Flutter Column Widget Nedir?

İçerisine aldığı widgetların dikey bir şekilde konumlanmasını sağlayan kapsayıcı bir widget’tır. Sütun anlamına gelir. En önemli özelliklerinden biri içerisinde bulunan childeren[ ] parametresi ile içerisine birden fazla widget alabilmesidir.
Flutter Column Widget Özellikleri
- childeren[ ] – liste yapısı sayesinde içerisine birden fazla widget eklenebilir.
- mainAxisAlignment – İçerisindeki widget’ların dikey konumlandırması yapılır. (önemli, aşağıda inceleyin). Row için yatay yapar.
- crossAxisAlignment – İçerisindeki widget’ların yatay konumlandırması yapılır. (önemli, aşağıda inceleyin). Row için dikey yapar.
- mainAxisSize – Satırın dikeyde ne kadar bir alan kaplayacağı belirtilir. max ve min olarak değer alır.
- verticalDirection – Hizamanın yukarıdan aşağı mı yoksa aşağıdan yukarımı olacağı belirlenir. up(yukarıdan aşağıya) ve down(aşağıdan yukarı) değer alır.
Flutter Column Widget Nasıl Kullanılır? Örnekler…
Flutter Column Widget childeren[] Özelliği
liste yapısı sayesinde içerisine birden fazla widget eklenebilir.
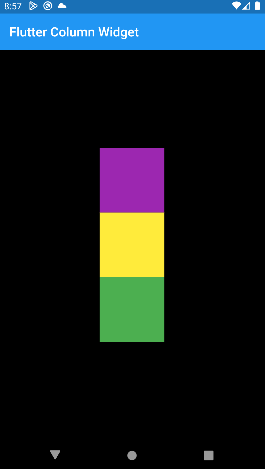
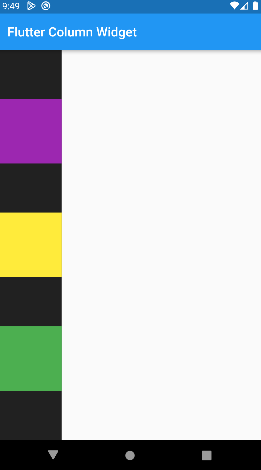
Aşağıda resimde görüldüğü üzere childeren[ ] (içerisine bir liste alıyor) parametresi ile bir sürü Container widget ekledik.

import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Column Widget"),
),
body: Container(
color: Colors.black,
width: double.infinity,
height: double.infinity,
child: Column(
children: [
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);Flutter Column Widget mainAxisAlignment Özelliği
mainAxisAlignment: Column Widget içerisindeki öğelerin dikey eksende nasıl konumlanacağını ayarlar. Ancak buradaki önem Row Widget yani satır widget’ı için durumun farklı olmasıdır. Bununda sebebi Column dediğimiz yapı bir sütun, dikey bir yapıdır. mainAxisAlignment ise ana eksen anlamına gelir. Yani sütunun ana ekseni dikeydir. Bu yüzden dikeyde hizalar. Row yani satır yapısında ise ana eksen yataydır. Bu yüzdende yatayda hizalama yapılır.
mainAxisAlignment verebileceğimiz parametreler
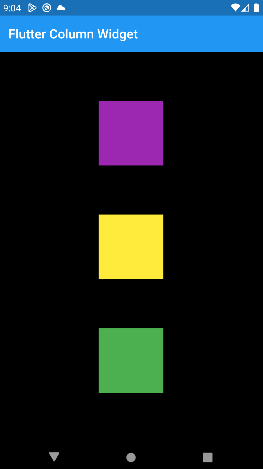
center, end, spaceAround, spaceBetween, spaceEvenly, start

import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Column Widget"),
),
body: Container(
color: Colors.black,
width: double.infinity,
height: double.infinity,
child: Column(
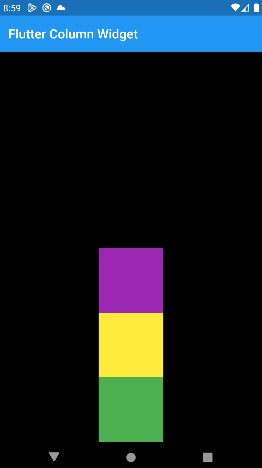
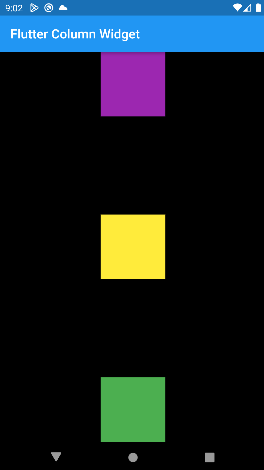
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);

Yukarıdaki ile aşağıdaki resim aynı gibi duruyor ancak farklı. Üst taraftaki resimde nesnelerin aralarındaki boşluk eşit seviyede, kalan boşlukta baştan ve sondan olmak üzere iki eşit şekilde verilmiş. Aşağıdaki resimde ise her taraftan eşit boşluk bırakılmış.



Flutter Column Widget crossAxisAlignment Özelliği
crossAxisAlignment verebileceğimiz parametreler
center, end, start, strech
crossAxisAlignment Column Widget için yatayda hizalama sağlar. Ana eksenin (mainAxisAligment) tersi yönünde diye aklımızda kalırsa daha iyi olur. Çünkü Column Widget’ının yani satırın ana ekseni dikey oluyor. Bu durum Row Widget’ında değişiyor. Row ana ekseni yataydır.

import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Column Widget"),
),
body: Container(
color: Colors.black,
width: double.infinity,
height: double.infinity,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);


Flutter Column Widget mainAxisSize Özelliği
Sütunun ekranda ne kadar yer kaplayacağını belirler. max ve min değeri alır. Bunu daha iyi anlamak için Colum Widget’ımızın dışındaki Container Widget’ının genişlik ve yükseklik ayarını vermiyorum. Böylelikle dışında bulunan Container bizim Column Widget’ımız kadar yer kaplayacak. Amaç görsel olarak daha iyi anlaşılsın diye.
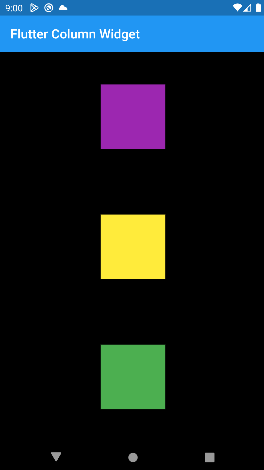
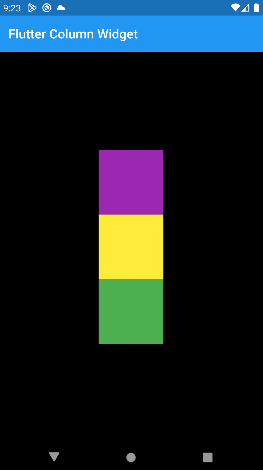
Biz Column Widget’ımıza max değeri girdiğimizde ekranı aşağı doğru komple kaplayacak. Çünkü üste bulunan container da artık onu sınırlamıyor. Birde dışındaki containerın siyah rengini biraz açtık, belirgin olsun diye…

import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Column Widget"),
),
body: Container(
color: Colors.black87,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);
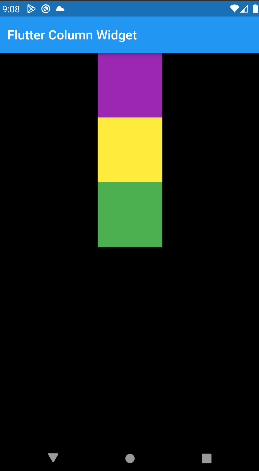
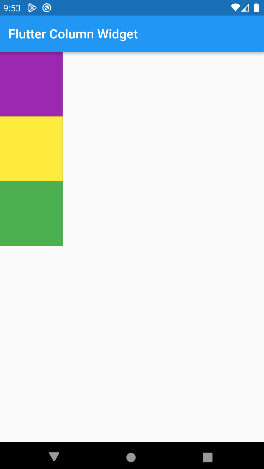
Yukarıdaki resimde min yaptığımızda Column Widget’ımız içerisindeki nesneler kadar yer kapladı. Column Widget’ımızı saran Container ise her hangi bir boyut belirtilmediği için, içerisindeki widget kadar yer kaplamış oldu ve gözükmüyor. Aslında altında container widget var. Biraz karışık gibi duruyor ancak bir kere deneme yapsanız konu hemen anlaşılır. Tasarım yaparken zaten deneme yanılma yoluyla da çözüme ulaşılır. Bunun akılda kalıcı olması zaten anlamsız. Bunları yazıyor olmam ihtiyaç halinde kaynak oluşturması için…
Flutter Column Widget verticalDirection Özelliği
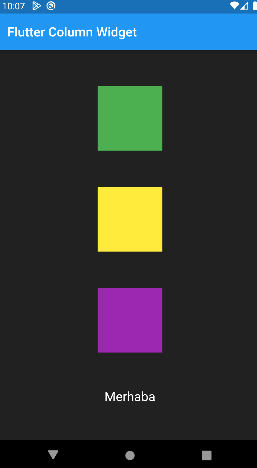
Hizalamanın yukarıdan aşağı mı yoksa aşağıdan yukarı mı olacağını belirtir. up ve down parametresi alır.
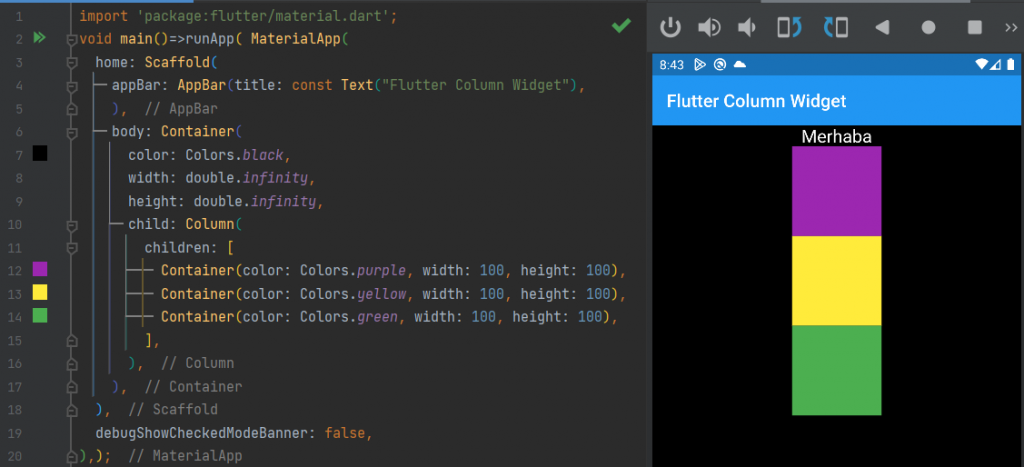
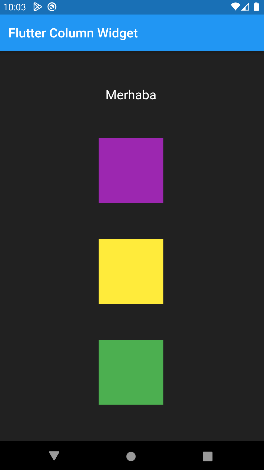
Daha iyi anlaşılsın diye içerisine merhaba yazan bir text widget’ı ekliyorum.

import 'package:flutter/material.dart';
void main()=>runApp( MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Column Widget"),
),
body: Container(
color: Colors.black87,
width: double.infinity,
child: Column(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
verticalDirection: VerticalDirection.down,
children: [
const Text("Merhaba", style: TextStyle(fontSize: 20, color: Colors.white),),
Container(color: Colors.purple, width: 100, height: 100),
Container(color: Colors.yellow, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
),
),
debugShowCheckedModeBanner: false,
),);
Flutter Column Widget Constructors – Kurucuları
Column({
super.key,
super.mainAxisAlignment,
super.mainAxisSize,
super.crossAxisAlignment,
super.textDirection,
super.verticalDirection,
super.textBaseline,
super.children,
}) 