Merhaba arkadaşlar;
Bir önceki yazımızda bir Flutter Projesi oluşturmuştuk. Tasarıma başlamadan önce Flutter Projemizin dizinini kısaca bir tanıyalım.
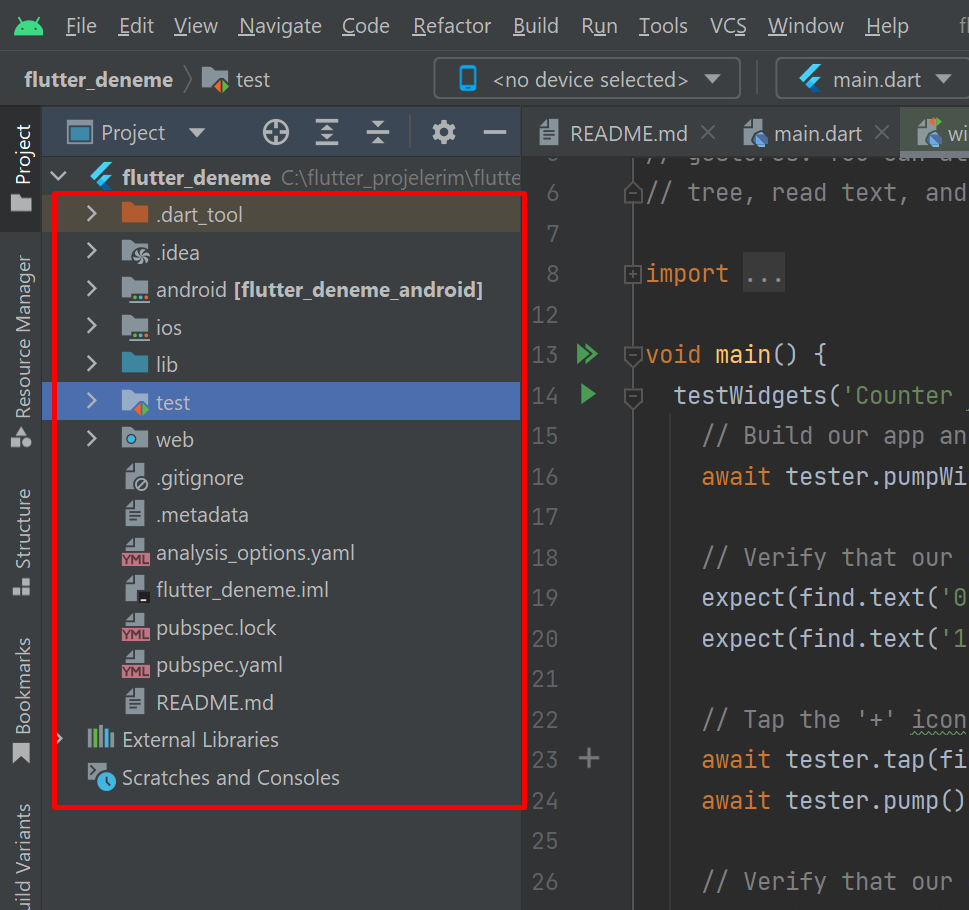
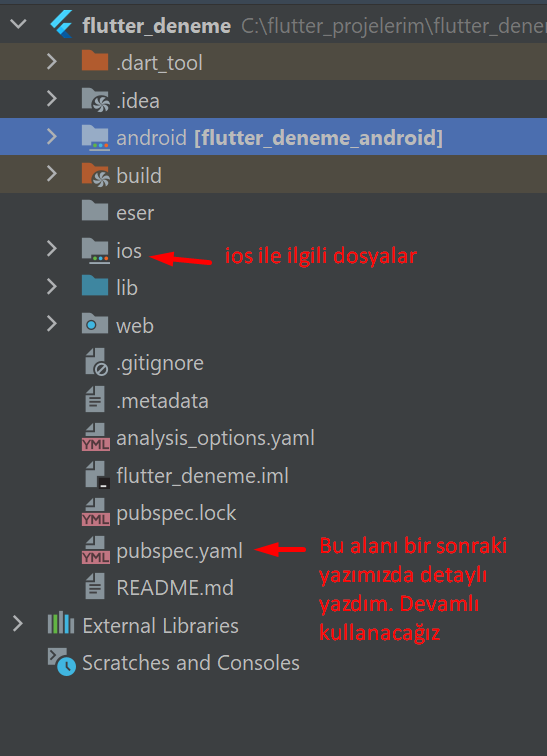
Aşağıdaki resim, projemizi ilk oluşturduğumuz anda gelen klasörler ve dosyaları göstermektedir.

Flutter’da Dart dosyası nasıl oluşturulur?
Projemizin dosyaları içerisinde görüldüğü üzere lib klasörü var. Bu alana dart dizini diyebiliriz. Biz dart dosyalarımızı bu klasörün içerisine oluşturacağız. Oluşturduğumuz kodlamaları dart dosyası olarak buraya kaydediyoruz. Şu anda burada main.dart diye bir dosya var. Örnek dosya olarak oluşturulmuş. Emulatörde çalıştırdığımızda bize bir sayaç uygulamasını açmakta.

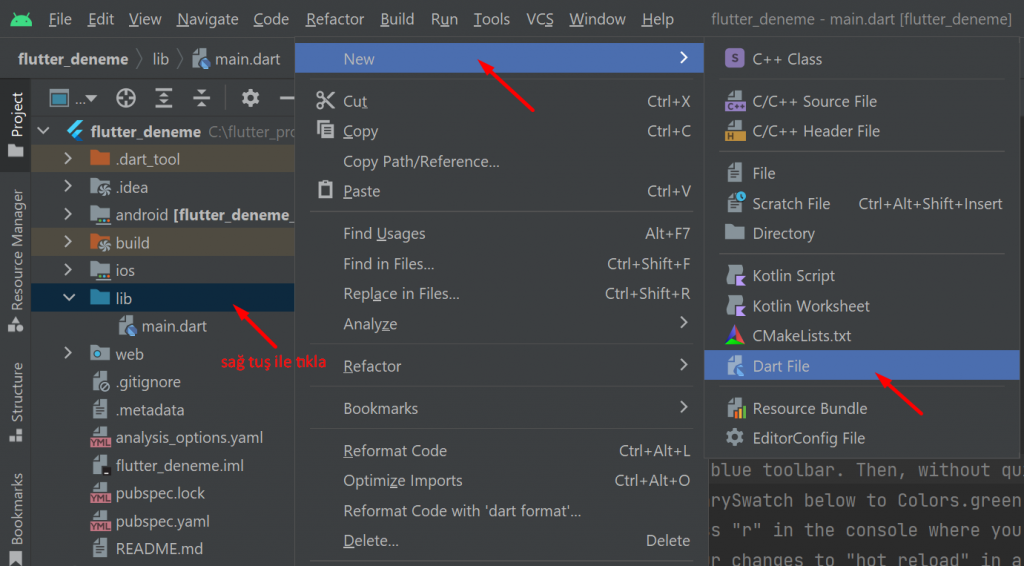
lib klasörüne sağ tuş ile tıklayıp New > Dart File seçiyoruz ve dosyamıza bir isim veriyoruz. Yeni dart dosyamız oluşturuldu.

Burada oluşturduğumuz dosyalar bazen çok olabiliyor ve bunları gruplamamız gerekebilir, yine aynı alanda Directory tıklayarak lib altında yeni bir klasör oluşturabiliriz.
Yine projemizde resimler vb. gibi dosyalar oluşturabiliriz. Projemize sağ tuş ile tıklayarak new > Directory diyerek kendi klasörlerimizi oluşturup daha sonra kullanabiliriz.
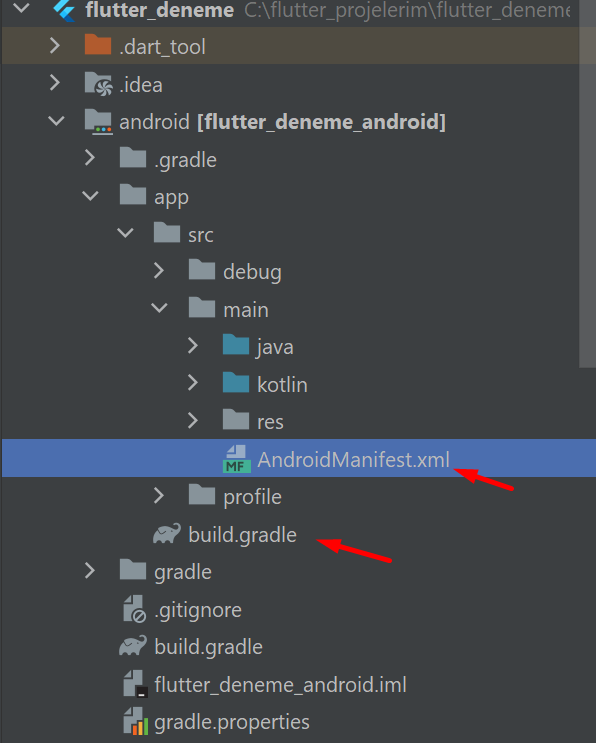
Android klasörü altında aşağıda resimde gösterdiğim bazı önemli dosyalar var. Bunları genel olarak göstermek istedim. ilerleyen projelerde gerekli olacak. Şimdilik es geçebilirsiniz.
AndroidManifest.xml dosyamız uygulamamızda izinlerle ilgili yaptığımız ayarları içeriyor.
build.grade dosyamız android ile ilgili bazı ayarları yaptığımız dosya.
pubspec.yaml devamlı kullanacağımız bir dosya. Kullanacağımız kütüphaneleri, resimleri, fontları, veritabanı gibi dosyalarımızı burada belirtiyoruz. Önce buraya ekliyoruz. Bir sonraki yazıda pubspec.yaml dosyasını detaylı anlattım.


Son olarak projemizin içerisinde test diye bir klasör vardı. Sağ tuş ile silebilirsiniz. Kodlamalarımızda hataya sebep olabiliyor. Ben kaldırdığım için burada gözükmüyor.
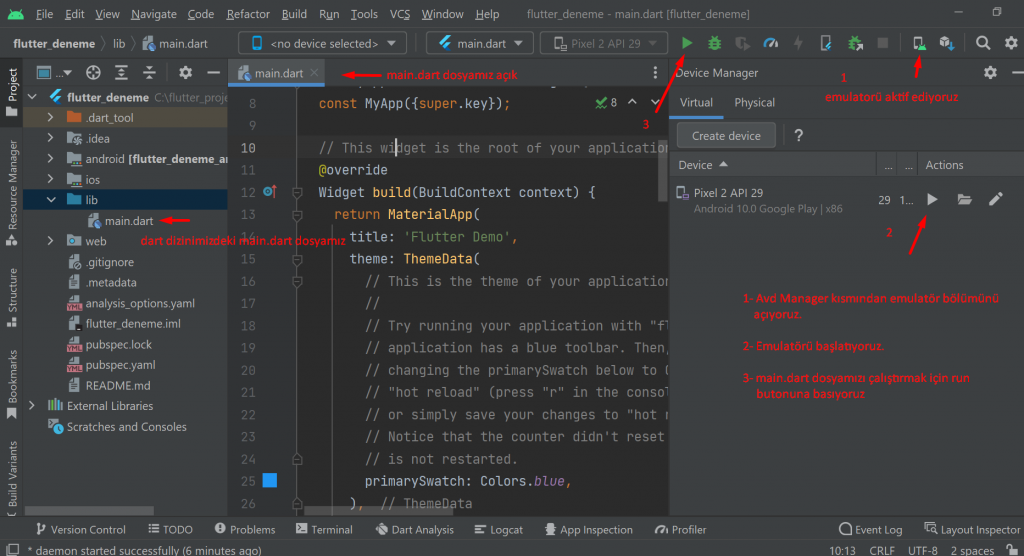
Flutter main.dart dosyasını emulatörde çalıştırma
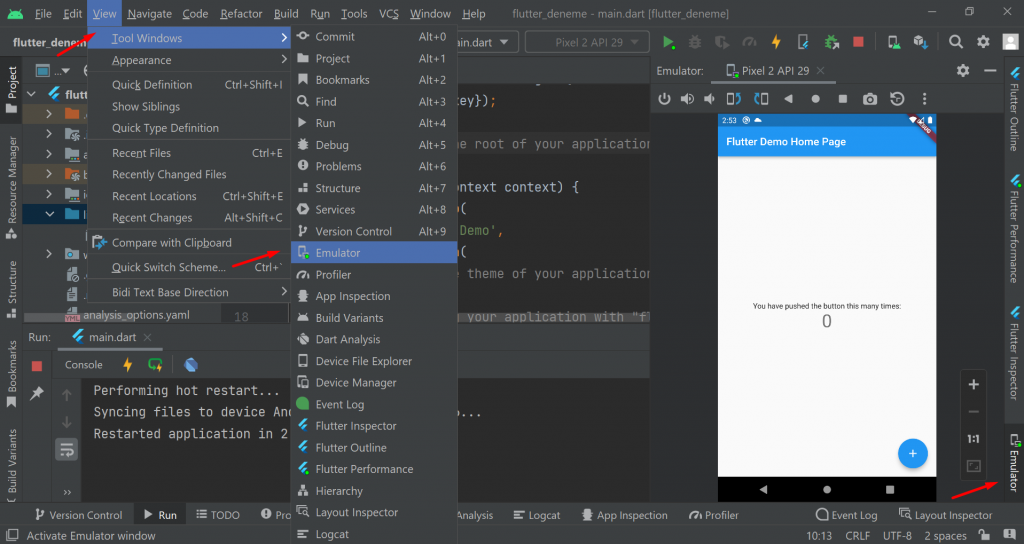
Varsayılan olarak gelen main.dart dosyamızı deneme amaçlı çalıştıralım.

Emulatörün ilk açılımı uzun sürmektedir. Daha sonra hızlı çalışacaktır.
Yine emulator ilk açıldığınıda yerleşik olarak geliyor. Çark butonundan ayar kısmına girip görünümü kendinize göre düzeltebilirsiniz.

Ben görünümü view mod bölümünden undock olarak yaptım ve kendime göre ayarladım. Artık yaptığım kodların sonuçlarını anında görebileceğim.