İlgili Yazı:
Flutter State Nedir?
State uygulamamızın o anki görüntüsünü, durumunu temsil eder.
Bir widget oluştuğunda eşzamanlı olarak durumu hakkında bilgi alınabilmesi, değiştiğinde bilginin eşzamanlı olarak yansıması state yönetimi ile mümkün olmaktadır.
State yenilendiğinde görüntümüzde yinelenir. Burada bir veri değişimi söz konusu olduğunda, state ekrana tekrar bastırılarak güncel görüntü elde edilir.
Durum widgetları Sateless Widget ve Stateful Widget olarak ikiye ayrılır.
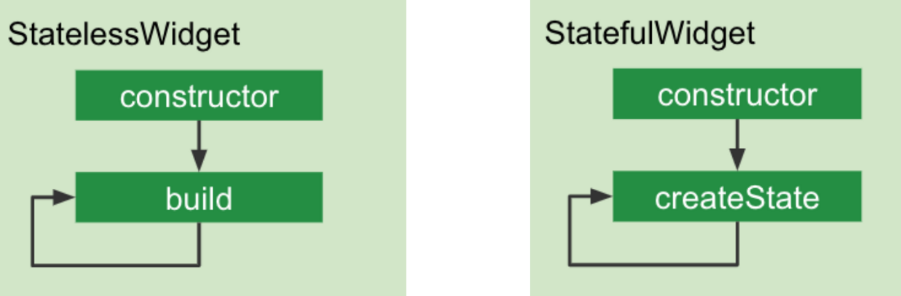
Aşağıdaki görselde gözüktüğü üzere Stateless Widget build metodu ile ekrana görüntüyü bir kereliğine bastırır. Stateful Widget ise creatState metodu ile bir state oluşturur ve oluşan bu state’i yenileme kabiliyetine sahiptir. Böylelikle sayfamızda bulunan dinamik veriler de güncellenmiş olur.

Flutter Stateless Widget Nedir?
State yenilemesi yapmayacak olan widgettır.
Stateless Widget kullanıldığında, kullanıcı arayüzü ekrana bir kere basılır ve tekrar yenilenmez.
Sabit bir sayfa oluşturacaksak, sadece bilgi amaçlı ve interaktif bir sayfa olmayacaksa bu widget’ın kullanılması yerinde olur. Performans açısından daha başarılı sonuçlar elde edilebilir. Ancak günümüz itibari ile uygulamalar, sayfalar oldukça interaktif olduğu için bu pek mümkün görünmemektedir.
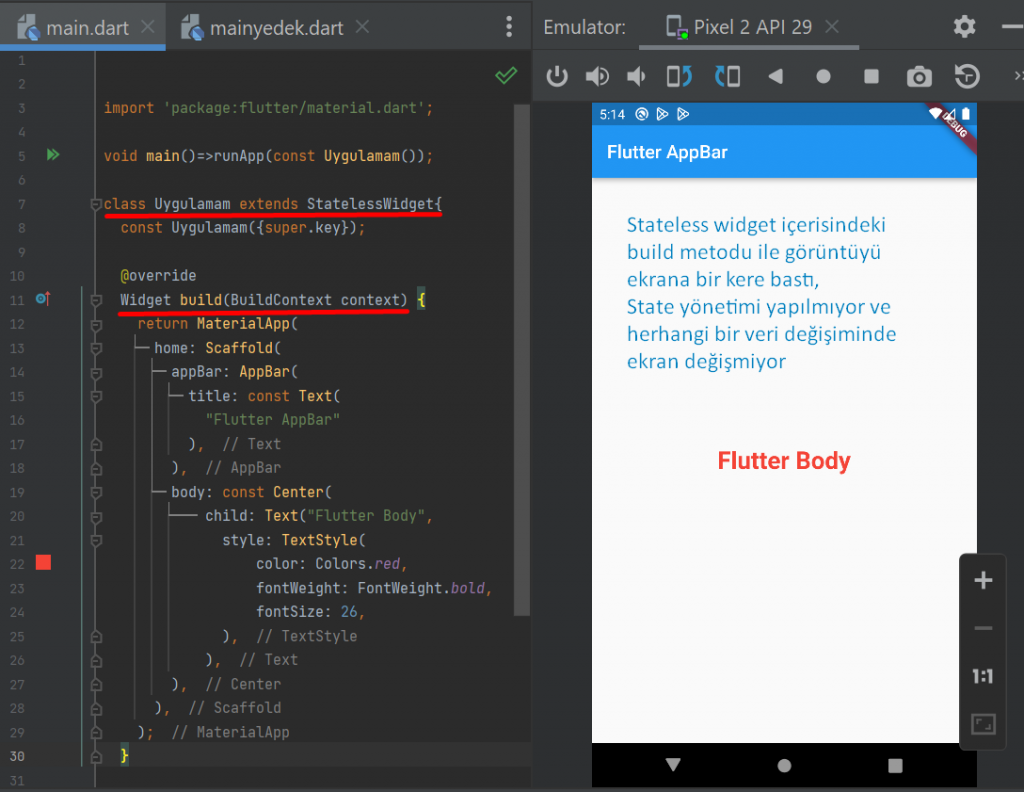
Stateless Widget içerisine zorunlu olarak override edilen build metodu ile içerisindeki widgeti ekrana bastırır ve olay sonlanır. Sonraki bir veri değişiminde ekran yinelemesi yapmaz.
Flutter Stateless Widget Constructors
StatelessWidget({Key? key})
Flutter Stateless Widget Methods
build(BuildContext context) → Widget
createElement() → StatelessElement
Stateless Widget ı implement eden widgetlara, propertilerine, metodlarına detaylı bakmak için kaynak; https://api.flutter.dev/flutter/widgets/StatelessWidget-class.html

import 'package:flutter/material.dart';
void main()=>runApp(const Uygulamam());
class Uygulamam extends StatelessWidget{
const Uygulamam({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(
"Flutter AppBar"
),
),
body: const Center(
child: Text("Flutter Body",
style: TextStyle(
color: Colors.red,
fontWeight: FontWeight.bold,
fontSize: 26,
),
),
),
),
);
}
}
Flutter Stateful Widget Nedir?
State i yineleme kabiliyetine sahip olan widget’tır. Görüntüyü tekrar oluşturabiliriz. Bir nevi sayfamızı refresh ederiz.
Stateful widget ile birlikte createState() → State<StatefulWidget> metodu zorunlu override edilir. Görüldüğü üzere bu metod bizden bir State istemektedir. Bu şekilde bir State oluşturulur. Artık ekranımızı yenileyebileceğimiz bir state’imiz var.
Artık gerekli alanlarda veri değişikliği olduğunda state yenilemesi yapılır ve veriler anlık olarak değişir.
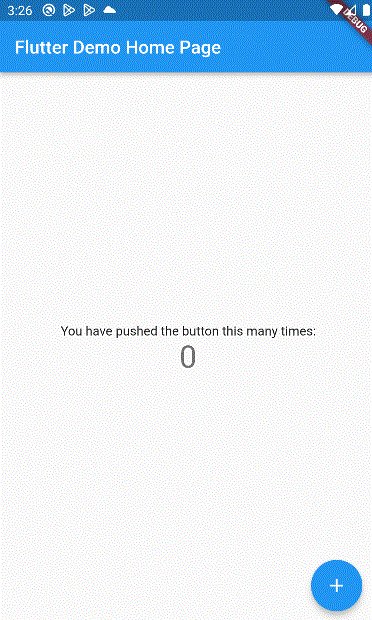
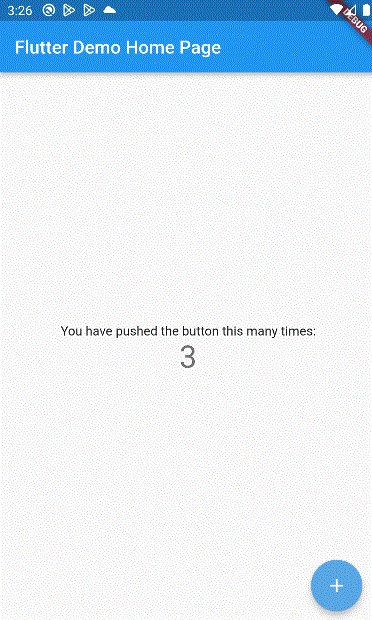
Flutter ile ilk çalışmaya başladığımızda karşımıza bir sayaç uygulaması çıkmaktadır. Buna örnek olarak verilebilir. Sayacı arttır butonuna bastığımızda ekrana anında yansımaktadır.

Flutter Stateful Widget Constructors
StatefulWidget({Key? key})
Flutter Stateful Widget Methods
createElement() → StatefulElement
createState() → State<StatefulWidget>
Stateful Widget ı implement eden widgetlara, propertilerine, metodlarına detaylı bakmak için kaynak; https://api.flutter.dev/flutter/widgets/StatefulWidget-class.html
Flutter SetState Nedir?
SetState metodu değişen veriler ile birlikte state ‘i tekrardan oluşturur ve yeni veriler ile state’in güncellenmesini sağlar. State yönetiminde en çok kullanılan metodlardan biridir.
Flutter initState Nedir?
initState State Sınıfından override edilir. Uygulama başlangıcında yapılmasını istediğimiz ayarların veya uygulama çalışırken ekrana bastırılmasını istediğimiz widgetların çalışmasını sağlar.
Flutter kurulumu ile birlikte gelen sayaç uygulaması aşağıya sunulmuştur.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
print("eser initState denemesi");
super.initState();
}
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
