Flutter Container Widget Nedir?

Container Widget’ı İçerisine konulan widgetların sayfa üzerinde konumunu, boyutunu ve yine görsel olarak duruşunu özelleştirebilen bir widget’tır, sınıftır. Genel olarak kutu gibi adlandırabiliriz ancak özelleştirebildiğimiz bir çok durumu vardır, kenarlarını yumuşatarak oval bir şekil almasını yada bir digdörtgen şeklinde olmasını sağlayabiliriz. Kapsayıcı bir widget’tır.
Flutter Container Widget Özellikleri
child, color, height, width, margin, padding, alignment, decoration, transform sıklıkla kullanılan özellikleri arasındadır.
- child: içerisine bir widget koyabiliriz.
- color: container rengi belirlenir.
- height: container yüksekliği ayarlanır.
- width: container genişliği ayarlanır.
- margin: container dış boşluğu, diğer öğeler ile arasındaki boşluk ayarlanır
- padding: container iç boşluğu, içerideki öğeler ile kenarları arasındaki boşluk ayarlanır.
- alignment: container içerisindeki widget’ın konumu ayarlanır.
- decoration: containerı dekore eder. Kenarlık gibi ayarlar yapılabilir.
- transform: container ı döndürmemize yarar.
Flutter Container Widget Kullanım Örnekleri
Flutter Container child: Özelliği
Container Widget child sayesinde içerisine başka öğeler alabilir. Biz bir Text() widget’ı ekleyerek konuya açıklık getirelim.
Aşağıdaki örnekte herhangi bir boyut belirtmediğimiz için içerisine koyduğumuz nesne kadar yer kapladı. Eğer içerisine hiçbirşey koymasaydık, boyutunu da belirtmediğimiz için body kısmını komple kaplayacaktı.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
child: const Text("Container Widget Örneği",
style: TextStyle(fontSize: 28),
),
),
),
),
);
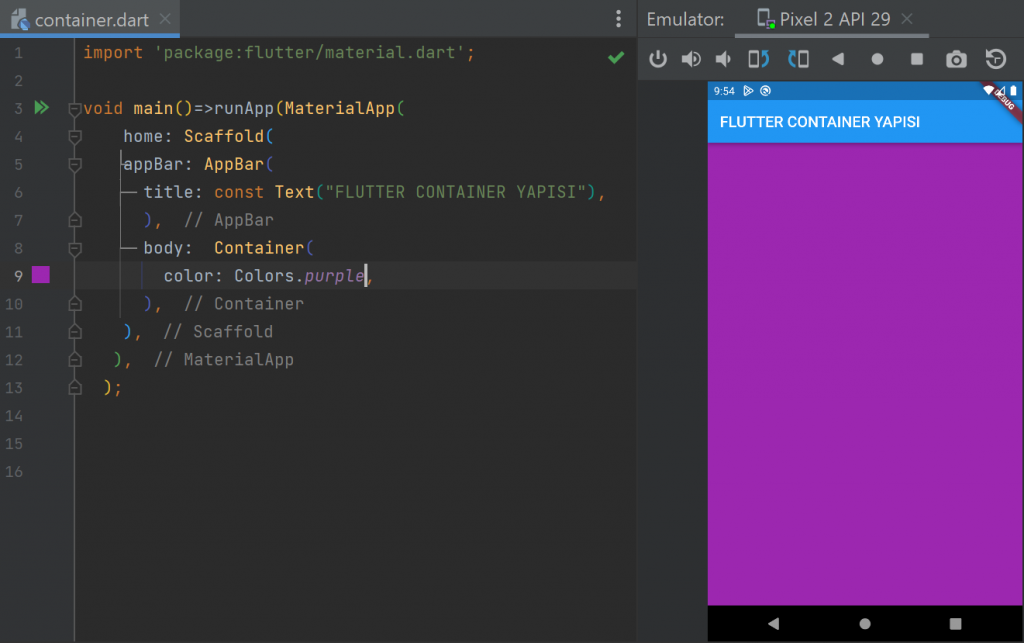
Flutter Container color: renk ayarları
Container rengidir. Aşağıdaki örnekte bir boyutlandırma yapmadık ve içerisine bir child parametresi ile bir widget eklemedik. Bu yüzden body alanını komple kapladı.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
color: Colors.purple,
),
),
),
);Flutter Container height – width yükseklik genişlik ayarları
Container için boyutlandırma ayarlarını yaparız. height: yükseklik, width: genişlik
height: double.infinity, //yüksekliğini sonsuz, body yüksekliği kadar yapar
width: double.infinity, //genişliğini sonsuz, body yüksekliği kadar yaparheight: ve width: için bir değer girebiliriz. Örneğin height:200 gibi. Aşağıda diğer kullanımlarımızda mevcut.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
color: Colors.purple,
height: double.infinity, //yüksekliğini sonsuz, body yüksekliği kadar yapar
width: double.infinity, //genişliğini sonsuz, body yüksekliği kadar yapar
child: const Text("Container height , width ayarı",
style: TextStyle(fontSize: 28),),
),
),
),
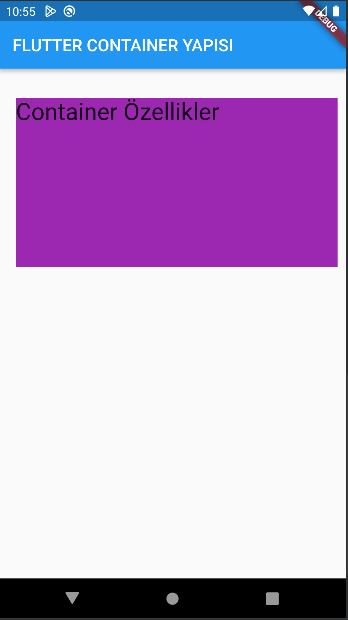
);Flutter Container margin Ayarı
margin: Containerın dışındaki en yakın öğe ile arasındaki boşluk değeri. padding: içerisindeki en yakın öğe ile arasındaki boşluk ayarı
//margin: const EdgeInsets.all(30.0),
//heryerden boşluk verir
margin: const EdgeInsets.only(left: 20, bottom: 30, right: 10, top: 35),
//EdgeInsets.only ile istediğimiz gibi ayarlarız
import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
color: Colors.purple, //rengi
height: 200, //yükseklik ayarı
width: double.infinity, //genişlik ayarı tamamen kaplar
//margin: const EdgeInsets.all(30.0),
// Dışındaki en yakın öğe ile arasına heryerden boşluk verir
margin: const EdgeInsets.only(left: 20, bottom: 30,right: 10,top: 35),
//EdgeInsets.only ile istediğimiz gibi ayarlarız
child: const Text("Container Özellikler",
style: TextStyle(fontSize: 28),),
),
),
),
);
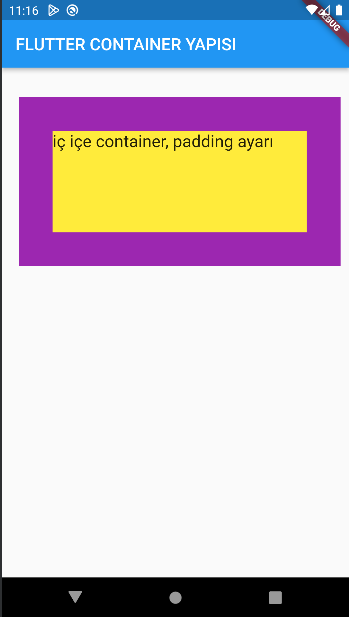
Flutter Container padding Ayarı
padding: içerisindeki en yakın öğe ile arasındaki boşluk ayarı
Aşağıdaki örnekte mor container içerisine sarı bir container daha koyduk. Daha önce child özelliğine Text() widget’ı ekliyorduk. Şimdi ise bir container koymuş olduk. En dıştaki container’a padding ayarı yaptık ve içerideki container ile arasında boşluk oluştu. Yazıyı ise sarı container içerisindeki child özelliği ile kullandık.
// padding: const EdgeInsets.all(40.0),
// her kenardan içerisindeki öğe ile arasına heryerden eşit boşluk koyduk
// padding: const EdgeInsets.only(top: 20, right: 30, bottom: 40, left: 35),
// EdgeInsets.only ile istediğimiz gibi ayarlarız
import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
color: Colors.purple, //rengi
height: 200, //yükseklik ayarı
width: double.infinity, //genişlik ayarı tamamen kaplar
//margin: const EdgeInsets.all(30.0),
// Dışındaki en yakın öğe ile arasına heryerden boşluk verir
margin: const EdgeInsets.only(left: 20, bottom: 30,right: 10,top: 35),
//EdgeInsets.only ile istediğimiz gibi ayarlarız
padding: const EdgeInsets.all(40.0),
//her kenardan içerisindeki öğe ile arasına heryerden eşit boşluk koyduk
//padding: const EdgeInsets.only(top: 20, right: 30, bottom: 40, left: 35),
//EdgeInsets.only ile istediğimiz gibi ayarlarız
child: Container(
color: Colors.yellow,
child: const Text("iç içe container, padding ayarı",
style: TextStyle(fontSize: 20),),
)
),
),
),
);
Flutter Container aligment Ayarı
aligment container içerisine koyduğumuz bir öğenin konumunu belirler.
Aşağıda gözüktüğü gibi birçok konumlandırması mevcuttur.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
color: Colors.purple, //rengi
height: 200, //yükseklik ayarı
width: double.infinity, //genişlik ayarı tamamen kaplar
//margin: const EdgeInsets.all(30.0),
// Dışındaki en yakın öğe ile arasına heryerden boşluk verir
margin: const EdgeInsets.only(left: 20, bottom: 30,right: 10,top: 35),
//EdgeInsets.only ile istediğimiz gibi ayarlarız
padding: const EdgeInsets.only(top: 20, right: 30, bottom: 40, left: 35),
child: Container(
color: Colors.yellow,
alignment: Alignment.center,
//içerideki öğenin konumunu belirler
child: const Text("iç içe container, padding ayarı",
style: TextStyle(fontSize: 20),
),
),
),
),
),
);
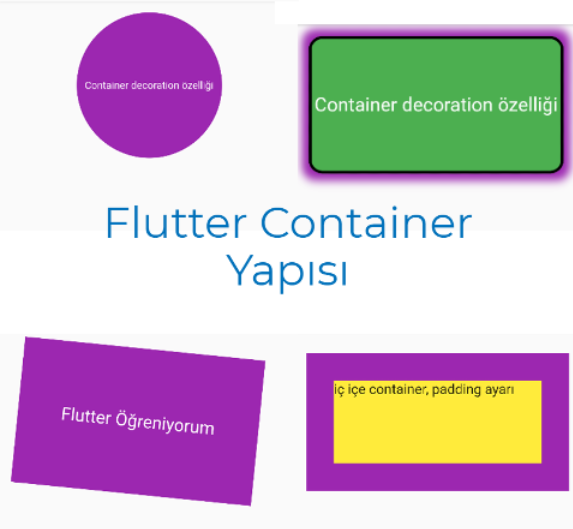
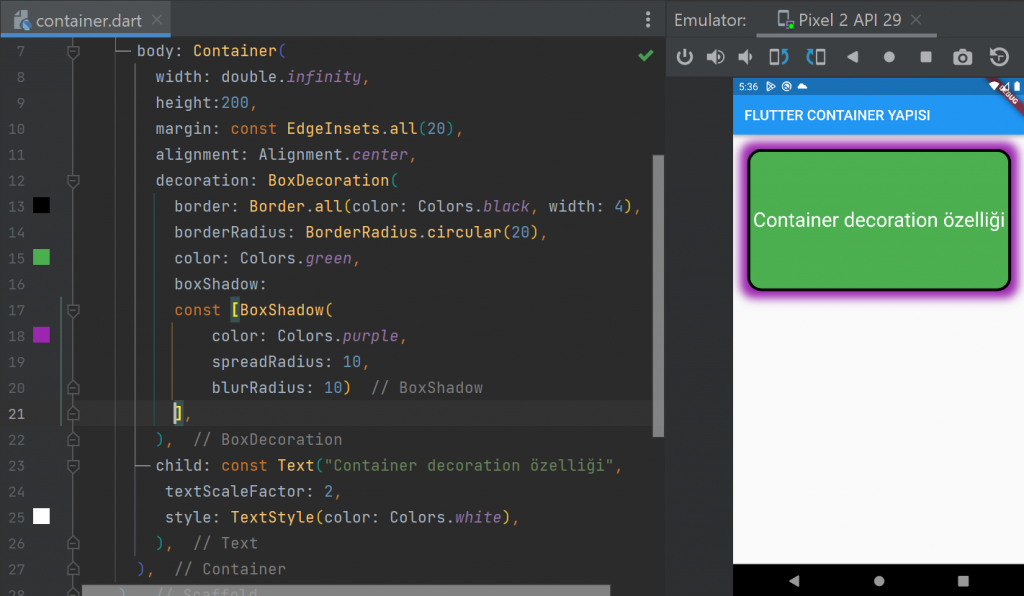
Flutter Container decoration Ayarı
container için dekor ayarları barındırır. Kenarlarını yuvarlamak gibi. Örneklere bakalım.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
width: double.infinity,
height:200,
margin: const EdgeInsets.all(20),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 4),
borderRadius: BorderRadius.circular(20),
color: Colors.green,
boxShadow:
const [BoxShadow(
color: Colors.purple,
spreadRadius: 10,
blurRadius: 10)
],
),
child: const Text("Container decoration özelliği",
textScaleFactor: 2,
style: TextStyle(color: Colors.white),
),
),
),
),
);
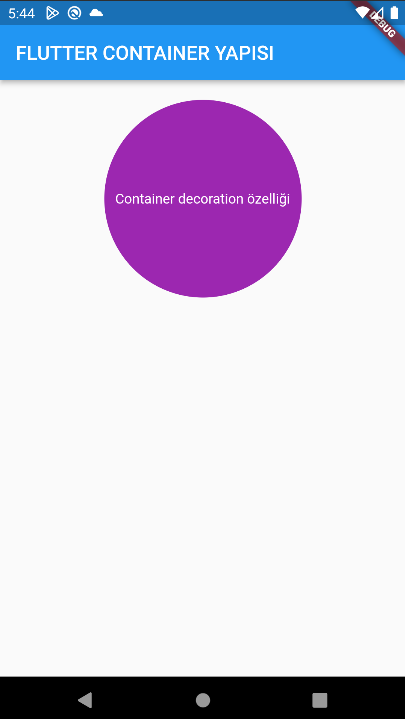
Bir başka örnek;

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
width: double.infinity,
height:200,
margin: const EdgeInsets.all(20),
alignment: Alignment.center,
decoration: const BoxDecoration(
shape:BoxShape.circle ,
color: Colors.purple,
),
child: const Text("Container decoration özelliği",
textScaleFactor: 1,
style: TextStyle(color: Colors.white),
),
),
),
),
);
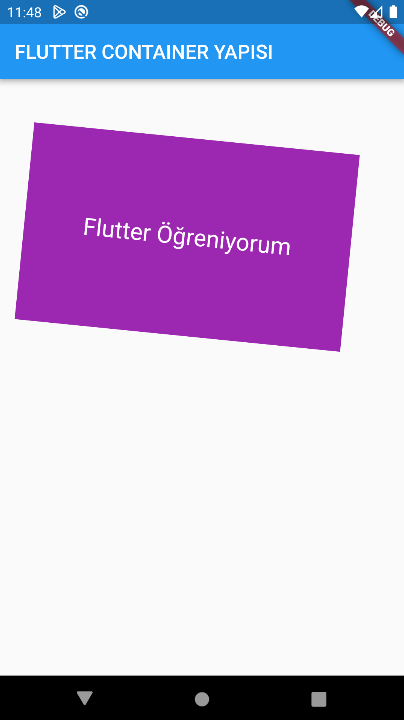
Flutter Container transform Ayarı
transform özelliği container’ı belirli bir eksende döndürmenizi sağlar.

import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("FLUTTER CONTAINER YAPISI"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.center,
margin: const EdgeInsets.all(40.0),
padding: const EdgeInsets.all(40.0),
transform: Matrix4.rotationZ(0.1),
child: const Text("Flutter Öğreniyorum",
style: TextStyle(fontSize: 24, color: Colors.white)),
),
),
)
);
Flutter Container Widget Constructors – Kurucuları
Container({
super.key,
this.alignment,
this.padding,
this.color,
this.decoration,
this.foregroundDecoration,
double? width,
double? height,
BoxConstraints? constraints,
this.margin,
this.transform,
this.transformAlignment,
this.child,
this.clipBehavior = Clip.none,
})
Dersler çok başarılı tebrikler..
Ben teşekkür ederim