamasiState extends State<TextfieldUygulamasi> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Textfield Uygulaması"),
),
body: Container(
width: 300,
height: 300,
color: Colors.black,
padding: const EdgeInsets.all(30),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
TextField(
style: TextStyle(
fontSize: 24,
color: Colors.white,
),
obscureText: true,
//girilen karakterler gözükmeyecek
obscuringCharacter: '*',
//girilen karakterin nasıl gizleneceği
cursorColor: Colors.black,
//TextField içerisindeki cursorun rengi
decoration: InputDecoration(
labelText: "Şifrenizi Giriniz",
//TextField içerisinde istediğimiz bir metni yazabiliriz
labelStyle: TextStyle(color: Colors.white70),
//label textinin tasarımı
border: OutlineInputBorder(),
//TextField için kenarları yuvarlak bir bordür
fillColor: Colors.deepPurple,
//TextField içerisinin rengi
filled: true,
//TextField içerisinin rengi olsunmu? Evet dedik
),
),
],
),
),
),
);
}
}
maxLines
Yazı alanında satır sayısını ifade eder. integer değer alır. örneğin maxLine:2 verilirse iki satırlık bir yazma alanı oluşur.
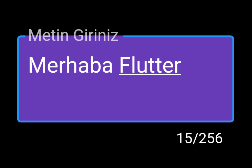
maxLenght
Yazı alanına yazılacak karakter sayısını belirtir. integer değer alır. maxLenght:256 dersek, 256 karaktere kadar yazılabilir. TextField’ın alt tarafında kalan karakter sayısı gözükür. Eğer burada çıkan yazının rengini vb. değişiklik yapılmak istenirse decoration içerisinde counterStyle parametresi ile yapabilirsiniz.

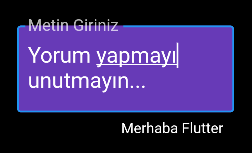
Orada kalan karakteri göstermek istemeyebilirsiniz veya başka bir yazı yazılmasını isteyebilirsiniz.

decoration: InputDecoration(
labelText: "Metin Giriniz",
labelStyle: TextStyle(color: Colors.white70),
border: OutlineInputBorder(),
fillColor: Colors.deepPurple,
filled: true,
counterText: "Merhaba Flutter",
counterStyle: TextStyle(color: Colors.white,fontSize: 16)
),textAlign
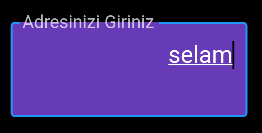
TextField içerisindeki yazının sağa, sola, ortaya hizalanmasını sağlar. Text Widget Yazımızda detaylı, görsel bir şekilde yazdım. center, end, justify, left, right, start değerlerini alır. start, left ve justify arasında bir fark görmedim. Hepsi soldan en başa hizalıyor.

textDirection
Yazının Soldan Sağa mı yoksa Sağdan Sola mı yazılacağını belirtiyor.
textDirection: TextDirection.rtl ve textDirection: TextDirection.ltr değerlerini verebiliriz. Text Widget Yazımızda detaylı, görsel bir şekilde mevcut.

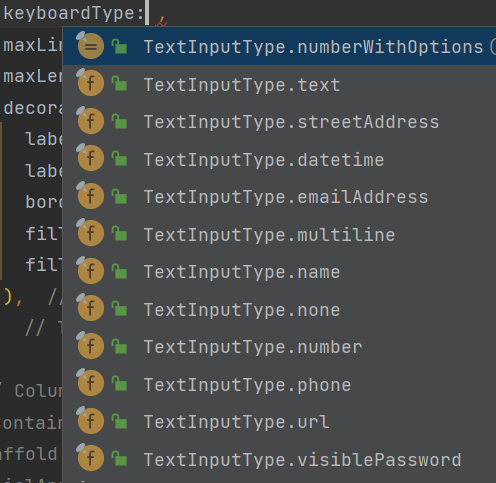
keyboardType
Veri girişi yapılacak olan TextField için bir klavye tipi seçilebilir. Örneğin TextField’a tıklayınca sadece sayıları içeren bir klavye açılması sağlanabilir. TextInputType tipinde veri alır. Aşağıda görüldüğü üzere farklı farklı klavye açılmasını sağlayabiliriz.

Örneğin aşağıda tarih girebileceğimiz bir klavye açıldı.

clipBehavior
Yazım esnasında daha yumuşak bir görünüm elde etmek için antiAlias, antiAliasWithSaveLayer, none ve hardEdge seçenekleri sunulmuş. Ancak yazım esnasındaki görüntüden bahsettiği için burada atmak mümkün değil. Bu arada ben pek bir fark göremedim. Belki gerçek bir telefonda deniyor olsak durum değişebilir. Yazılışı clipBehavior:Clip.antiAlias
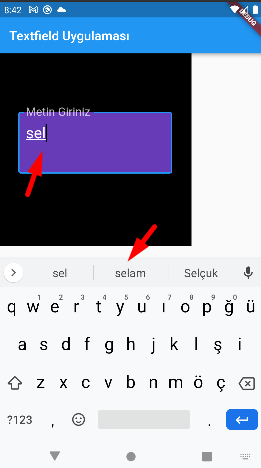
autocorrect
Metin yazarken klavyede tamamlama özelliği katıyor. Önerilerde bulunuyor. Doğru kelimeyi daha hızlı seçebilmemizi sağlıyor. true veya false değeri alıyor.

autofocus
Uygulamamız açıldığı anda TextField’a odaklanılır ve klavyeden direkt giriş yapılabilir.
enabled
Bazı durumlarda TextField içerisine veri girilmesini istemeyebiliriz. Varsayılan olarak zaten true değerindedir. false yaparsak veri girilemez.
readOnly
TextField içerisine veri giremezsiniz sadece okuma amaçlı olur.
onChanged
TextField içerisindeki yazı her değiştiğinde çalışır ve anlık olarak silme, yazma gibi değişiklikleri kullanabilmemizi sağlayan çok önemli bir fonksiyondur. Bunu ayrı bir yazıda TextField Kullanım Örneği yazımızdan incelyebilirsiniz.
onChanged kullanımı:
State’imizde oluşturacağımız Örneğin: String _metin=””; değişkenimize aşağıdaki kod ile değişen değeri aktarabiliriz. Artık değişkenimizde güncel son metin oluşacaktır. Bu değişkeni nerede ve nasıl kullanacağınız size kalmış. Mesela bir buton tanımlayıp onPressed fonksiyonunun içerisinde yine setState fonksiyonunu kullanarak bu değişkeni başka biryere gönderebilir anında güncel değişikliği görebilirsiniz. Bu uygulamayı örnek olarak yaptık. ilgili yazımızdan takip edebilirsiniz. Ayrıca aşağıda controller ile ilgili bölümde kısa bir örnek kodlama yaptık.
onChanged: (String yeniMetin){ _metin = yeniMetin;},controller
Bu parametre TextField içerisindeki verinin okunabilmesini sağlar. TextEditingController Tipinde bir nesne alır. Uygulama örneği için konuyla ilgili yazımıza gidebilirsiniz.
controller kullanımı:
Sınıf bazında yani State’imizin en üstünde bir controller nesnesi oluşturacağız.
TextEditingController _controller = TextEditingController();Oluşturduğumuz bu controller’ı aşağıdaki gibi TextField içerisinde kullanıyoruz.
TextField(
controller: _controller
)Yine sınıf bazında yani state‘imizin en üstünde bir _gelenYazi isminde bir String değişken oluşturalım
class _TextfieldUygulamasiState extends State<TextfieldUygulamasi> {
String _gelenYazi ="Deneme";
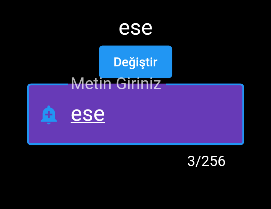
TextEditingController _controller = TextEditingController();Bir tane buton koyup yazının değişkenimize aktarılmasını sağlayalım

Tüm Kodlar aşağıda sunulmuştur.
import 'package:flutter/material.dart';
void main() => runApp(const TextfieldUygulamasi());
class TextfieldUygulamasi extends StatefulWidget {
const TextfieldUygulamasi({super.key});
@override
State<TextfieldUygulamasi> createState() => _TextfieldUygulamasiState();
}
class _TextfieldUygulamasiState extends State<TextfieldUygulamasi> {
String _gelenYazi = "Deneme";
TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Textfield Uygulaması"),
),
body: Container(
width: 300,
height: 300,
color: Colors.black,
padding: const EdgeInsets.all(30),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [Text(_gelenYazi,style: TextStyle(fontSize:24, color: Colors.white),),
ElevatedButton(
onPressed: () {
setState(() {
_gelenYazi = _controller.text;
});
},
child: const Text("Değiştir")),
TextField(
style: TextStyle(
fontSize: 24,
color: Colors.white,
),
//obscureText: true,
//obscuringCharacter: '*',
cursorColor: Colors.white,
keyboardType: TextInputType.streetAddress,
//textAlign: TextAlign.center,
//textDirection: TextDirection.rtl,
//keyboardType:TextInputType.datetime ,
//clipBehavior: Clip.antiAlias,
//autocorrect:true ,
autofocus: true,
enabled: true,
//autofillHints: [AutofillHints.addressCity],
//maxLines: 2,
maxLength: 256,
controller: _controller,
decoration: const InputDecoration(
prefixIcon: Icon(Icons.add_alert),
hintText: "Birşeyler Yazın",
hintStyle: TextStyle(fontSize: 16),
contentPadding: EdgeInsets.all(20),
labelText: "Metin Giriniz",
labelStyle: TextStyle(color: Colors.white70),
border: OutlineInputBorder(),
fillColor: Colors.deepPurple,
filled: true,
//counterText: "Merhaba Flutter",
counterStyle: TextStyle(color: Colors.white, fontSize: 16),
),
),
],
),
),
),
);
}
}
onTab
TextField’ımıza tıklama özelliği kazandırır. Bir fonksiyon alır. Tıklandığında fonksiyon çalışır.
Aşağıdaki basit örnekte tıklandığında consolda bize Merhaba Flutter Yazacaktır.
onTap: (){
const print("Merhaba Flutter");
},onSubmitted
TextField içerisine giriş işlemi bittikten sonra tamam, onay butonuna tıklanınca çalışacak olan içerisine fonksiyon alan bir parametredir.
Aşağıdaki örnekte TextField içerisine veri girişi bittikten sonra tamam veya onay tuşuna basınca consolda TextField içerisindeki veri yazdırılmaktadır.
onSubmitted:(String giris){
return print("$giris");
},Flutter TextField Widget – Class Constructors (Kurucuları)
TextField({
super.key,
this.controller,
this.focusNode,
this.decoration = const InputDecoration(),
TextInputType? keyboardType,
this.textInputAction,
this.textCapitalization = TextCapitalization.none,
this.style,
this.strutStyle,
this.textAlign = TextAlign.start,
this.textAlignVertical,
this.textDirection,
this.readOnly = false,
ToolbarOptions? toolbarOptions,
this.showCursor,
this.autofocus = false,
this.obscuringCharacter = '•',
this.obscureText = false,
this.autocorrect = true,
SmartDashesType? smartDashesType,
SmartQuotesType? smartQuotesType,
this.enableSuggestions = true,
this.maxLines = 1,
this.minLines,
this.expands = false,
this.maxLength,
this.maxLengthEnforcement,
this.onChanged,
this.onEditingComplete,
this.onSubmitted,
this.onAppPrivateCommand,
this.inputFormatters,
this.enabled,
this.cursorWidth = 2.0,
this.cursorHeight,
this.cursorRadius,
this.cursorColor,
this.selectionHeightStyle = ui.BoxHeightStyle.tight,
this.selectionWidthStyle = ui.BoxWidthStyle.tight,
this.keyboardAppearance,
this.scrollPadding = const EdgeInsets.all(20.0),
this.dragStartBehavior = DragStartBehavior.start,
bool? enableInteractiveSelection,
this.selectionControls,
this.onTap,
this.mouseCursor,
this.buildCounter,
this.scrollController,
this.scrollPhysics,
this.autofillHints = const <String>[],
this.clipBehavior = Clip.hardEdge,
this.restorationId,
this.scribbleEnabled = true,
this.enableIMEPersonalizedLearning = true,
})
