Flutter ile ilk uygulamamızı oluşturuyoruz.
Merhaba arkadaşlar;
ilk sayfamızı tasarlamaya ve flutter çalışma mantığını anlamaya çalışalım. Bu kodlamaya ben android studio üzerinden devam edeceğim.
Biz ilk projemizi oluşturduğumuzda dart dizini diye adlandırdığımız lib klasörü içerisinde main.dart diye bir dosya oluşturulmuştu ve içerisinde sayaç uygulamasını oluşturan kodlar vardı.
HATIRLATMA : Bu konuları işlerken Dart Derslerini bitirdiğinizi yada bildiğinizi varsayıyorum.
Burada main.dart dosyamızın içerisindeki tüm kodlamaları silelim, içerisinde sadece ana fonksiyonumuz olan void main( ) { } fonksiyonu kalsın ve boş bir ekran karşımıza gelsin. Sırası ile tekrardan kodlama yapalım. Çalışma mantığını anlayalım.

Flutter runApp() Kullanımı
Uygulamamızı çalıştırma fonksiyonu. İlk önce yazmamız gereken fonksiyon.
şimdi main.dart dosyamızın içerisine tasarımda mecburi olan uygulamamızı çalıştırma fonksiyonu olan runApp() fonksiyonumuzu ekliyoruz. Biz bu fonksiyonu yazarken bize 3 farklı import seçeneği çıkıyor. Bunlardan biri cupertino, biri material ve son olarak widget olarak karşımıza geliyor. Daha önce belirttiğimiz üzere biz tasarımımızı Material Design üzerine yapıyoruz. Cupertino IOS tarzı bir tasarım için, biz ise android tarzı bir tasarım üzerinden gidiyoruz.
Aşağıda resimde de gözüktüğü gibi runApp() fonksiyonumuzu eklediğimizde içerisine bir widget istiyor.
runApp içerisine koyacağımız ilk widget MaterialApp(), Bunu koymak zorundayız.
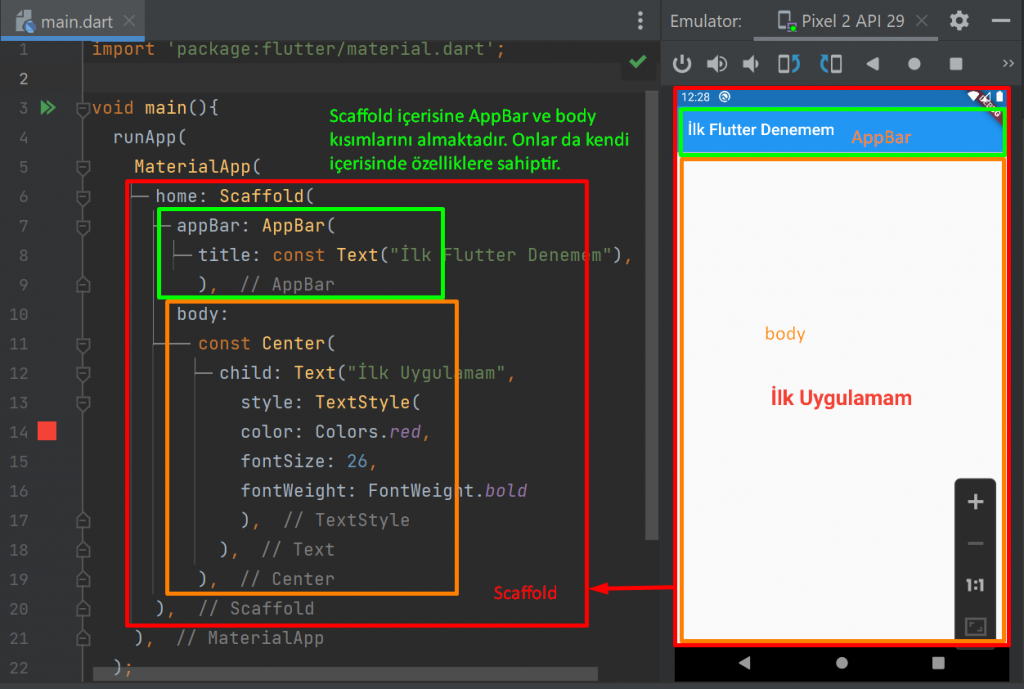
MaterialApp içerisine tasarımımızı oluşturabilmemiz için bir widget gerekli. Buda en kullanışlı widget olan ve ekranı komple kaplayan, içerisine AppBar gibi widgetlar alabilen Scaffold() widget’ıdır. Bu widget’ı MaterialApp içerisinde bulunan home: parametresi ile kullanıyoruz. Kullanıcıya ilk gösterilecek olan arayüz nesnesini açar. Ana iskelet bu şekilde kurulacak. Bundan sonra istediğimiz gibi ilerleyebiliriz.
import 'package:flutter/material.dart';
void main (){
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("ilk Flutter Denemem" ),
),
body: const Center(
child: Text("İlk Uygulamam",
style: TextStyle(
fontSize: 26,
fontWeight: FontWeight.bold,
color: Colors.red
),),
),
),
));
}
Flutter MaterialApp() Kullanımı
Flutter’ın ana widgetlarından biridir. Material paketini uygular, altından bu pakete uygun tasarım yapalır.
MaterialApp() widgetı bizim içerisine tasarımlarımızı yapacağımız, runApp() içerisine yazılacak ilk widget’tır.
MaterialApp() parantezlerinin içerisinde ctrl+space tuşlarına bastığımızda içerisine alabileceği parametreler açılmaktadır. Biz home parametresini ekleyerek sayfa tasarımına geçiyoruz.
home :
Kullanıcıya ilk gösterilecek olan arayüz nesnesini açar.
home parametresinin üzerine mouse ile geldiğimizde bizden bir widget istediğini görüyoruz. Buraya Scaffold widgetini veriyoruz
Farklı farklı widgetlar mevcut. En çok kullanılan widgetlardan biri olan Scaffold’u ekliyorum.
Flutter Scaffold() Kullanımı
Scaffold Widget’ını detaylı incelemek için yazımıza gidebilirsiniz.
Material Design tasarımı içerisinde bulunan Scaffold: yapı iskelesi anlamına gelmektedir. Programımızın ana iskeletini oluşturur diyebiliriz.
Scaffold ekranın tamamını kaplar ve içerisinde AppBar gibi kullanabileceğimiz başka widgetları alır. Biz sayfanın gövdesini bu widget üzerinde kuracağız.
Scaffold içerisinde birçok isimlendirilmiş parametre barındıran bir sınıftır.
Scaffold ekranın tamamını kaplayacaktır ve içerisine gerekli tasarımı oluşturmamızı sağlayacaktır.
Uygulamamızda kullanabileceğimiz appBar, floatingActionButton, drawer, bottomNavigationBar ve yine sayfamızın gövdesini oluşturduğumuz body kısımları Scaffold’un içerisinde yer alıyor.
AppBar()
AppBar Widget’ının tüm özelliklerine ve kullanım şekline bakmak için yazımıza gidebilirsiniz.
Uygulamaların üst kısmında bulunan alandır. Biz Scaffold içerisinde ilk önce AppBar() ekliyoruz. Yine AppBar içerisinde kendine özgü alabileceği özellikler mevcuttur. title: ile AppBar’ımıza bir başlık koyalım. Aşağıdaki resimde örnek olarak görebilirsiniz.
AppBar’ın title: parametresi yine içerisine bir Text() widget’ı alabiliyor.
body:
Scaffold içerisinde bir body alanı oluşturabiliyoruz. Bu alan tasarımımızın gövdesini oluşturuyor.
body içerisinde Center widget’ı kullandık. Bu yazıyı ortalamamızı sağladı.
Center() widget’ı içerisine normalde Text() widget’ı almaz. Ancak içerisinde bulunan child: parametresi ile içerisine bir tane widget alabildiği için bu sayede Text() widget’ını da eklemiş olduk.
Yine Text() widget’ı içerisinde kendine özgü özellikler bulundurmaktadır. Bunları kodlama yaparken üzerinde iken Ctrl+Space tuşları ile görebiliyorsunuz ve yine widget üzerinde Ctrl+Q tuşlarına basıldığında ayrıntılı bilgiye ulaşabiliyorsunuz.
Bu ilk dersimiz olduğu içi bu aşamada bırakıyorum. Bundan sonraki derslerimizi sıralı bir şekilde işleyeceğim ve konu çok daha iyi kavranacaktır. Kullandığımız widgetların bir çok özelliği mevcut, ilerledikçe hepsini kullanacağız.
Ayrıca Flutter Programlama Menüsü altında Fluter Widget Class diye bir alan koydum. Burada mümkün olduğunca widgetları ve özelliklerini örneklerle anlatmaya çalışacağım. Sonuçta her widget ve özellikleri ezberlenmesi mümkün değil. Ana hatları ile biliyor olmamız hatta hayal meyal hatırlıyor olsak açıp kaynaklardan bakabiliriz. Aklımızda kalıp kalmaması hiç önemli değil. Ana widgetlar zaten tasarım yaparken aklımıza yerleşir.


kodlar cok karisik geliyor parantezler yuzunden
Baştan karışık geliyor ama biraz kullanınca inanın bana ne kadar kolay olduğunu göreceksiniz.
Elinize saglık cok temiz akıcı anlatım…
Teşekkür ederim Fatih, Faydalı olması dileğiyle,,,