Merhaba Arkadaşlar;
Burada yaptığım kurulum Visual Studio Kurulumu, bu yazıyı yazarken Dart derslerinden başladığımız için console uygulaması yapmak üzere hazırlamıştım. Visual Studio ile Flutter projesi oluşturma yazımızda ise Flutter uygulamaları üzerine anlatıyorum. Dart konularını biliyorsanız ve console uygulamaları yapmayacaksanız yukarıdaki linke tıklayıp geçiş yapabilirsiniz. Ancak Visual Studio hiç kurmadıysanız bu yazıyı inceleyin. Aynı zamanda Visual Studio ile çalışmak istiyorsanız, yine emulatör kullanmak istiyorsanız Android Studio kurulumunuda yapıp emulatör ayarlarını yapmanız gerektiğini unutmayın. Sonuçta Visual Studio kendi içerisinde bir android emulatörü barındırmıyor. Android Studio nun emulatörünü kullanıyor.
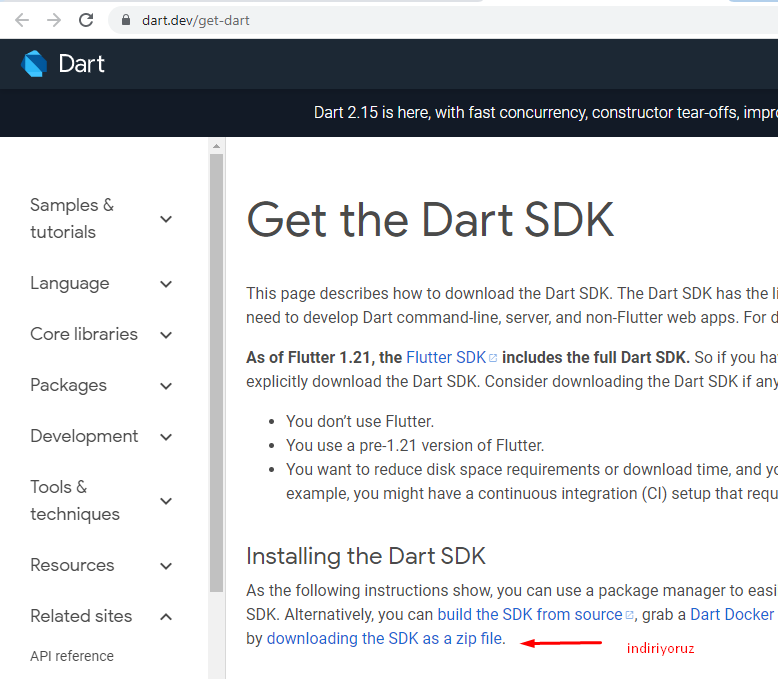
Flutter Visual Studio Kurulumu için öncelikle Google den arama yapıp ilgili linke ulaşabilirsiniz. Şu anki indirme linki için tıklayın.

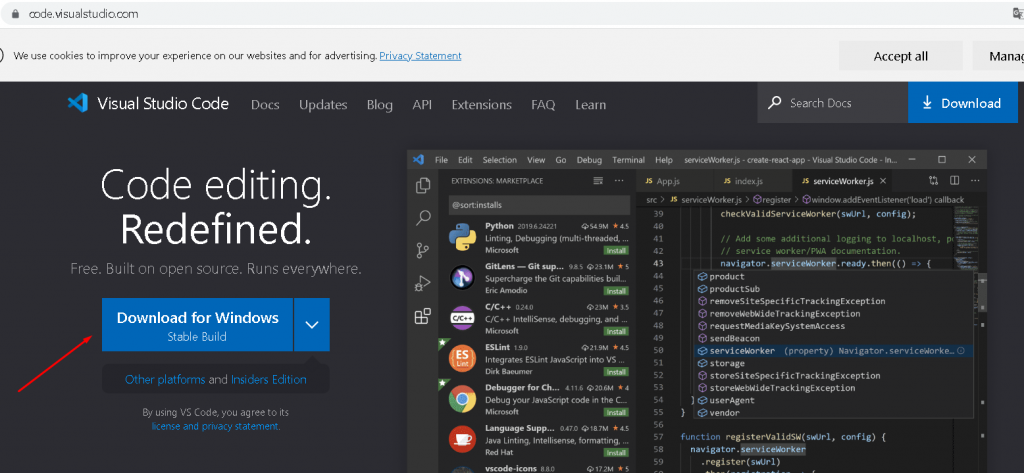
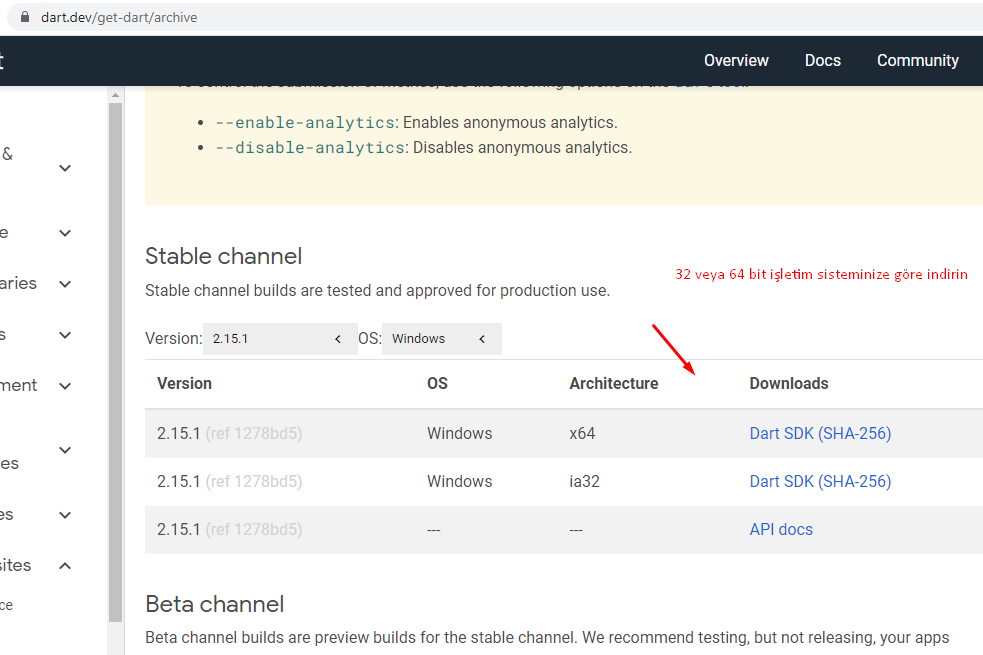
Okla gösterdiğim yerden direkt olarak download yapabiliriz, yukarıdaki download kısmında farklı işletim sistemi için indirme yapabilirsiniz.




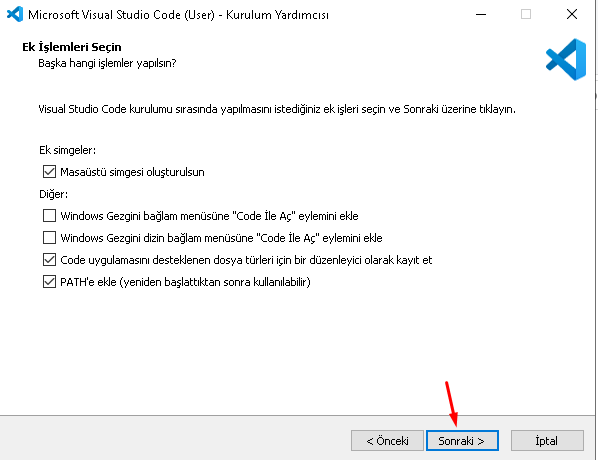
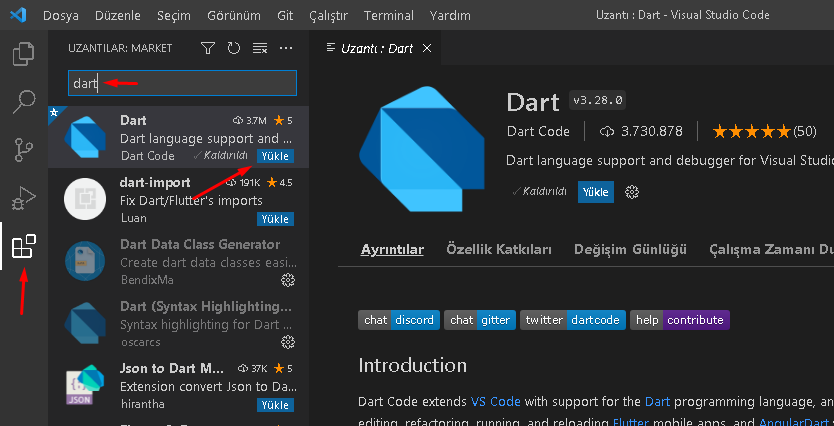
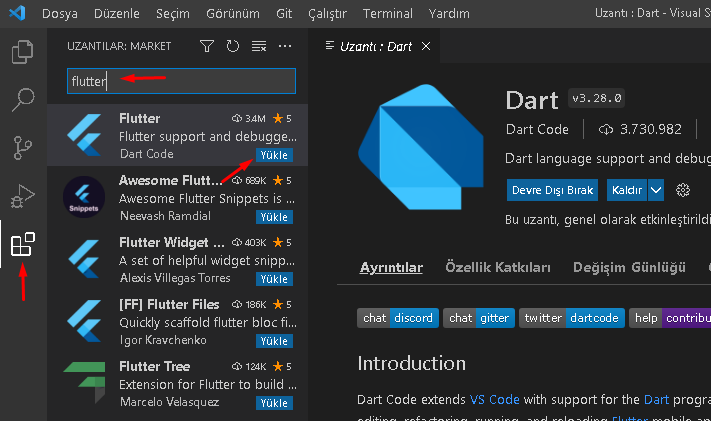
Kurulum bittikten sonra birkaç eklentimiz var, dart ve flutter eklentilerini yükleyelim.


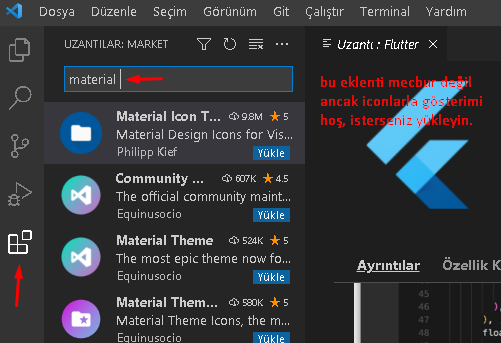
Bu eklenti mecbur değil ancak emojilerle renklendirmesi hoş olmuş. Denemekte fayda var belki hoşunuza gider.

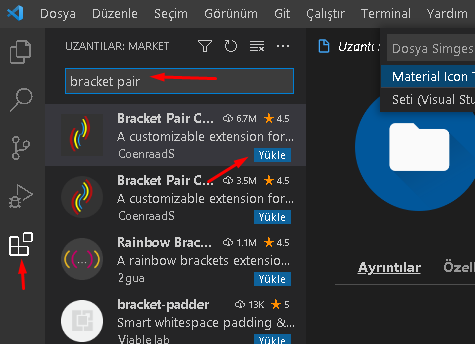
Bracket pair eklentisi benim hoşuma giden bir özellik. Kod yazım esnasında açıp kapadığınız parantezleri vb… renklendirerek kod nerede başladı nerede bitti faydası oluyor. Tavsiye ederim.

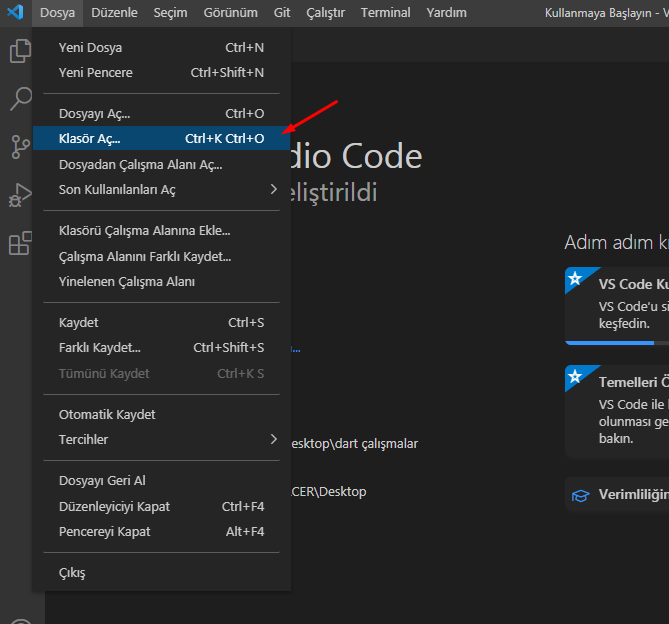
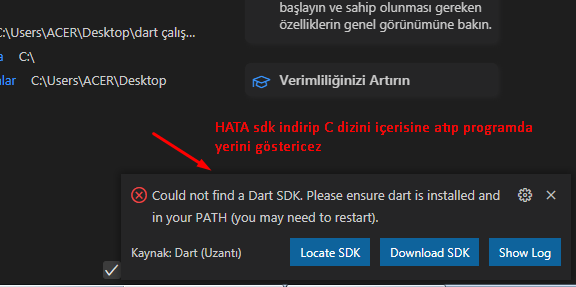
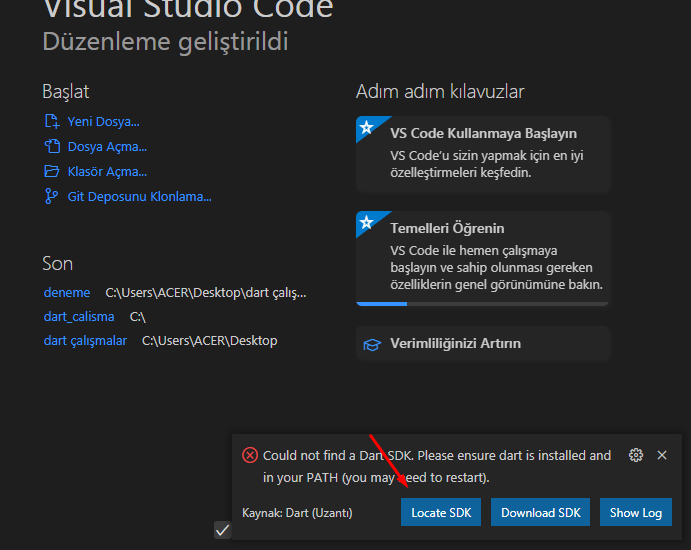
İlk çalışma dosyamızı oluşturalım. Bunun için masaüstüne dart-calisma diye bir klasör oluşturalım ve programdan yerini göstererek örnekler yapalım. Tabi burada ilk örneğimizi yaparken bize sdk yüklü olmadığına dair ve yerini göstermemiz gerektiğini söyleyen bir uyarı gelecek.






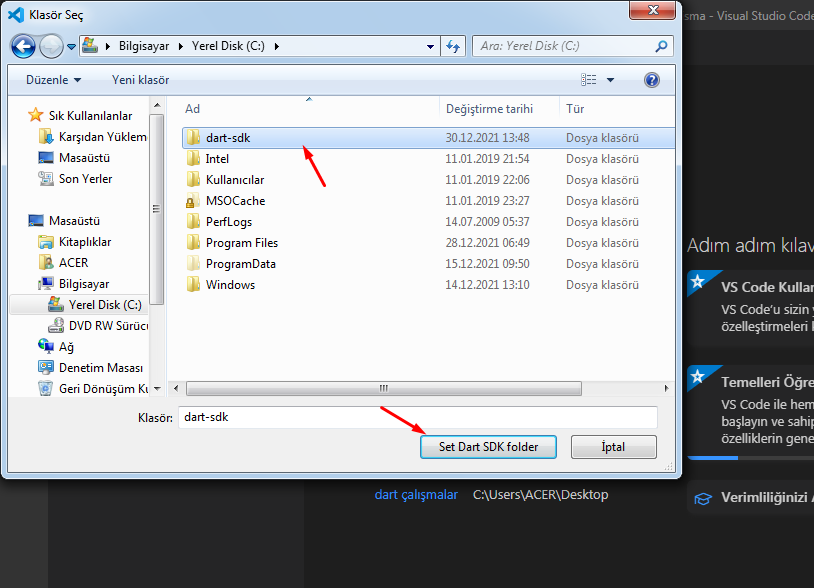
İndirdiğimiz dosya sıkıştırılmış olarak geldi biz winrar veya benzeri uygulama ile zipten çıkartalım ve çıkardığımız dosyayı C dizinin içine koyalım. Program bize hata vermişti aşağıda resimde gördüğümüz alandan yerini gösteriyoruz ve artık sorunumuz kalmıyor. Veya program içerisinde ayarlar kısmında json dosyasına manuel olarak uzantının yerini de girebiliriz. Bu biraz daha meşakatli sonuca götürür.
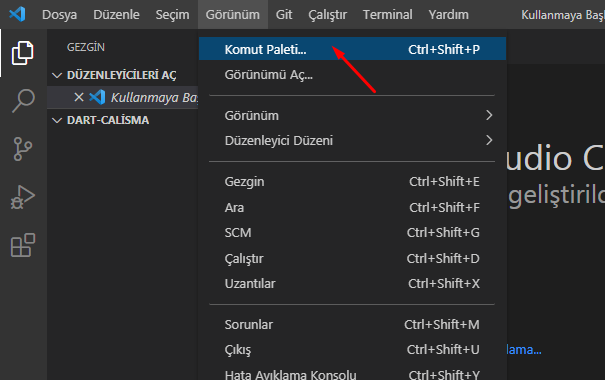
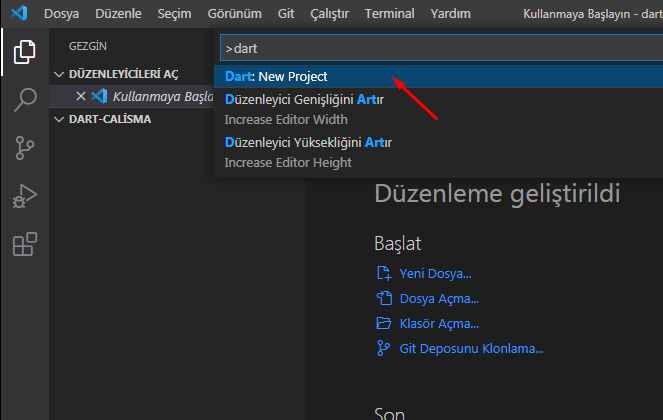
Şimdi program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp dart yazalım ve dart projesine tıklayalım.


Şimdi dart projesi oluşturabilirsiniz sizden projeyi nereye oluşturacağınızı soracaktır. Yerini gösterip enter yapabilirsiniz. Örnek ilk projemiz için bir sonraki dersimiz olan ilk uygulama yazımıza geçebilirsiniz. İlk kodumuzu yazalım Merhaba Dünya için tıklayın. Dart Visual Studio kurulumu nu bitirdik. Eğer sorun yaşadığınız yerler olursa bize ulaşabilirsiniz. Yardımcı olmaya çalışalım. Visual Studio programı sade basit diye ben kodlama yaparken bunu kullanıcam ancak Android Studio da kullanabilirsiniz. Android Studio ve Emulatör kurulumu için tıklayın.
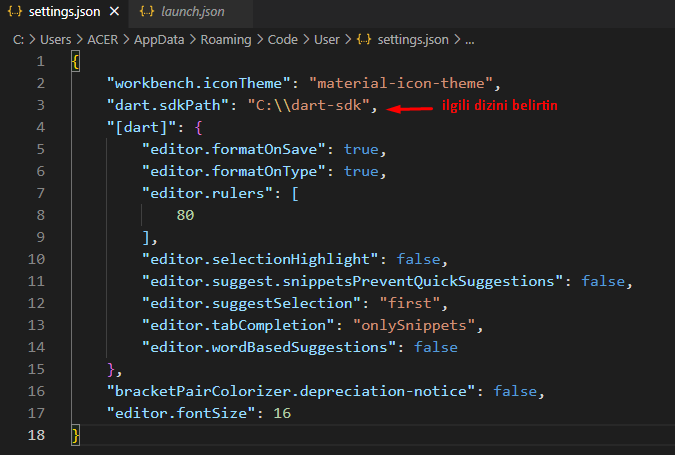
Dart Flutter Visual Studio sdk klasörünü ayarlamanın diğer yolu settings.json
Program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp settings.json yazalım ve aşağıda resmini attığım şekilde ekleyelim. Siz dart-sdk dizininizi gösterdiğiniz yeri belirteleblirsiniz.
"dart.sdkPath": "C:\\dart-sdk", // açılan settings.json dosyasına manuel bir şekilde yazabilirsiniz.
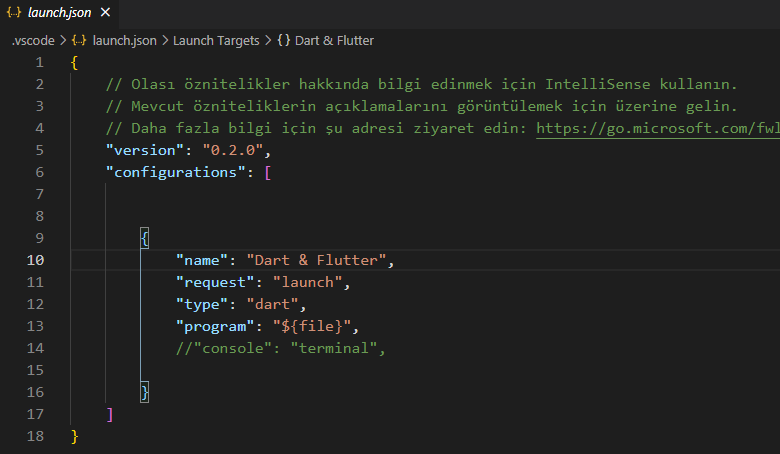
Dart Flutter Visual Studio launch.json Örnek
Program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp launch.json yazalım dosyamızı açalım. Örnek görünümü aşağıdaki gibidir.
{
"name": "Dart & Flutter",
"request": "launch",
"type": "dart",
"program": "${file}", //o anki dosyanızı sorunsuz debug yapmanızı sağlar
//"console": "terminal",
}