Flutter Uygulaması Nasıl Oluşturulur?
Merhaba arkadaşlar;
Biz Flutter derslerimizi Android Studio üzerinden yapacağız. Önceki yazılarımızda Android Studio kurulumunu ve çıkabilecek hataları detaylı bir şekilde anlatmıştım. Kurulumu yapmak isteyen arkadaşlar için buraya bir link koyuyorum. Android Studio Kurulumu için tıklayın. Biz devam edelim…
Android Studio da Flutter Projesi Nasıl Oluşturulur?
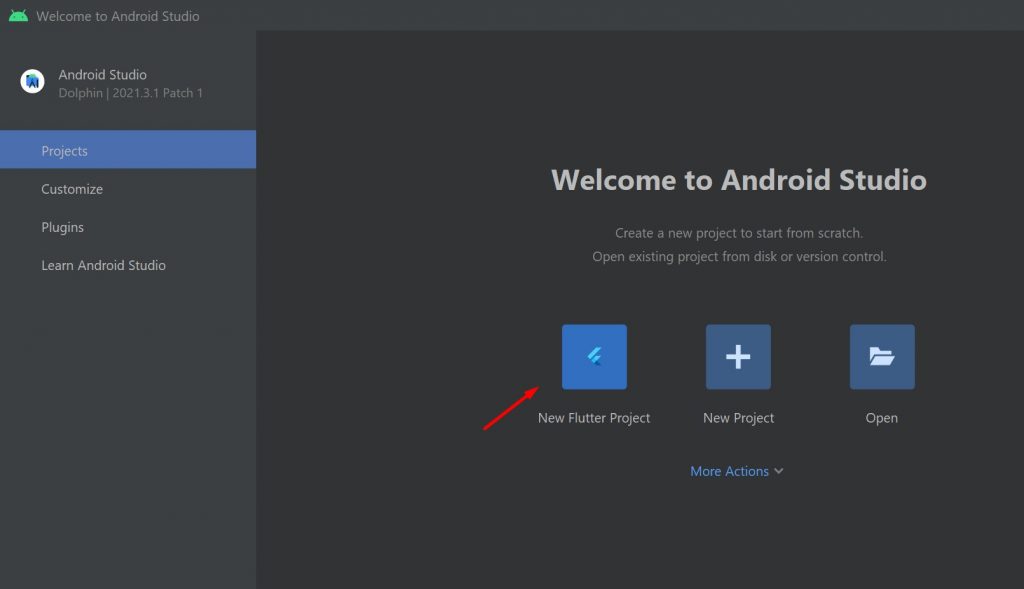
Android Studio uygulamamı başlatıyorum ve karşımda açılan ekrandaki New Flutter Project butonuna tıklıyorum.


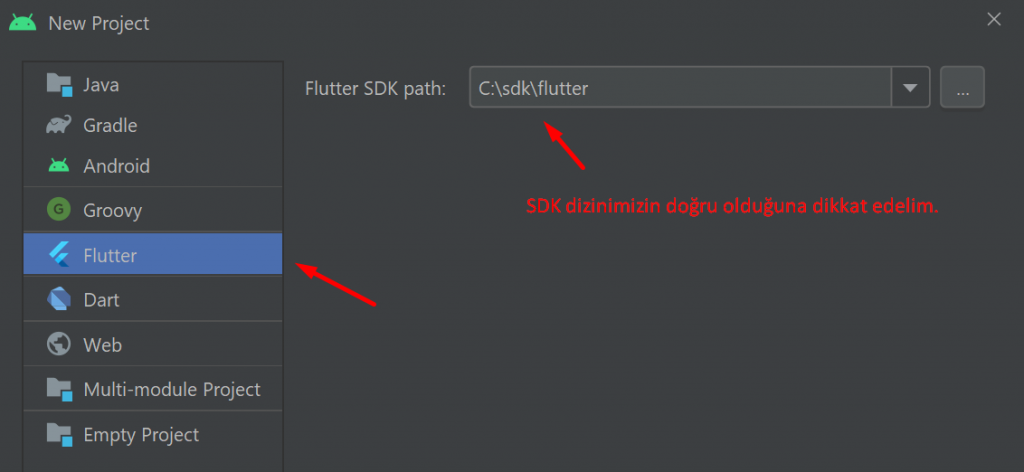
New Flutter Project butonuna tıkladıktan sonra karşıma gelen ekranda sdk dizinim doğru bir şekilde olmalı, buna dikkat ediyoruz. Yine kurulum videolarında bu konuya detaylı değinmiştik.

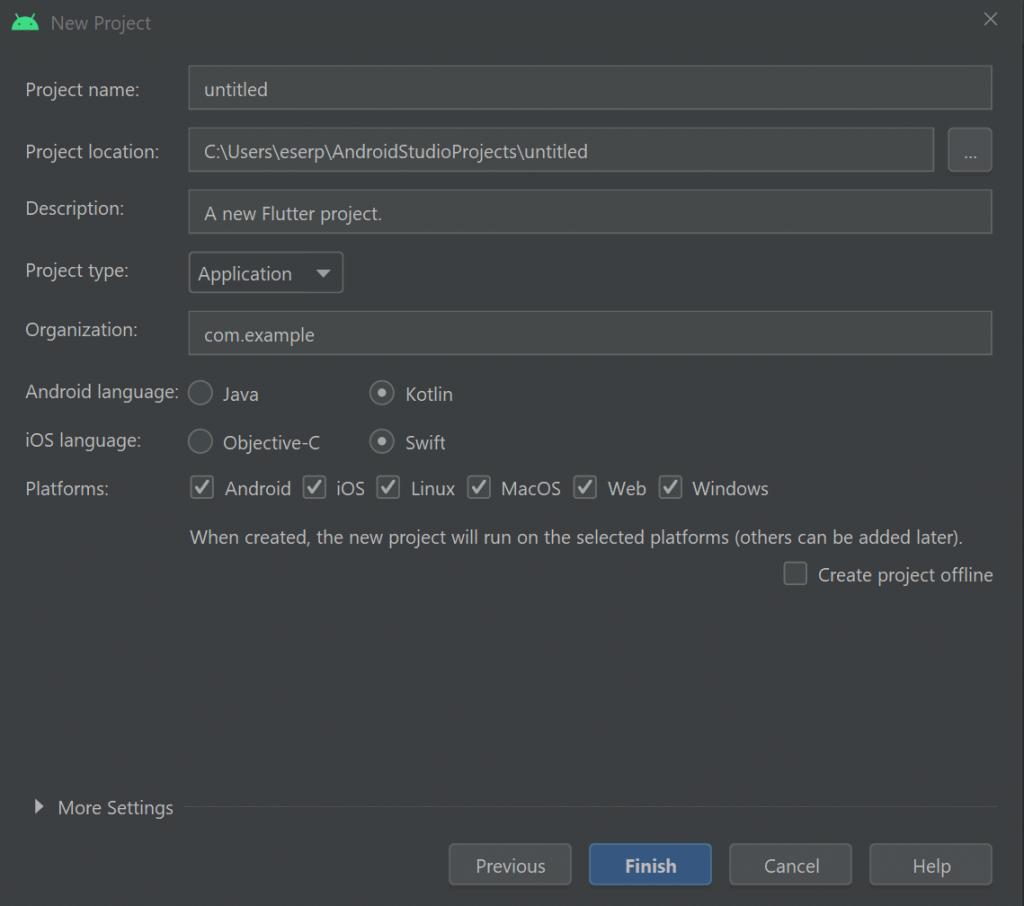
Bu aşamadan sonra aşağıda resimde de belirtildiği üzere projemizin ilk ayarlarının olduğu bölüm gelecektir. Bu kısım önemli. Bazı arkadaşlarda Android Studio nun farklı versiyonları olabilir. Eski versiyonlarında da yine bu bölümler mevcuttu, yerleri değişik olabilir. Muhtemelen sonraki çıkacak olan versiyonlarda da ufak tefek değişiklik olabilir.
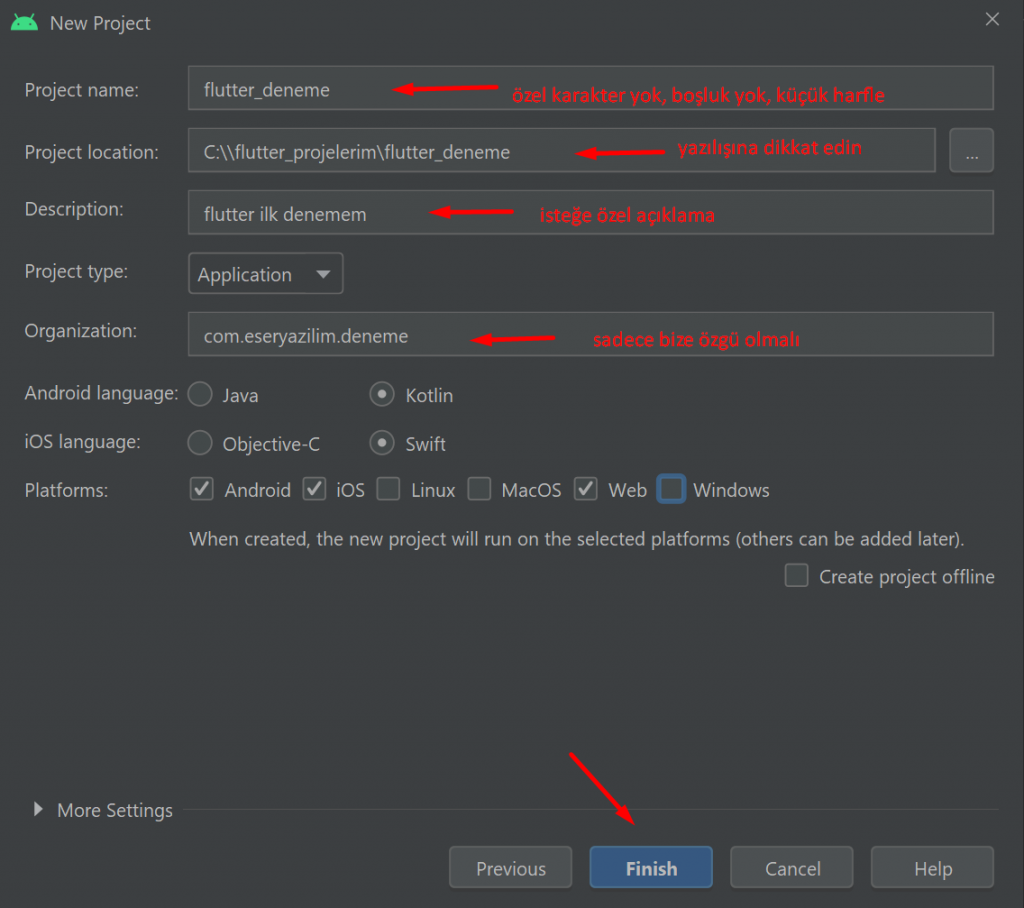
Aşağıda karşıma gelen sayfa. Önemli olduğunu düşündüğüm için hiçbir şey yazmadan önce burayı açıklamak istiyorum.

Project name :
Buraya proje adımızı yazıyoruz ancak özel karakterler ve ş – ü – ğ – ö – ç gibi karakterleri kullanmıyoruz. Vereceğimiz proje adının küçük harfle olmasına dikkat ediyoruz. Arada boşluk bırakmıyoruz, alt çizgi kullanabiliriz. Ben buraya flutter_deneme adını veriyorum.
Project location :
Burada projemizin tutulacağı yeri giriyoruz. Burada dikkat edilmesi gereken bir husus var. Bakın varsayılan olarak belgelerim içerisini tarif ediyor. Burada bende tanımlı olan kullanıcı adı eserp olarak gözüküyor ve bir sorun yok. Ancak bazı bilgisayarlarda bu alanda boşluk ve özel karakter içerebilir. Bunun olmamasına özen gösterin. Burada tavsiyem direkt olarak C:\ gibi bir ana dizine bir klasör oluşturup oraya projelerinizin kaydedilmesi. Örneğin C:\\flutter_projelerim\ornek_proje gibi.
Description :
Bu alana isteğinize özel bir açıklama girebilirsiniz.
Project type :
Proje tipi alanında farklı seçenekler olmakla birlikte biz Application yazanı seçiyoruz. Yani bir app, uygulama yapacağız.
Organization :
Bir paket ismi girmeliyiz. Bizden com.alanadi.uygulamaadi şeklinde girmemiz isteniyor. Bu paket ismi özel olmalıdır. Aynı isimde başka bir tane daha olamaz. Yayınlanan markette bu isimden bir tane olmalıdır. Alan adınız yoksa bu çalışma için kendinize özgü bir isim verebilirsiniz. Mesela com.example.uygulamaadi şeklinde olabilir.
Android language :
Bize java ve kotlin dilini vermiş. Burada flutter harici bir kodlama eklemek isterseniz yazacağımız dili soruyor. Burada yapacağımız projeler için böyle bir şey kullanmayacağız, o yüzden bizim için önemsiz. Varsayılan olarak kotlin gelmiş, o şekilde bırakıyoruz.
IOS language :
Yine bizden harici bir kodlama eklemek istersek ios için seçenekler sunmuş, biz varsayılan gelen swift seçeneğinde bırakıyoruz.
Platforms :
Yapacağımız uygulamanın hangi platformda çalışacağı soruluyor. Ben ios, android ve web işaretli bırakıyorum.
Aşağıdaki resimde yapmış olduğum ayarlar mevcut.

Finish butonuna tıkladıktan sonra bize klasör yok, oluşturulsun mu diye sorabilir. Yes e basarak geçiyoruz. Program açıldıktan sonra bazı yüklemelere devam edebiliyor. En alt kısımda takip edebilirsiniz.
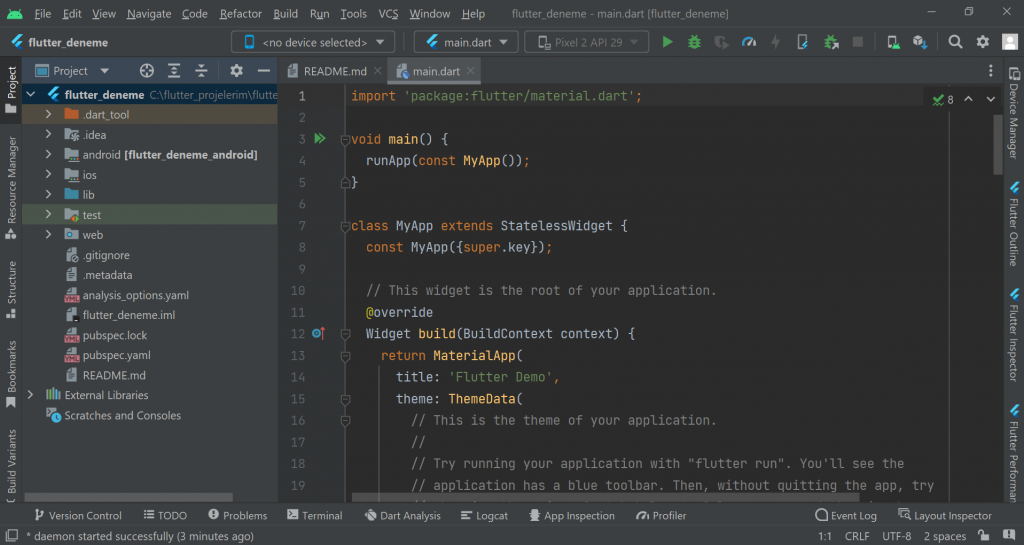
Son olarak karşımıza aşağıdaki gibi gelmesi gerekiyor. Projemiz oluşturuldu. Emulatör kurulumu yapmadıysanız bir önceki kurulum videolarında mevcut. Kurulum yazımıza gitmek için tıklayabilirsiniz. Bundan sonraki yazımızda sıfırdan flutter uygulamalarımızı oluşturucaz.