
Flutter Scaffold Widget Nedir?
Material Design tasarımı içerisinde bulunan Scaffold: yapı iskelesi anlamına gelmektedir. Programımızın ana iskeletini oluşturur diyebiliriz.
Scaffold içerisinde birçok isimlendirilmiş parametre barındıran bir sınıftır.
Scaffold ekranın tamamını kaplayacaktır ve içerisine gerekli tasarımı oluşturmamızı sağlayacaktır.
Uygulamamızda kullanabileceğimiz appBar, floatingActionButton, drawer, bottomNavigationBar ve yine sayfamızın gövdesini oluşturduğumuz body kısımları Scaffold’un içerisinde yer alıyor. Aşağıda bunlar ile ilgili bir kaç örnek yapalım.
Flutter Scaffold Widget Özellikleri
Burada kısa kısa belirtiyorum. Ancak aşağıda detaylı örnekler mevcut.
Bu arada bunları genel olarak bilmek yeterlidir. Ezberlemek anlamsız, ihtiyaç olduğunda bakılacak bilgiler.
Bazı widgetlar için detaylı kullanımlar söz konusu ve bir çok özelliği vardır. Farklı kullanımları söz konusu. Yazı olarak tamamladığım widgetlar için link bırakıyorum. Ayrıca Flutter Programlama menüsü altından widgetlara ulaşabilirsiniz.
Flutter Scaffold appBar
Bir araç çubuğu ekler, genelde üst tarafta bulunur ve içerisinde menü, uygulama başlığı gibi şeyler bulunur. Aşağıda örnek yaptık
Flutter Scaffold body
Tasarımımızın gövdesini oluşturur.
Flutter Scaffold floatingActionButton
Genel olarak alt tarafta bulunan interaktif bir buton..
Flutter Scaffold floatingActionButtonLocation
FloatAction Butonumuzun konumunu belirler
Flutter Scaffold floatingActionButtonAnimator
FloatAction Butona Animasyon ekler
Flutter Scaffold persistentFooterButtons
Sayfanın altında bulunan içerisine widget alan buton
Flutter Scaffold drawer
Sol yandan açılan menü oluşturur
Flutter Scaffold endDrawer
Sağ tarafta açılan menü oluşturur.
Flutter Scaffold bottomNavigationBar
Alt tarafta bir menü oluşturur.
Flutter Scaffold bottomSheet
Ekranın alt tarafında gösterilmek üzere içerisine bir widget alır.
Flutter Scaffold backgroundColor
Arka plan rengini belirler.
Flutter Scaffold primary
primary = true varsayılandır. Scaffoldun ekranın üst kısmında görüntülenip görüntülenmediğidir. true ise appBar yüksekliği ekranın durum çubuğunun yüksekliği kadar uzayacaktır.
Flutter Scaffold extendBody
ExtendBody özelliği , nesne olarak bir boole değeri alır. Varsayılan olarak, bu özellik her zaman yanlıştır ancak boş olmamalıdır. Bir bottomNavigationBar veya persistingFooterButtons varlığında true olarak ayarlanırsa , bunların yüksekliği gövdeye eklenir ve gövdenin altına kaydırılır.
Flutter Scaffold extendBodyBehindAppBar
Boole değeri alır. Varsayılan olarak her zaman false tır. Ancak boş olmamalıdır. true olarak ayarlanırsa , gövde üzerinde olmak yerine appBar onun üzerine uzatılır ve yüksekliği gövdeye eklenir. Bu özellik, appBar’ın rengi tamamen opak olmadığında kullanılır.
Flutter Scaffold drawerScrimColor
Drawer menü açıkken birincil içeriğin rengini tanımlamak için kullanılır.
Flutter Scaffold drawerEdgeDragWidth
Drawer menünün açılacağı alanı belirler
Flutter Scaffold drawerEnableOpenDragGesture
Bu özellik , sürükleme hareketinin drawer menüyü açıp açmayacağını belirleyen nesne olarak bir boolean değerde tutar, varsayılan olarak true olarak ayarlanmıştır.
Flutter Scaffold endDrawerEnableOpenDragGesture
Sürükleme hareketinin endDrawer’ı açıp açmayacağını belirlemek için nesne olarak bir boole değeri alır
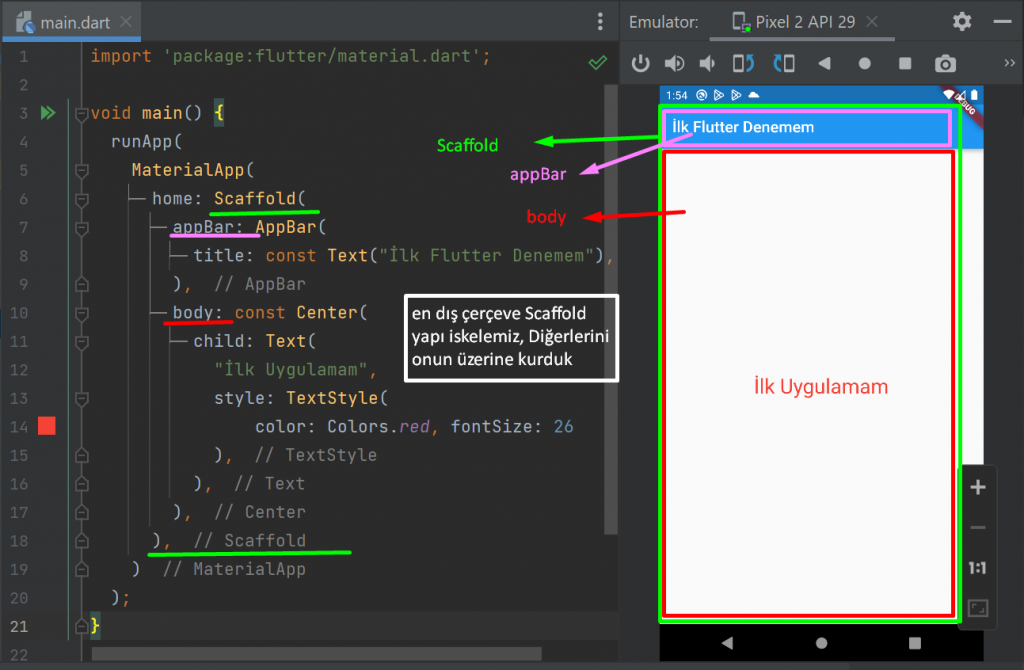
Flutter Scaffold appBar, body kullanımı
Aşağıda örnekler yapalım.
Scaffold içerisinde bulunan appBar parametresi ile AppBar widget’ını verdik ve body parametresi ile içerisine Center widget’i içerisinde Text widgetini kullanabildik.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("İlk Flutter Denemem"),
),
body: const Center(
child: Text(
"İlk Uygulamam",
style: TextStyle(
color: Colors.red, fontSize: 26
),
),
),
),
)
);
}
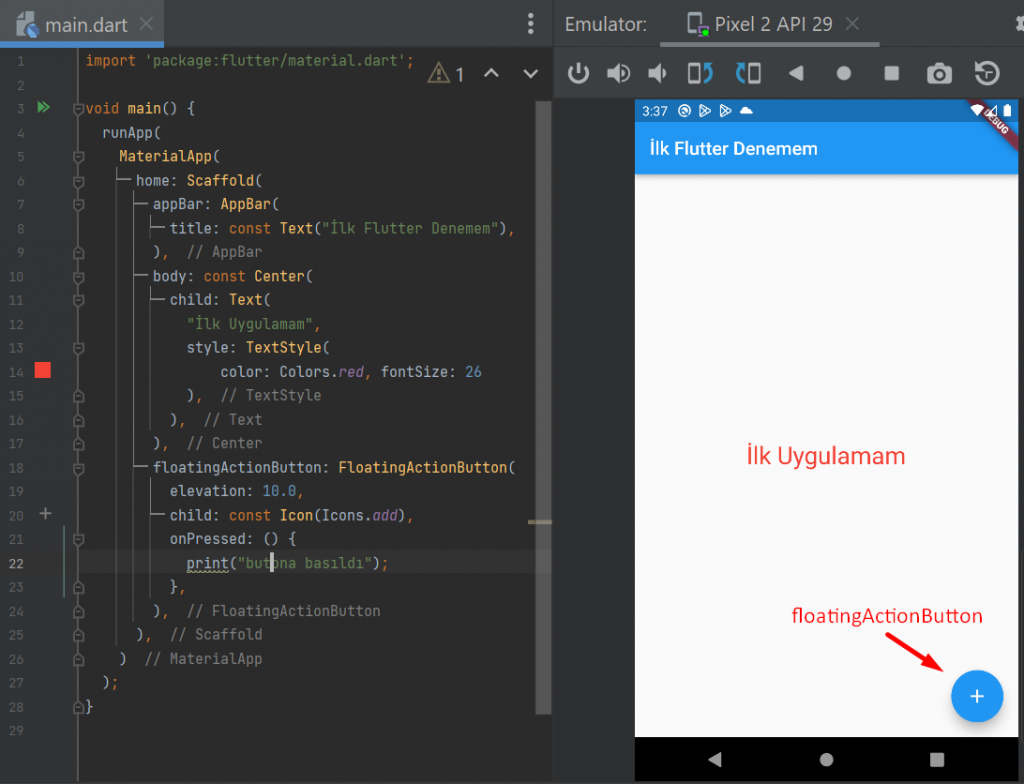
Flutter Scaffold floatingActionButton Kullanımı
Sağ alt köşede çıkan bir buton ekliyoruz.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("İlk Flutter Denemem"),
),
body: const Center(
child: Text(
"İlk Uygulamam",
style: TextStyle(
color: Colors.red, fontSize: 26
),
),
),
floatingActionButton: FloatingActionButton(
elevation: 10.0,
child: const Icon(Icons.add),
onPressed: () {
print("butona basıldı");
},
),
),
)
);
}
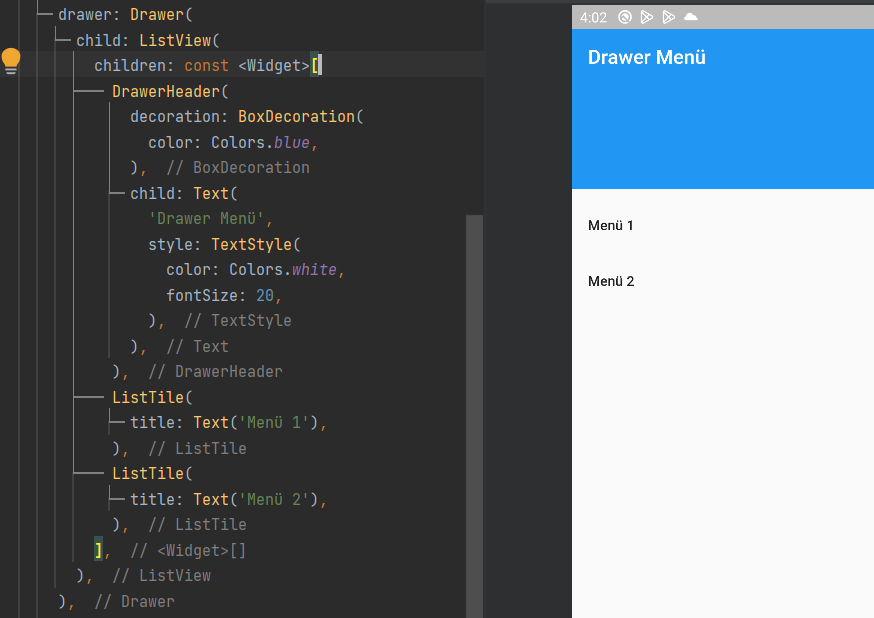
Flutter Scaffold drawer kullanımı
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("İlk Flutter Denemem"),
),
body: const Center(
child: Text(
"İlk Uygulamam",
style: TextStyle(
color: Colors.red, fontSize: 26
),
),
),
drawer: Drawer(
child: ListView(
children: const <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Drawer Menü',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
ListTile(
title: Text('Menü 1'),
),
ListTile(
title: Text('Menü 2'),
),
],
),
),
),
)
);
}
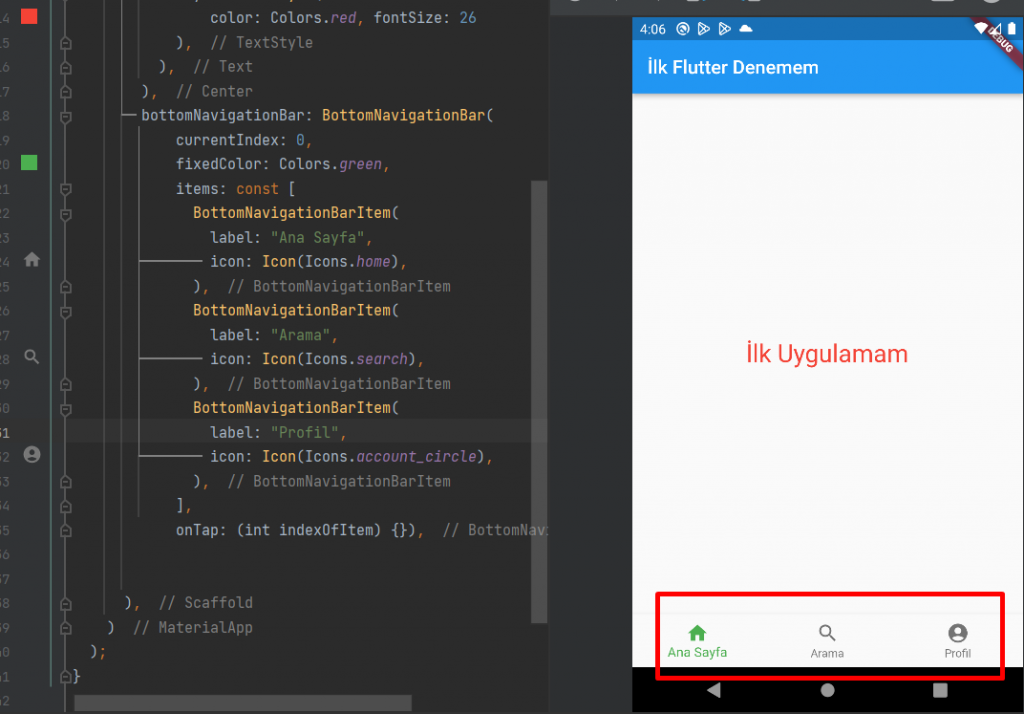
Flutter Scaffold bottomNavigationBar Kullanımı
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("İlk Flutter Denemem"),
),
body: const Center(
child: Text(
"İlk Uygulamam",
style: TextStyle(
color: Colors.red, fontSize: 26
),
),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: 0,
fixedColor: Colors.green,
items: const [
BottomNavigationBarItem(
label: "Ana Sayfa",
icon: Icon(Icons.home),
),
BottomNavigationBarItem(
label: "Arama",
icon: Icon(Icons.search),
),
BottomNavigationBarItem(
label: "Profil",
icon: Icon(Icons.account_circle),
),
],
onTap: (int indexOfItem) {}),
),
)
);
}

Flutter Scaffold Widget Constructor – Kurucuları
const Scaffold({
super.key,
this.appBar,
this.body,
this.floatingActionButton,
this.floatingActionButtonLocation,
this.floatingActionButtonAnimator,
this.persistentFooterButtons,
this.persistentFooterAlignment = AlignmentDirectional.centerEnd,
this.drawer,
this.onDrawerChanged,
this.endDrawer,
this.onEndDrawerChanged,
this.bottomNavigationBar,
this.bottomSheet,
this.backgroundColor,
this.resizeToAvoidBottomInset,
this.primary = true,
this.drawerDragStartBehavior = DragStartBehavior.start,
this.extendBody = false,
this.extendBodyBehindAppBar = false,
this.drawerScrimColor,
this.drawerEdgeDragWidth,
this.drawerEnableOpenDragGesture = true,
this.restorationId,
})