Dart map yapısında, elemanlarımız “key” “value” değer ilişkisi altında tutulur.
Keylerimiz uniq yani eşsiz dir.
Set yapısında olduğu gibi burada da elemanlarımız sırasız şekilde tutuluyor.
Set yapısında olduğu gibi dinamik uzunluktadır.
Yazımızın içeriğini aşağıdan video olarak izleyebilirsiniz.
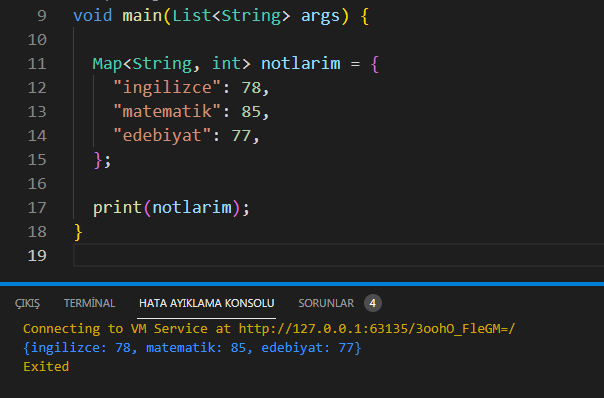
Dart Map Oluşturma
Maplerde key ve value değerlerimiz olduğu için hem key hem de value için ayrı ayrı tipler oluşturduk. Sette sadece bir tip vardı burada iki tane kullanıyoruz. Birbirinden bu şekilde net olarak ayrılıyor.
Map<String, int> ornekMap = {};
Map<dynamic, dynamic> ornekMap2 = Map();
var ornekMap3 = Map();Dart Örnek Map Oluşturma Uygulama
void main(List<String> args) {
Map<String, int> notlarim = {
"ingilizce": 78,
"matematik": 85,
"edebiyat": 77,
};
print(notlarim);
}
// SONUÇ {ingilizce: 78, matematik: 85, edebiyat: 77}

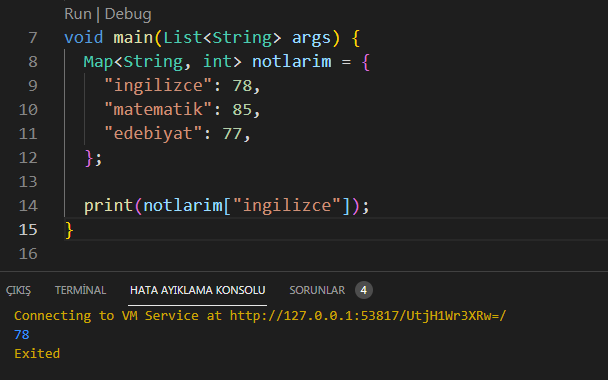
Dart Map elemana ulaşma
void main(List<String> args) {
Map<String, int> notlarim = {
"ingilizce": 78,
"matematik": 85,
"edebiyat": 77,
};
print(notlarim["ingilizce"]);
}
// SONUÇ 78
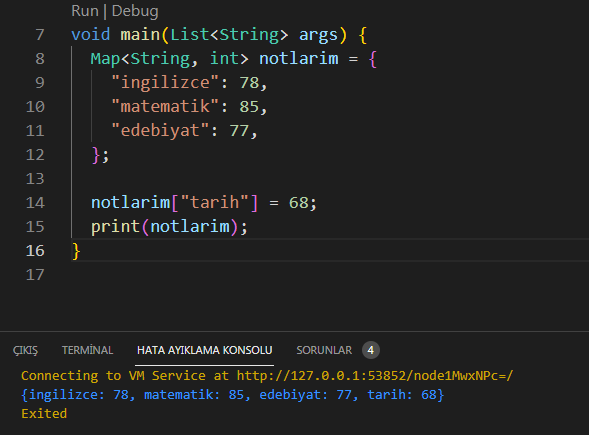
Dart Map Eleman Ekleme
void main(List<String> args) {
Map<String, int> notlarim = {
"ingilizce": 78,
"matematik": 85,
"edebiyat": 77,
};
notlarim["tarih"] = 68;
//Bu şekilde de tek tek ekleyebiliriz
print(notlarim);
}
// SONUÇ {ingilizce: 78, matematik: 85, edebiyat: 77, tarih: 68}
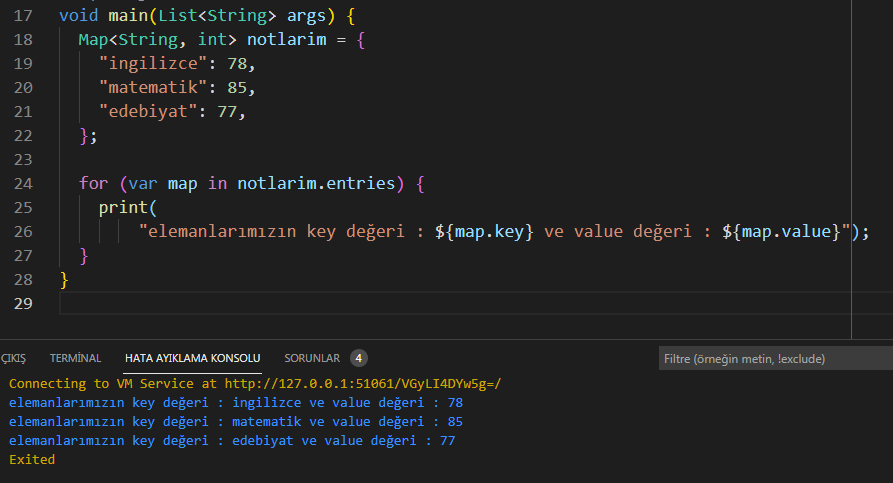
Dart Map elemanlarımızı for döngüsü ile gezme
void main(List<String> args) {
Map<String, int> notlarim = {
"ingilizce": 78,
"matematik": 85,
"edebiyat": 77,
};
for (var map in notlarim.entries) {
print("elemanlarımızın key değeri : ${map.key} ve value değeri : ${map.value}");
}
}
// SONUÇ
//elemanlarımızın key değeri : ingilizce ve value değeri : 78
//elemanlarımızın key değeri : matematik ve value değeri : 85
//elemanlarımızın key değeri : edebiyat ve value değeri : 77