İlgili Yazı:
Stateful sayfa örneği;

Kısa Kısa Hatırlayalım
State Nedir?
State uygulamamızın o anki görüntüsünü, durumunu temsil eder.
Stateful Widget Nedir?
State yenilemesi yapma kabiliyetine sahip olan widget’tır.
Stateful Widget kullanıldığında sayfamızda veriler üzerinde bir değişiklik olduğunda, state yenilemesi bir nevi sayfa yenilemesi yapılarak güncel veri alınmış olur.
Stateful Sayfa Nasıl Oluşturulur?
StatefulWidget kullanıldığında mecburen override edilmesi gereken createState metodu gelir. Burada bir State oluşturulur. Bu state içerisinde tasarımımızı yaparız ve bu sayede yine StatefulWidget’a özgü setState metodu ile oluşan State’in yenilenmesi sağlanır.
Flutter Sayaç Uygulamasını Oluşturalım
Flutter projesi oluşturduğumuzda main.dart içerisinde, yukarıda resmini de attığı demo bir sayaç uygulaması gelmektedir. Bizde bu sayaç uygulamasını sıfırdan oluşturalım.
Ben iki sayfa oluşturuyorum. main.dart ve stateful.dart
main.dart ana uygulama sayfam olacak, stateful.dart ise içerisine tasarım yapacağım sayfa.

İşlem Sırası
– Widget dediğimiz yapılar bir sınıf.
Tasarımı yapacağım sayfa stateful.dart olduğu için sınıflarımı ve tasarımlarımı burada oluşturuyorum.
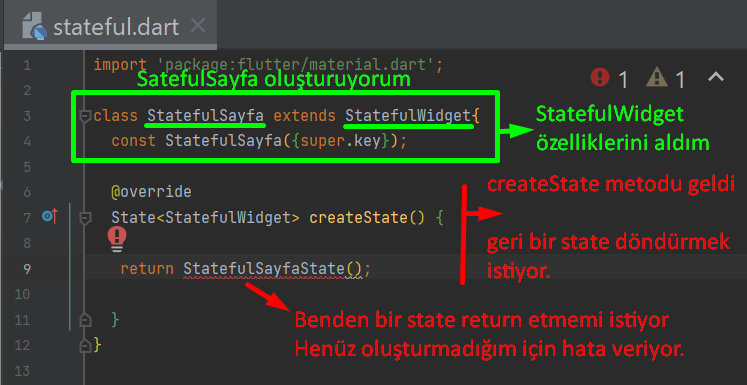
1- Ben statefulSayfa isminde bir class oluşturuyorum ve extends anahtar kelimesi ile StatefulWidget’tın özelliklerini alıyorum. Bildiğimiz basit bir sınıf oluşturuyorum. Malum Stateful Sayfa yapıyoruz. Bu sınıflara widget diyoruz.
2- Ben bunu yaptığımda içerisine mecburen almak zorunda olduğum createState() metodu geliyor. Bu metod return ifadesi ile bir state döndürmemi istiyor. return diyorum ve bir state ismi veriyorum. Ama henüz bir state oluşturmadık.
3- State‘te bir sınıf. Ozaman State sınıfından da bir nesne oluşturuyorum. Adını statefulSayfaState verebiliriz. createState metodumun return etmesi gereken state‘i oluşturmuş oldum.
4- Benim artık bir state’im var ve benim statefulSayfa sınıfım (widget’ım) onu createState metodu ile return ediyor.
Karışık gelmiş olabilir. Kafanızı takmayın. Zaten böyle okumakla anlaşılması mümkün değil. Şimdi örneklerle tekrar anlatalım. Sizde bir kere denediniz mi ne kadar basit olduğunu göreceksiniz. Bu arada şunu da söylemek istiyorum. Bunlar ezberlenecek şeyler değil. Oturup yapmaya başladığında, bir iki defa denediğinde yerleşiyor. Konu hiç zor değil. Sakın yanılgıya kapılmayın.
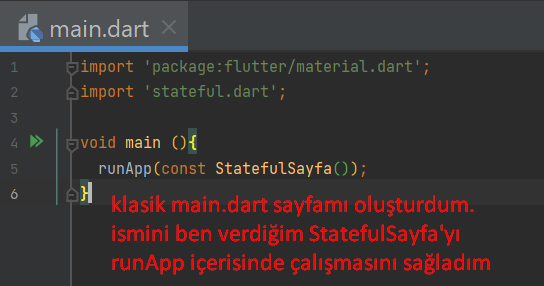
main.dart dosyamı zaten standart oluşturuyorum. Tasarımımı stateful.dart içerisinde yapıyorum. importlarımı haliyle yapmam gerekiyor.

import 'package:flutter/material.dart';
import 'stateful.dart';
void main (){
runApp(const StatefulSayfa());
}Şimdi tasarımımızı yapacağımız stateful.dart dosyamıza gelelim.
main.dart dosyamda home:StatefulSayfa() yazdım. Ozaman StatefulSayfa’mızı oluşturalım. İsmini ben verdim. İstediğinizi verebilirsiniz.
Ben bunu StatefulWidget olarak oluşturucam. Yani StatefulWidget sınıfından. Oluşturalım.

Yukarıdaki resimde ismini ben verdiğim StatefulSayfa‘mı extends ile StatefulWidget‘tan kalıtıyorum. Özelliklerini aktarıyorum. Bir altındaki satır kurucuları yani constructor‘ı ifade ediyor. Ben class StatefulSayfa extends StatefulWidget{} dediğimde, zaten beni uyarıyor ve solda bir ampul çıkıyor. Tıkladığımda bana bir override etmem gereken metod olduğunu söylüyor. Aynı zamanda constructor’ınıda eklemem gerektiğini söylüyor. Yani bunlar zaten otomatik geliyor.
Bir önceki resme de baktığınızda home:StatefulSayfa demiştik. Burada StatefulSayfa’mızı StatefulWidget haline getirdik. Bütün mesele bu.
Son bir işimiz kaldı. Biz StatefulSayfa widget’ımızı oluşturduk. Ancak bize diyor ki bir state return etmelisin. Herşey bir widget demiştik. State’te bir widget. Yani bir sınıf. Biz yukarıda aklımızda kalsın diye StatefulSayfaState dedik ve onu return ettik. Hadi şimdi birde state‘imizi oluşturalım.
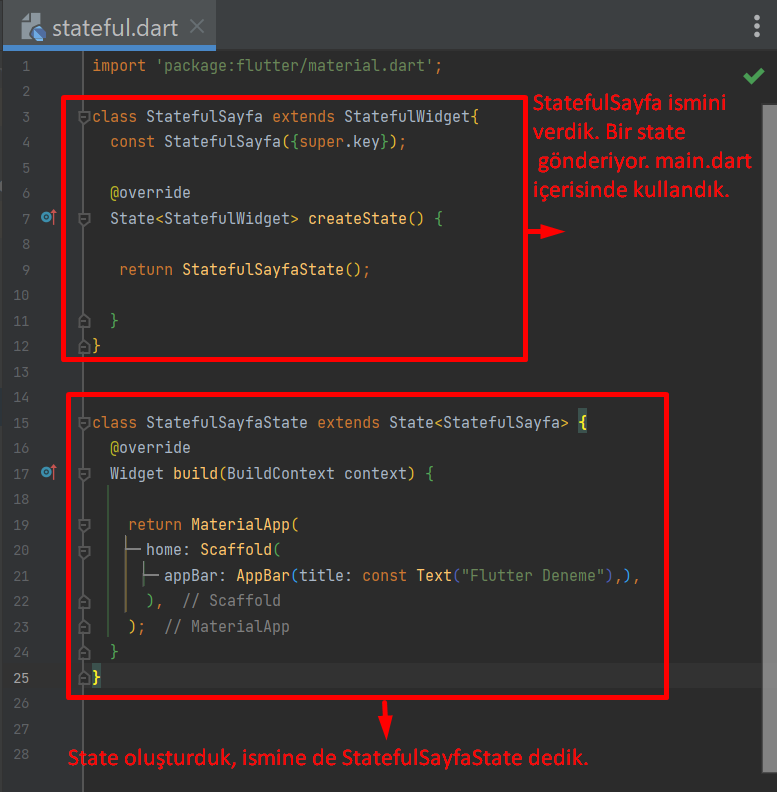
Ozaman yapacağımız iş belli. StatefulSayfaState‘imizi extends ile State sınıfından kalıtıcaz. Özelliklerini alıcaz.
Neden Böyle?
Stateful bir sayfa yapıyoruz. Stateful, createState metodu ile bir state gönderiyor. State Neydi? Sayfamızın görüntüsü. Yani bir görüntü gönderiyor. Ozaman bir state ihtiyacımız var. Yani bir görüntüye. Burdan şunu anlamalıyız. Tasarım state içerisinde yapılacak.
Aşağıda stateful.dart dosyamızın kodları var. Artık tasarıma başlayalım.

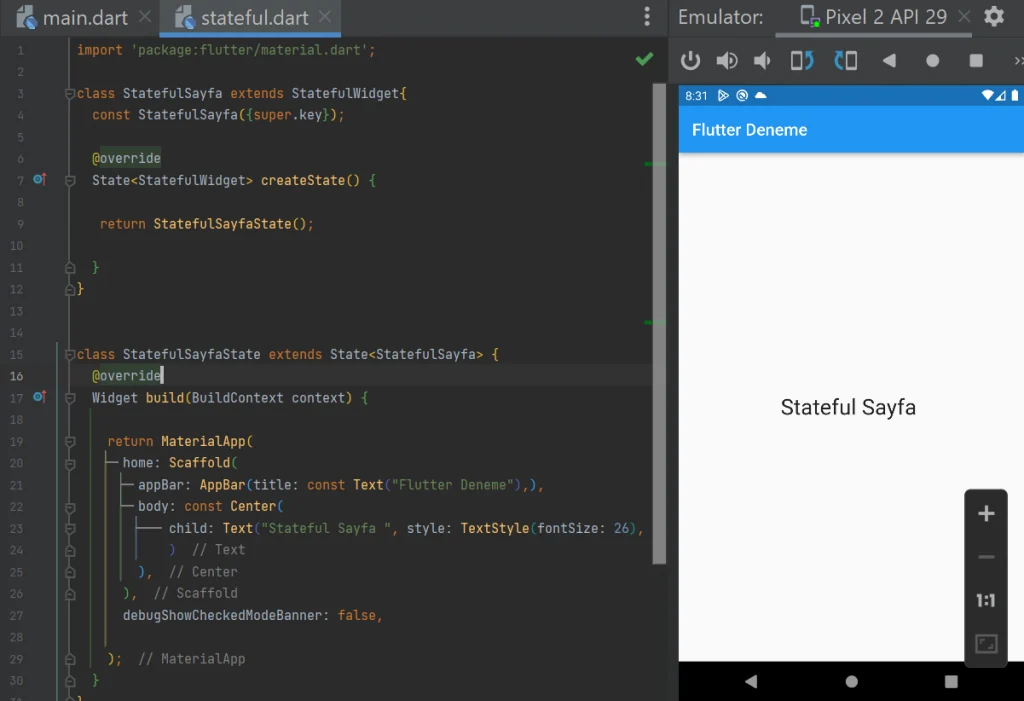
stateful.dart dosya içeriği
import 'package:flutter/material.dart';
class StatefulSayfa extends StatefulWidget{
const StatefulSayfa({super.key});
@override
State<StatefulWidget> createState() {
return StatefulSayfaState();
}
}
class StatefulSayfaState extends State<StatefulSayfa> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Flutter Deneme"),),
body: const Center(
child: Text("Stateful Sayfa ", style: TextStyle(fontSize: 26),
)
),
),
debugShowCheckedModeBanner: false,
);
}
}Buraya kadar elde ettiğimiz durumu emulatörde çalıştırıyorum. Sonuca Bakalım.

Evet ana çatıyı oluşturduk. Stateful Sayfa yapısı bu şekilde oluşturuluyor.
Sayfanın en başındaki resme bakarsanız aşağıda bir buton ve sayfanın ortasında bir sayaç vardı. Butona her bastığımızda sayaç artıyordu. Bir sonraki dersimizde Sayaç Uygulaması yapalım.
