İlgili Yazı:
Merhaba;
Bir önceki yazımızda en basit haliyle bir flutter sayfası oluşturmuştuk. Ancak bu çok basit bir yöntemdi ve bizim daha sonra yapacağımız karmaşık uygulamalarımız için yetersiz.
State Nedir? Stateless Nedir? Stateful Nedir? diye detaylara girmiyoruz. Bu detaylar için ilgili yazımızdan ön bilgi almanızı tavsiye ederim. Gitmek için tıklayın. Burada kısaca anımsatarak sayfanın oluşturulmasına ağırlık verdik.
State Nedir?
State uygulamamızın o anki görüntüsünü, durumunu temsil eder.
Bir widget oluştuğunda eşzamanlı olarak durumu hakkında bilgi alınabilmesi, değiştiğinde bilginin eşzamanlı olarak yansıması state yönetimi ile mümkün olmaktadır.
Stateless Widget Nedir?
State yenilemesi yapmayacak olan widgettır.
Stateless Widget kullanıldığında, kullanıcı arayüzü ekrana bir kere basılır ve tekrar yenilenmez.
Stateless Widget Neden Kullanılır?
Sabit bir sayfa tasarımı yapmak istiyoruz. Uygulama açıldığında state ekrana bir kere bastırılacak ve bir daha değişmeyecek. Bir butona basıp bir yerden veri alıp ekran görüntüsünü değiştirmeyeceğiz. Stateful Widget ile bunları yapmak mümkün. Stateless kullanılmasının sebebi performans için. Biz sabit bir sayfa tasarımı içinde stateful kullanabiliriz ancak state yenilemesi oldukça sayfamız sürekli yinelenecektir. Buda bir performans kaybına sebep olacaktır. Tabi şunu da söylemekte fayda var. Bizim yapacağımız basit bir sayfa ciddi bir performans kaybına sebep olmaz.
Stateless Sayfa Nasıl Oluşturulur?
Bir önceki ders olan Flutter ilk Sayfa Oluşturma yazımızda en basit haliyle bir sayfanın çalışma mantığından bahsetmiştik.
Uygulama başlangıcında runApp bizim uygulamayı çalıştırma fonksiyonumuzdu ve mecburen kullandık. Yine içerisine MaterialApp Widget’ımızı vermiştik. Buna da mecburuz çünkü MaterialApp paketini, tasarımını uyguluyoruz. Bundan sonra içerisine bir tasarım yapmıştık. Durum yine benzer şekilde ilerleyecek.
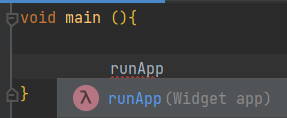
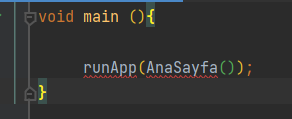
Bu sefer runApp fonksiyonu içerisine kendi belirlediğimiz bir isim koyalım. Ben AnaSayfa dedim.
runApp bizden içerisine bir widget bekliyordu. AnaSayfa henüz bir widget değil. Ozaman AnaSayfa yı bir widget yapalım.

Biz stateless bir sayfa yapacaktık. AnaSayfa‘ya StatelessWidget özelliklerini vermeliyiz. Widget dediğimiz yapılar aslında bir sınıf.

AnaSayfa ismini verdik ama bir widget olmadığı için bize hata verdi. AnaSayfa’mıza Stateless Widget özelliklerini verelim. Oda bir widget olsun.
Stateless Widget’ın aslında bir sınıf olduğunu biliyoruz. Ozaman ondan kalıtalım.

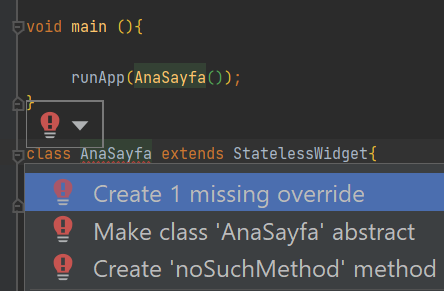
AnaSayfa‘mızı extends anahtar kelimesiyle StatelessWidget’tan kalıttık ama bize bir uyarı veriyor. StatelessWidget’ın mecburi alınması gereken bir build metodu var. Onu override etmelisin diyor. Bunları Dart Derslerinde detaylı görmüştük. Şimdi çıkan uyarıda Create 1 missing override yazıyor. Ona tıklıyorum ve otomatik olarak override ediyor. Aşağıdaki görsele bakıp açıklamaya çalışalım.

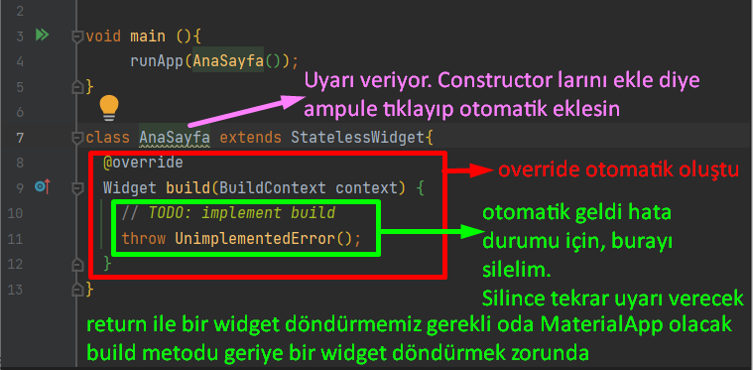
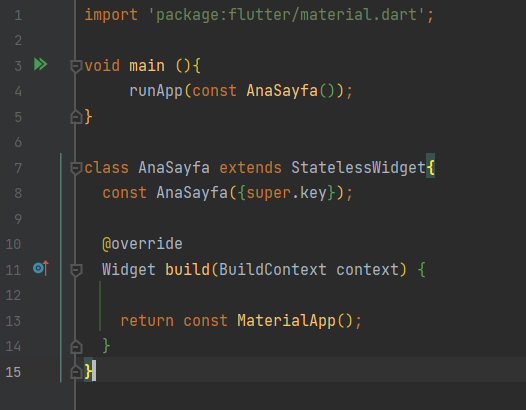
Yukarıdaki resimde AnaSayfa isminde bir class oluşturup extends anahtar kelimesi ile StatelessWidget özelliklerini verdik. StatelessWidget içerisinde build metodunu mecburi olarak override etmemiz gerekti. Override edince build metodu içerisinde oluşabilecek hata için otomatik hata fırlatma metodu geldi. Bizim işimize yaramayacak, bunu siliyoruz.
Sildikten sonra burası boş kalamaz. Çünkü build metodu bizden geriye bir widget döndürmemizi istiyor. Burada MaterialApp widget’ını return ediyoruz.
AnaSayfa sınıfımızın altında sarı bir çizgi çıktı. Diyor ki kurucularını almalısın. Yine Dart Derslerinde detaylı gördüğümüz bir konu.
Aşağıdaki resim son durumumuz. Herşey yolunda.

Kısaca tekrar edelim. runApp çalıştırma fonksiyonu bizden bir widget istiyordu. Biz AnaSayfa isimini verdik ve onu StatelessWidget’tan kalıtakarak bir widget haline getirdik. AnaSayfa Widget’ımız içerisinde MaterialApp ı da geri return ettik. AnaSayfa’mızı Stateless Widget’tan kalıtınca build metodunu mecburen içerisine almak zorundaydık. Oda geri bir widget göndermek zorundaydı. Bizde MaterialApp Widget’ını gönderdik. Malum içerisine tasarım yapacağız.
import 'package:flutter/material.dart';
void main (){
runApp(const AnaSayfa());
}
class AnaSayfa extends StatelessWidget{
const AnaSayfa({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp();
}
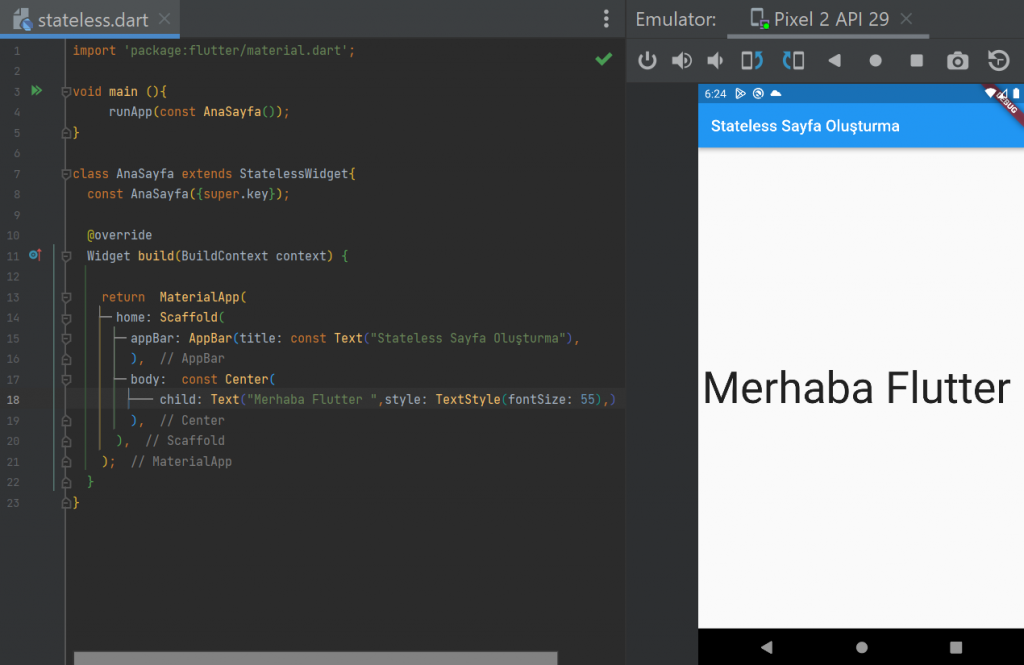
}Artık MaterialApp içerisine tasarımımızı aynı şekilde yapabiliriz. Bu yöntem ile biz AnaSayfa mızı başka bir dart dosyasında oluşturup buraya import edip runApp içerisinde kullanabiliriz. Şimdi aynı sayfa içerisinde basit bir tasarım yapalım.

import 'package:flutter/material.dart';
void main (){
runApp(const AnaSayfa());
}
class AnaSayfa extends StatelessWidget{
const AnaSayfa({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Stateless Sayfa Oluşturma"),
),
body: const Center(
child: Text("Merhaba Flutter ",style: TextStyle(fontSize: 55),)
),
),
);
}
}Şimdilik bukadar. Bundan sonra hareketli sayfalar için oluşturduğumuz Stateful yapısına geçiyoruz.
