İlgili Yazı:
Yazı yazmak için kullanılan widget’tır.
style: parametresine TextStyle( ) widget verilerek yazının tasarımı ile ilgili birçok değişiklik yapılabilir.
Text Widget Kullanımı
Önce en önemli özelliği olan style: parametresine bakalım. Bu parametre bizden TextStyle widget’ını istiyor.

Örnek olarak yazının fontunu büyütmek için;
Text(
"Merhaba Flutter",
style: TextStyle(fontSize: 24)),Yazı çok uzun olacağı için TextStyle Widget‘ını ayrı bir yazıda yazdım. Eğer yazının tasarımı ile ilgileniyorsanız TextStyle Widget yazıma gidebilirsiniz.
Text(“Merhaba Flutter”) basit sade bir yazı yazacaktır.
Text Widget textAlign
Yazılan metnin satırdaki konumunu belirtir.

textAlign.center
Yazıyı ortalar.

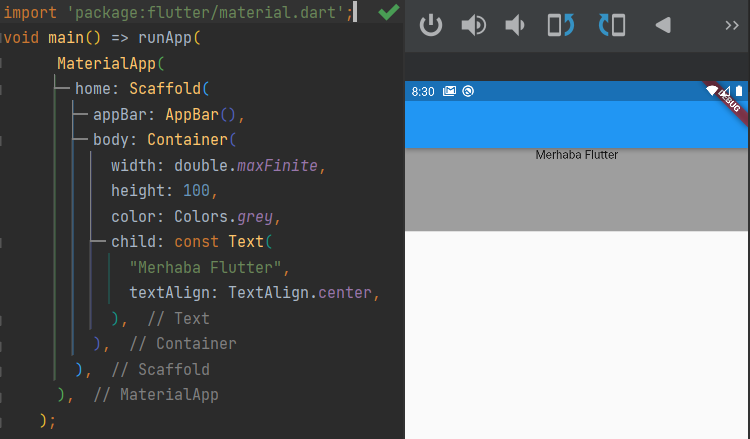
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
width: double.maxFinite,
height: 100,
color: Colors.grey,
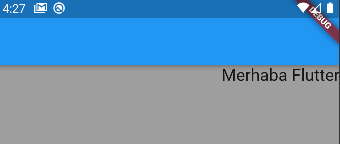
child: const Text(
"Merhaba Flutter",
textAlign: TextAlign.center,
),
),
),
),
);textAlign.end – right
end ile right arasında bir fark görmedim.

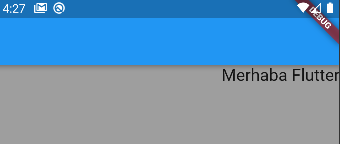
textAlign.justify – start – left
start, left ve justify arasında bir fark görmedim. Hepsi soldan en başa hizalıyor.

Text Widget textDirection
Yazının yazılacağı yönü belirliyor. Soldan sağa mı yoksa sağdan sola mı şeklinde. Ancak bu ben bu özellikte biraz şaşırdım. Yukarıda yaptığımız TextAlign.right ile TextDirection.rtl arasında bir fark göremedim. Benim beklediğim olduğu gibi sağdan sola doğru başlamasıydı. Merhaba Flutter yazdıysam; M en sağda, sonra e ve sonra diğerleri,,, textDirection: TextDirection.ltr,
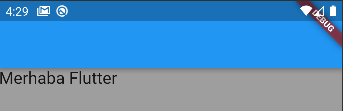
TextDirection.ltr
Metni soldan sağa doğru hizalıyor. left to right

TextDirection.rtl
Metni sağdan sola doğru hizalıyor. right to left

Text Widget maxLines
Satır sayısını belirtir.
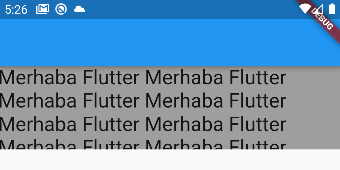
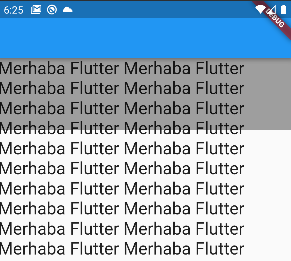
Ben uzun bir cümle yazsam ve onu sınırlamazsam aşağıdaki gibi bir görüntü oluşur.

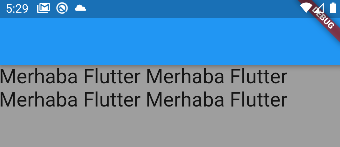
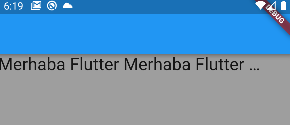
Ancak biz maxLines özelliği ile satır sınırlaması yapabiliriz. Aşağıdaki örneğe bakalım.

import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
width: double.maxFinite,
height: 100,
color: Colors.grey,
child: const Text(
"Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter Merhaba Flutter ",
style: TextStyle(
fontSize: 24,
),
maxLines: 2,
),
),
),
),
);
Text Widget softWrap
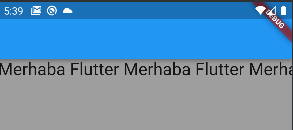
True yada false değeri alır. Varsayılan olarak true’dur. false verirsek, yazımız uzun ise sanki satır bitmiyormuş gibi tek bir satırda yazmaya devam eder. Ekrandan dışarı taşmış olur. Yukarıdaki örneği burada deneyelim.


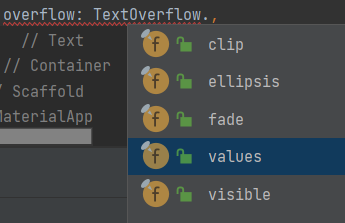
Text Widget TextOverflow
Text’in taşması durumunda diğer satıra nasıl geçeceğinin ayarı yapılır.
Alabileceği değerler aşağıda verilmiştir.

TextOverflow.clip
Satır sonunda drekt olarak yazıyı kesip alt satıra geçer

TextOverflow.ellipsis
Yazıyı satır sonunda üç nokta ile bitirir.

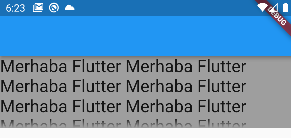
TextOverflow.fade
En alt satırda gölgeli olarak sonlandırdı.

TextOverflow.visible
Yazının taşmasına izin verilir.

Text Widget Constructors – Kurucuları
Text(
String this.data, {
super.key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
this.textHeightBehavior,
this.selectionColor,
}Kaynak

