Merhaba Arkadaşlar;
TextField kullanıcıdan veri alıp onu kullanabilmemiz için oldukça işe yarayışlı bir widget.
İlgili yazıda TextField Nasıl oluşturulur ve nasıl tasarım yapılır hakkında bir yazımız var. Burada sadece uygulamaya odaklanıyorum.
Ne yapıyoruz?
Bir TextField oluşturup içerisine girdiğim yazının, butona tıkladığımda üst taraftaki Text içerisinde gösterilmesi;

Hadi Yapalım
Öncelikle Stateful Widget alt yapısında oluşturuyoruz. İçerisindeki veriyi alıp güncelleme işlemleri için SetState metodu gerekiyor ve buda bu altyapı içerisinde sağlanıyor.
İçerisine bir Scaffold koyuyoruz. body kısmına tasarım yapacağız.
Scaffold içerisine bir Container Widget yerleştiriyorum ve içerisine Column Widget koyuyorum. Column Widget içerisde childeren parametresi bulundurduğu için alt alta Text, TextField ve Elaveted Button widgetlarımı koyabiliyorum.
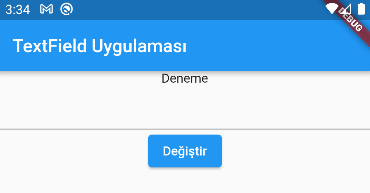
Aşağıda görselimi oluşturduğum Ana Çatımın Kodlarını yazdım. Bundan sonraki kodları uzun olmaması adına kısa tutuyorum, yapılacak değişiklikler bu ana kodlar içerisinde olacak.

import 'package:flutter/material.dart';
void main() => runApp(Uygulamam());
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("TextField Uygulaması"),),
body: Container(
child: Column(
children: [
Text("Deneme"),
TextField(),
ElevatedButton(onPressed: (){}, child: Text("Değiştir"))
],
),
),
),
);
}
}Öncelikle şu Text(“Deneme”) yazısını biraz büyütelim ve varsayılan olarak orayı boş bırakabiliriz ancak içerisine biz hadi birşeyler yaz diye değiştirelim.
Text(
"Hadi birşeyler yaz",
style: TextStyle(
fontSize: 20, color:
Colors.blue
),
),Daha güzel bir görünüm elde edebilmek için Container Widget’ıma gerekli ayarları yapıyorum. Şimdilik Container’ıma aşağıdaki ayarları verdim. Container’ımın genişliğini ekran boyutu kadar yaptım. İçerisindekilere sağdan ve soldan 100 boşluk verdim. Yüksekliğinide 200 yaptım.
padding: const EdgeInsets.only(left: 100, right: 100),
width: double.maxFinite,
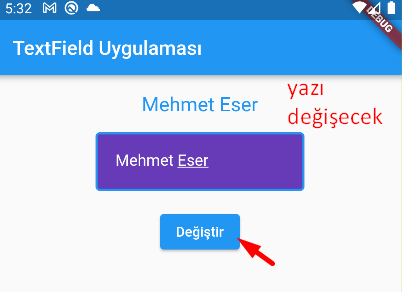
height: 200,Şimdi TextField’ıma bir tasarım eklemek istiyorum. Görsel olarak daha güzel gözüksün. Kenarlarına bir bordür ekleyelim. İç rengini değiştirelim. İçerisine yazdığımız yazının rengi değişsin, içerisindeki cursorun rengi değişsin. Yine içerisinde soluk bir renkle yazını bekliyorum yazsın.
Aşağıdaki gibi bir görünüm elde ettim.

Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
const Text(
"Hadi Birşeyler Yaz",
style: TextStyle(fontSize: 20, color: Colors.blue),
),
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
//bordür verdim
contentPadding: EdgeInsets.all(20),
//içerisindeki yazının etrafına 20 boşluk verdim
hintText: "Yazını Bekliyorum",
//içerisine varsayılan yazı yazdım
hintStyle: TextStyle(color: Colors.white),
//varsayılan yazının stilini değiştirdim
filled: true,
//içerisini renkle doldurayım mı? evet dedim
fillColor: Colors.deepPurple),
//içerisini mor renk yaptım
autofocus: true,
//açılınca drekt içerisine odaklansın istedim
cursorColor: Colors.black12,
//içerisinde yanıp sönen cursorü siyah yaptım
),
ElevatedButton(onPressed: () {}, child: const Text("Değiştir"))
],
),Evet arkadaşlar tasarım bitti. Şimdi Değiştir Butonuna basınca üst taraftaki Hadi birşeyler yaz yazısı değişsin.
TextField controller Kullanımı
TextField içerisinde bulunan controller parametresi TextEditingController tipinde bir nesne alır ve biz bu sayede TextField içeisindeki yazıyı okuyabiliriz. Bunun için öncelikle ismini bizim verdiğimiz, mesela _controller adında bir TextEditingController oluşturuyoruz.
State içerisinde erişilebilmesi için sınıf bazında State’imizin hemen altında oluşturuyoruz.
class _UygulamamState extends State {
TextEditingController _controller = TextEditingController();Şimdi TextField içerisinde controller parametresine ismini bizim verdiğimiz _controller‘ı atıyoruz.
controller: _controller,Buraya kadar herşey yolunda bir controller ihtiyacımı vardı. TextEditingController tipinde _controller diye oluşturduk ve Bizim TextField içerisindeki controller: parametremize verdik. Artık yazının içerisindeki veriyi okuyabilen bir controller’ımız var.
Şimdi state’imizin hemen altında bir değişken oluşturalım ve ismine de _yeniYazi diyelim. İçerisine de Hadi Birşeyler Yaz değerini atadım. Ben öylesine atadım. İsterseniz içerisine boşluk bırakabilirsiniz.
class _UygulamamState extends State {
TextEditingController _controller = TextEditingController();
String _yeniYazi="Hadi Birşeyler Yaz";Bu oluşturduğumuz _yeniYazi değişkenine controller sayesinde TextField içerisinden gelen yazıyı aktarmamız gerekiyor. Bunuda oldukça basit bir şekilde yapıyoruz.
Sıra butonumuza geldi. Butonumuz içerisinde onPressed fonksiyonu içerisinde, butona basıldığında state’imizi yenileyecek olan setState metodu içerisinde yeniYazi=_controller.text diyoruz.
levatedButton(onPressed: () {
setState(() {
_yeniYazi=_controller.text;
});
}, child: const Text("Değiştir"))Son olarak tasarım yaparken Column Widget içerisinde bir Text Widget oluşturmuştuk. Bizim en üstte Hadi birşeyler yaz diyordu. Artık o Text Widget içerisine _yeniYazi değişkenimizi yazmalıyız. Hepsi Bukadar…
Aşağıda tüm kodlar birlikte sunulmuştur.
import 'package:flutter/material.dart';
void main() => runApp(Uygulamam());
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
TextEditingController _controller = TextEditingController();
String _yeniYazi="Hadi Birşeyler Yaz";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("TextField Uygulaması"),
),
body: Container(
padding: const EdgeInsets.only(left: 100, right: 100),
width: double.maxFinite,
height: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(_yeniYazi,
style: TextStyle(fontSize: 20, color: Colors.blue),
),
TextField(
controller: _controller,
style: TextStyle(color: Colors.white),
decoration: const InputDecoration(
border: OutlineInputBorder(),
//bordür verdim
contentPadding: EdgeInsets.all(20),
//içerisindeki yazının etrafına 20 boşluk verdim
hintText: "Yazını Bekliyorum",
//içerisine varsayılan yazı yazdım
hintStyle: TextStyle(color: Colors.white),
//varsayılan yazının stilini değiştirdim
filled: true,
//içerisini renkle doldurayım mı? evet dedim
fillColor: Colors.deepPurple),
//içerisini mor renk yaptım
autofocus: true,
//açılınca drekt içerisine odaklansın istedim
cursorColor: Colors.black12,
//içerisinde yanıp sönen cursorü siyah yaptım
),
ElevatedButton(onPressed: () {
setState(() {
_yeniYazi=_controller.text;
});
}, child: const Text("Değiştir"))
],
),
),
),
);
}
}

