Flutter Row Widget Nedir?

Widgetları içerisine yan yana alan kapsayıcı bir widgettır. Satır Anlamına gelir. En önemli özelliklerinden biri içerisinde bulunan childeren[ ] parametresi ile yan yana birden fazla widget alabilmesidir.
Flutter Row Widget Özellikleri
Burada çok özet listeledim ancak aşağıda örnekleri ile açıkladım.
- childeren[ ] – liste yapısı sayesinde içerisine birden fazla widget eklenebilir.
- mainAxisAlignment – İçerisindeki widget’ların yatay konumlandırması yapılır. (önemli, aşağıda inceleyin). Column için dikey yapar.
- crossAxisAlignment – İçerisindeki widget’ların dikey konumlandırması yapılır. (önemli, aşağıda inceleyin). Column için yatay yapar.
- mainAxisSize – Satırın yatayda ne kadar bir alan kaplayacağı belirtilir. max ve min olarak değer alır.
- textDirection – Hizamanın soldan mı yoksa sağdan mı başlayacağının belirlendiği alandır. ltr(soldan sağa), rtl(sağdan sola) değer alır.
Flutter Row Widget Nasıl Kullanılır? Örnekler…
Flutter Row Widget childeren[] Özelliği
liste yapısı sayesinde içerisine birden fazla widget eklenebilir.
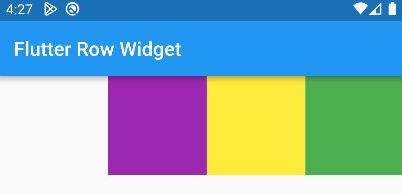
Aşağıda resimde görüldüğü üzere childeren[ ] (içerisine bir liste alıyor) parametresi ile bir sürü Container widget ekledik.
![Flutter Row Widget childeren[] Özelliği](https://www.yazilimdili.net/wp-content/uploads/2022/12/flutter-row-widget-01-1024x530.png)
import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Row Widget"),
),
body: Row(
children: [ //childeren[] sayesinde içerisine bir sürü widget aldık
Container(color: Colors.purple, width: 100, height: 200),
Container(color: Colors.yellow, width: 100, height: 200),
Container(color: Colors.green, width: 100, height: 200),
Container(color: Colors.blue, width: 100, height: 200),
],
),
),
),);Flutter Row Widget mainAxisAlignment Özelliği
mainAxisAlignment: Row Widget içerisindeki öğelerin yatayda nasıl konumlanacağını ayarlar. Ancak buradaki önem Column Widget yani sütün widget’ı için durumun farklı olmasıdır. Bununda sebebi row dediğimiz yapı bir satır, yatay bir yapıdır. mainAxisAlignment ise ana eksen anlamına gelir. Yani satırını ana ekseni yataydır. Bu yüzden yatayda hizalar. Column yani sütun yapısında ise ana eksen dikeydir. Bu yüzdende dikeyde hizalama yapılır.
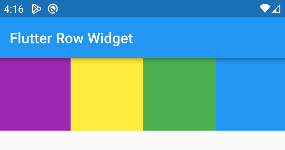
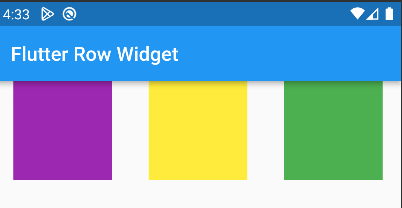
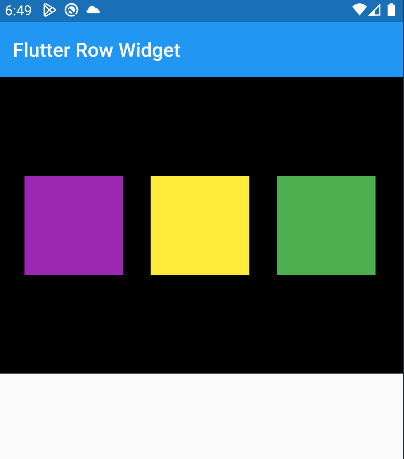
Biz yukarıdaki resimde görüldüğü üzere içerisine dört adet container widget ekledik. Bunları 3 yaptığımızda varsayılan olarak baştan başlayıp sağ tarafa doğru yan yana koyacaktır. Aşağıda resimdeki gibi…

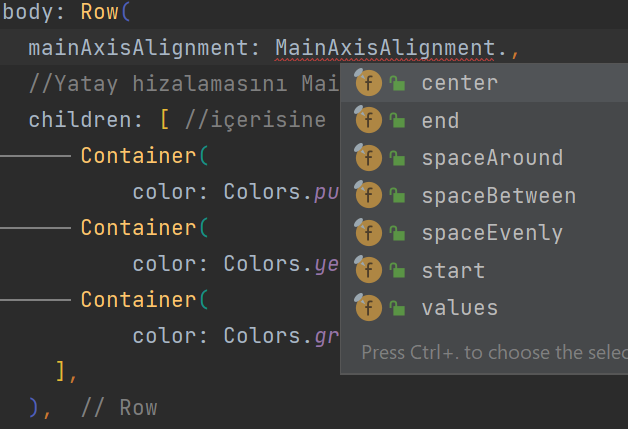
mainAxisAlignment verebileceğimiz parametreler
center, end, spaceAround, spaceBetween, spaceEvenly, start


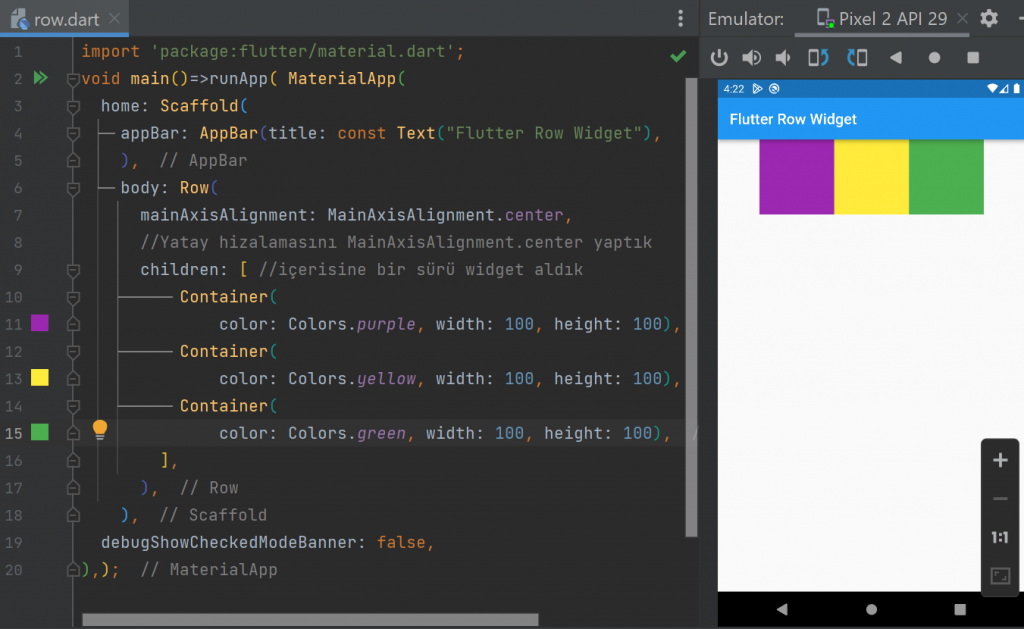
import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Row Widget"),
),
body: Row(
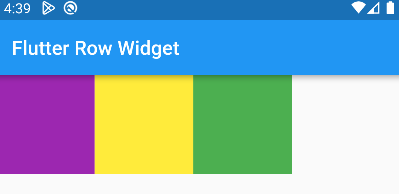
mainAxisAlignment: MainAxisAlignment.center,
//Yatay hizalamasını MainAxisAlignment.center yaptık
children: [ //içerisine bir sürü widget aldık
Container(
color: Colors.purple, width: 100, height: 100),
Container(
color: Colors.yellow, width: 100, height: 100),
Container(
color: Colors.green, width: 100, height: 100),
],
),
),
debugShowCheckedModeBanner: false,
),);

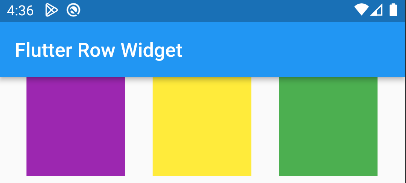
Aşağıdaki görsel ile üsteki görsel birbirine benziyor ancak farklı. Alttaki (spaceEvenly) her taraftan eşit boşluk bırakırken, üst resimdeki (spaceAround) önce containerlar arasında eşit boşluk bırakıyor, kalan boşluğu da kenarlara dağıtıyor.



Flutter Row Widget crossAxisAlignment Özelliği
crossAxisAlignment Row Widget için dikeyde hizalama sağlar. Ana eksenin (mainAxisAligment) tersi yönünde diye aklımızda kalırsa daha iyi olur. Çünkü Row Widget’ının yani satırın ana ekseni yatay oluyor. Bu durum Column Widget’ında değişiyor. Column ana ekseni dikeydir.
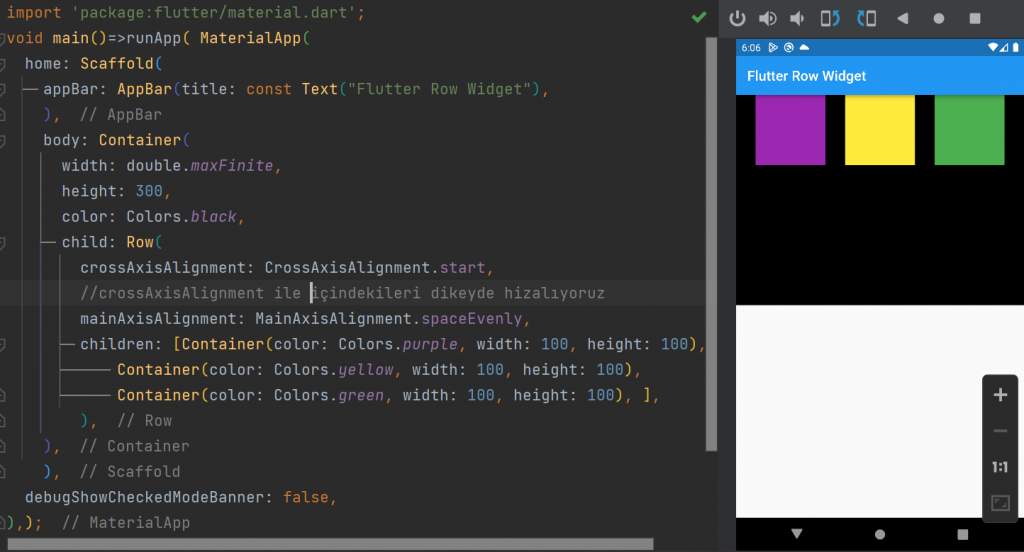
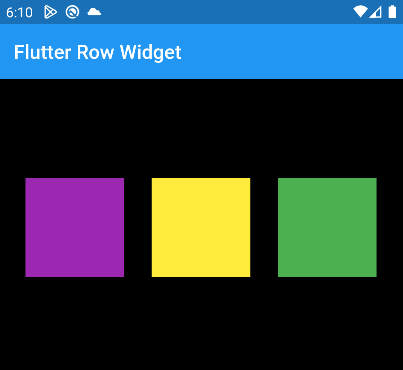
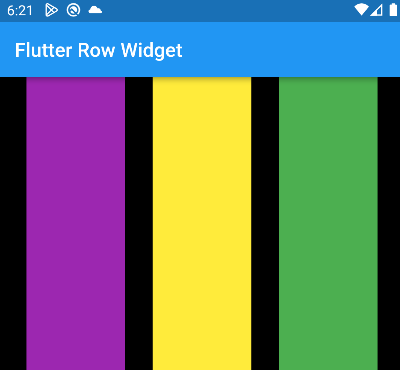
Şimdi crossAxisAlignment‘ı daha iyi anlamak için Row Widget’ımızı siyah bir Container Widget içerisine alamım. Container’ımıza yatayda ekranı tamamen kaplayacak ama yüksekliği 300 olacak şekilde boyutlandırıyorum. Bu şekilde boyutlandırınca Row Widgetımda kendini Container ölçülerinde boyutlandırıyor. Ben artık mainAxisAlignment ile yatayda konumlandırma, crossAxisAlignment dikeyde konumlandırma yapabiliyorum.
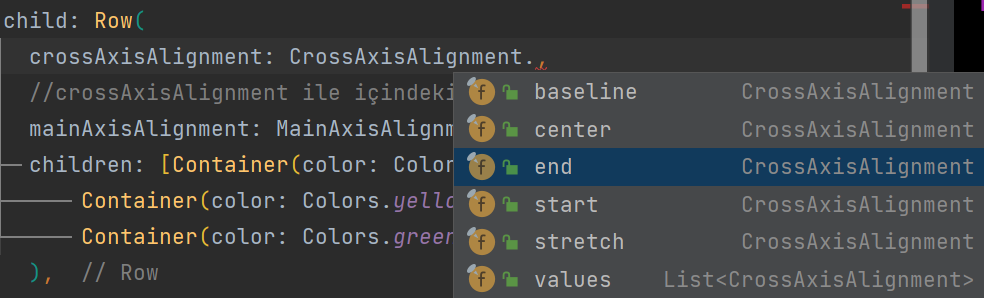
crossAxisAlignment verebileceğimiz parametreler
center, end, start, strech


import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Row Widget"),
),
body: Container(
width: double.maxFinite,
height: 300,
color: Colors.black,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
//crossAxisAlignment ile içindekileri dikeyde hizalıyoruz
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100), ],
),
),
),
debugShowCheckedModeBanner: false,
),);


Flutter Row Widget mainAxisSizeÖzelliği
Satırın ekranda ne kadar yer kaplayacağını belirtir. max ve min değerleri alır.
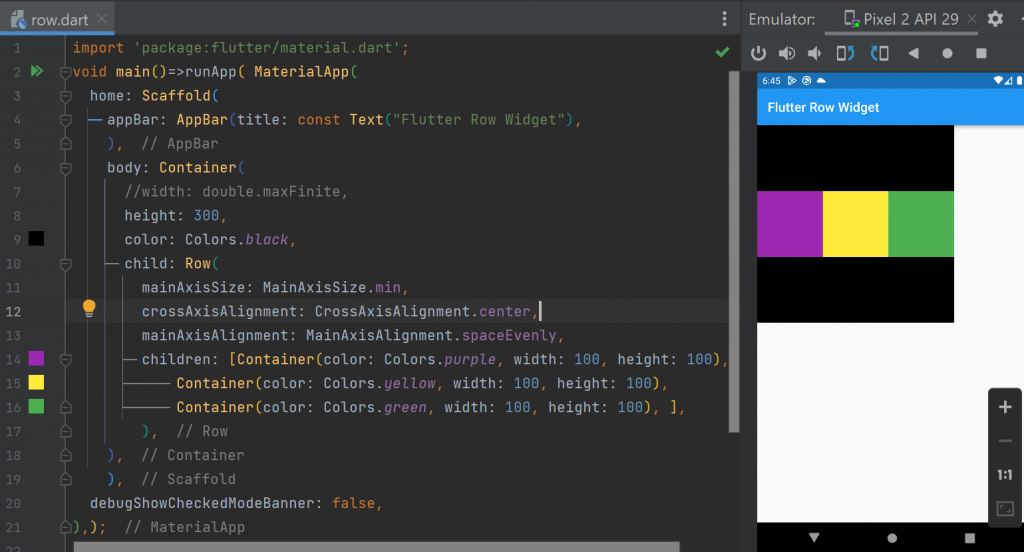
Row Widget’ımız Container içerisindeydi. Container genişliğini width:double.infinity yaparak ekran genişliği kadar demiştik. Şimdi bu satırı kaldırıyorum ve Container yapısı gereği içerisindeki widget kadar yer kaplayacak. Biz bu durumda Row u küçültürsek oda küçülecek, büyütürsek o da büyüyecek. Örneklere bakalım.

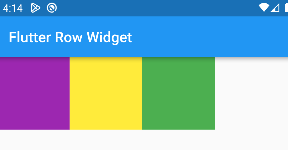
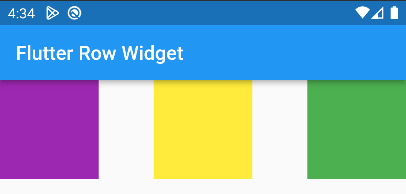
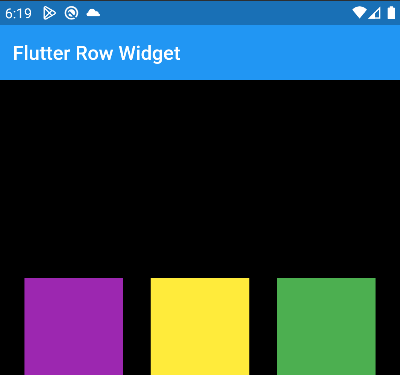
Yukarıdaki resme baktığımızda mainAxisSize: MainAxisSize.min olarak ayarlandı ve Row Widget’ımız içerisinde bulunan widgetlara kadar daraldı.

Bu sefer max yaptık ve ekran boyutu kadar genişledi.
import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Row Widget"),
),
body: Container(
//width: double.maxFinite,
height: 300,
color: Colors.black,
child: Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100), ],
),
),
),
debugShowCheckedModeBanner: false,
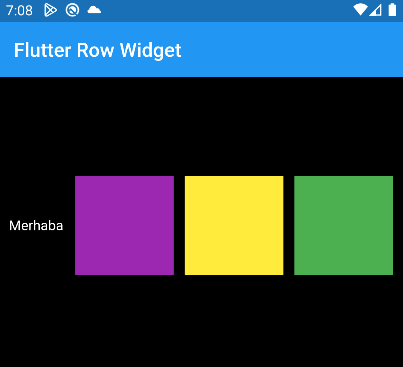
),);Flutter Row Widget textDirection Özelliği
Hizamanın soldan mı yoksa sağdan mı başlayacağının belirlendiği alandır.


import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Row Widget"),
),
body: Container(
//width: double.maxFinite,
height: 300,
color: Colors.black,
child: Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
textDirection: TextDirection.rtl ,
children: [
const Center(child: Text("Merhaba",style: TextStyle(color: Colors.white),)),
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);
Flutter Row Widget Constructors – Kurucuları
Row({
super.key,
super.mainAxisAlignment,
super.mainAxisSize,
super.crossAxisAlignment,
super.textDirection,
super.verticalDirection,
super.textBaseline,
super.children,
})