Constructur (Kurucu) Nedir?
Constructur Neden Kullanılır?
Yazımızın içeriğini aşağıdan video olarak izleyebilirsiniz.
Constructor dediğimiz yapının bir diğer adı yapıcı, kurucu fonksiyondur.
Biz sınıfımızı oluştururken içerisine değişkenler atıyoruz. Bu değişkenleri bazen boş bırakıyoruz, varsayılan değerler vermiyoruz. Sınıf oluştururken bu sebepten dolayı hata alıyoruz ve late diyerek ya da soru işareti koyarak söz veriyoruz, sonra koyacağız diye,,, Ya sonra koymayı unutursak bu sefer boş bırakılanlar null değer almış olacak. Constructor yani kurucu metot kullanarak, nesne oluştururken değerlerin girilmesini zorunlu kılabiliriz. Aslında varsayılan olarak bizim sınıflarımızın içerisinde oluşurlar. Görünmeseler bile çalışırlar. Aşağıda bununla ilgili örnek mevcut.
Constructur (Kurucu Metot) Özellikleri?
- Bir sınıftan nesne üretirken kullanılan yapılardır.
- Görünmeseler bile aslında varsayılan olarak varlardır.
- Bir nesne ürettiğimizde otomatik olarak ilk çalışan metottur.
- Kurucu metotlar boş olabildiği gibi parametre de alabilirler.
- Kurucu metotların geri dönüş tipleri yoktur.
- Ana Kurucu metot sadece bir tane olur.
- İsimlendirilmiş kurucu metot istediğimiz kadar oluşturabiliriz.
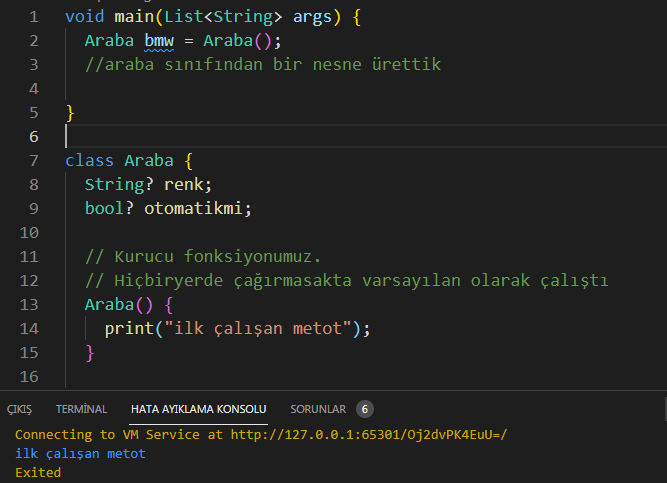
Parametre Almayan Kurucu Metot
Kurucu metodumuzun çağırmasak ta varsayılan olarak ilk çalıştığını kanıtlayalım.
void main(List<String> args) {
Araba bmw = Araba();
//araba sınıfından bir nesne ürettik
}
// Araba sınıfımızı oluşturduk
class Araba {
String? renk;
bool? otomatikmi;
// Kurucu fonksiyonumuz.
// Hiçbiryerde çağırmasakta varsayılan olarak çalıştı
Araba() {
print("ilk çalışan metot");
}
}
//SONUÇ ilk çalışan metot

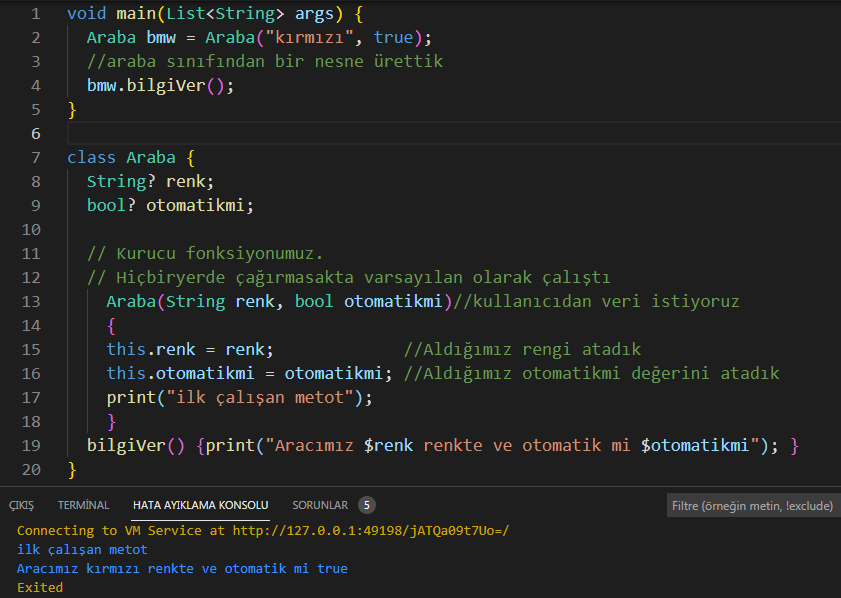
Parametre Alan Kurucu Metot
void main(List<String> args) {
Araba bmw = Araba("kırmızı", true);
//araba sınıfından bir nesne ürettik
bmw.bilgiVer();
}
class Araba {
String? renk;
bool? otomatikmi;
// Kurucu fonksiyonumuz.
// Hiçbiryerde çağırmasakta varsayılan olarak çalıştı
Araba(String renk, bool otomatikmi)//kullanıcıdan veri istiyoruz
{
this.renk = renk; //Aldığımız rengi atadık
this.otomatikmi = otomatikmi; //Aldığımız otomatikmi değerini atadık
print("ilk çalışan metot");
}
bilgiVer() {print("Aracımız $renk renkte ve otomatik mi $otomatikmi"); }
}
//SONUÇ
//ilk çalışan metot
//Aracımız kırmızı renkte ve otomatik mi true

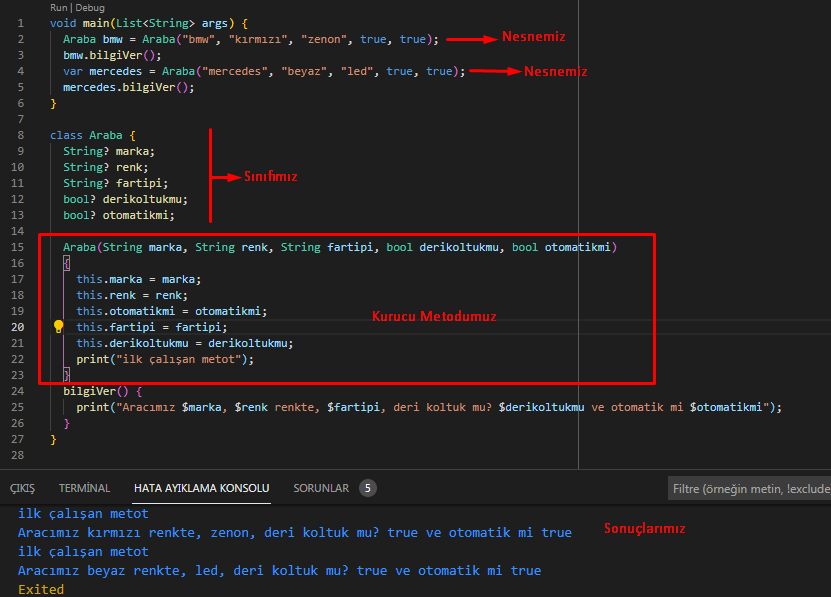
Örneğimizi geliştirelim
void main(List<String> args) {
Araba bmw = Araba("bmw", "kırmızı", "zenon", true, true);
bmw.bilgiVer();
var mercedes = Araba("mercedes", "beyaz", "led", true, true);
mercedes.bilgiVer();
}
class Araba {
String? marka;
String? renk;
String? fartipi;
bool? derikoltukmu;
bool? otomatikmi;
Araba(String marka, String renk, String fartipi, bool derikoltukmu, bool otomatikmi)
{
this.marka = marka;
this.renk = renk;
this.otomatikmi = otomatikmi;
this.fartipi = fartipi;
this.derikoltukmu = derikoltukmu;
print("ilk çalışan metot");
}
bilgiVer() {
print("Aracımız $marka, $renk renkte, $fartipi, deri koltuk mu? $derikoltukmu ve otomatik mi $otomatikmi");
}
}
//SONUÇ
//ilk çalışan metot
//Aracımız bmw, kırmızı renkte, zenon, deri koltuk mu? true ve otomatik mi true
//ilk çalışan metot
//Aracımız mercedes, beyaz renkte, led, deri koltuk mu? true ve otomatik mi true

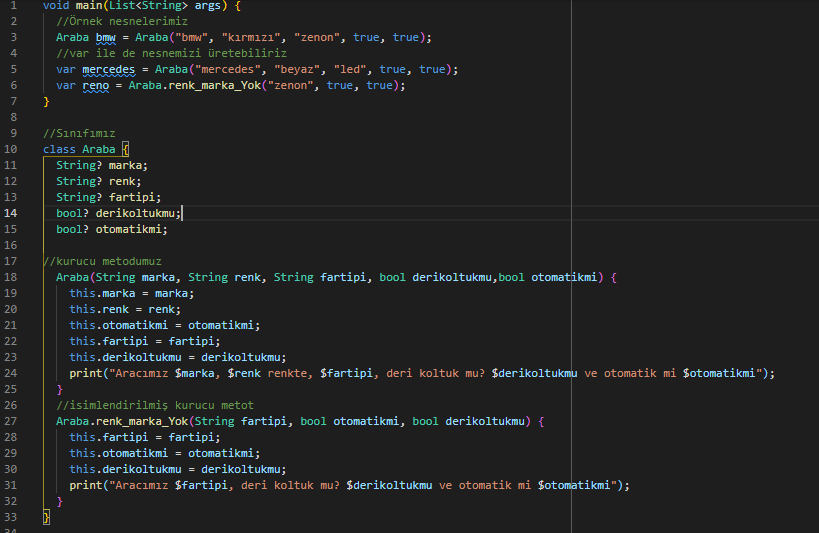
Named Constructor (İsimlendirilmiş Kurucu) Metot
Arkadaşlar biz kurucu metodumuzu oluşturduk ve bundan sadece bir tane oluşturabiliyorduk. Peki biz sınıfımızdan nesne üretirken kurucu metodumuza tanımladığımız parametrelerin hepsini vermek istemezsek? Mesela renk girmek istemiyoruz. O zaman kurucu metodumuzdan türetelim ve isimlendirilmiş kurucu metotlar oluşturalım.
void main(List<String> args) {
//Örnek nesnelerimiz
Araba bmw = Araba("bmw", "kırmızı", "zenon", true, true);
//var ile de nesnemizi üretebiliriz
var mercedes = Araba("mercedes", "beyaz", "led", true, true);
var reno = Araba.renk_marka_Yok("zenon", true, true);
}
//Sınıfımız
class Araba {
String? marka;
String? renk;
String? fartipi;
bool? derikoltukmu;
bool? otomatikmi;
//kurucu metodumuz
Araba(String marka, String renk, String fartipi, bool derikoltukmu,bool otomatikmi) {
this.marka = marka;
this.renk = renk;
this.otomatikmi = otomatikmi;
this.fartipi = fartipi;
this.derikoltukmu = derikoltukmu;
print("Aracımız $marka, $renk renkte, $fartipi, deri koltuk mu? $derikoltukmu ve otomatik mi $otomatikmi");
}
//isimlendirilmiş kurucu metot
Araba.renk_marka_Yok(String fartipi, bool otomatikmi, bool derikoltukmu) {
this.fartipi = fartipi;
this.otomatikmi = otomatikmi;
this.derikoltukmu = derikoltukmu;
print("Aracımız $fartipi, deri koltuk mu? $derikoltukmu ve otomatik mi $otomatikmi");
}
}
//SONUÇ
//Aracımız bmw, kırmızı renkte, zenon, deri koltuk mu? true ve otomatik mi true
//Aracımız mercedes, beyaz renkte, led, deri koltuk mu? true ve otomatik mi true
//Aracımız zenon, deri koltuk mu? true ve otomatik mi true


Biz gelen değerlerimizi this.fartipi= fartipi diyerek aktarmıştık. Bunu kısaltalım. Aşağıdaki aynı örnek.
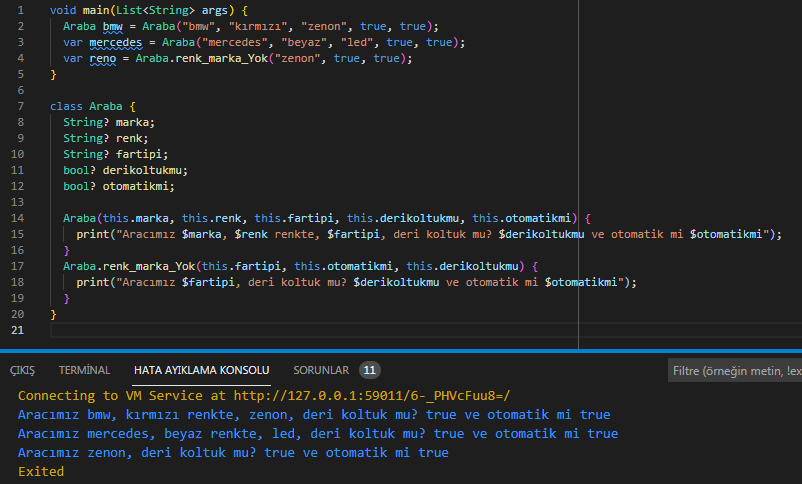
void main(List<String> args) {
Araba bmw = Araba("bmw", "kırmızı", "zenon", true, true);
var mercedes = Araba("mercedes", "beyaz", "led", true, true);
var reno = Araba.renk_marka_Yok("zenon", true, true);
}
class Araba {
String? marka;
String? renk;
String? fartipi;
bool? derikoltukmu;
bool? otomatikmi;
Araba(this.marka, this.renk, this.fartipi, this.derikoltukmu, this.otomatikmi) {
print("Aracımız $marka, $renk renkte, $fartipi, deri koltuk mu? $derikoltukmu ve otomatik mi $otomatikmi");
}
Araba.renk_marka_Yok(this.fartipi, this.otomatikmi, this.derikoltukmu) {
print("Aracımız $fartipi, deri koltuk mu? $derikoltukmu ve otomatik mi $otomatikmi");
}
}
//SONUÇ
//Aracımız bmw, kırmızı renkte, zenon, deri koltuk mu? true ve otomatik mi true
//Aracımız mercedes, beyaz renkte, led, deri koltuk mu? true ve otomatik mi true
//Aracımız zenon, deri koltuk mu? true ve otomatik mi true

Factory Kurucu Metot
Normalde kurucu metotlar geriye bir değer döndürmez. Factory kurucu metodumuz ise özel bir metottur ve geriye değer döndürür.
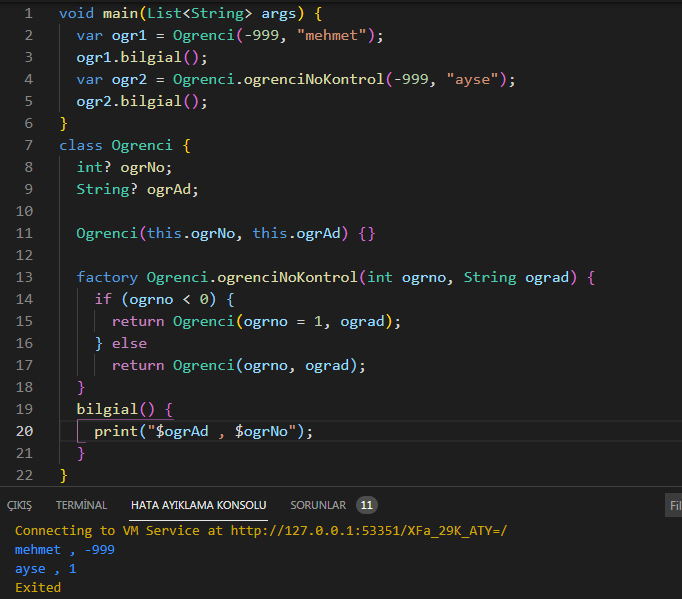
void main(List<String> args) {
var ogr1 = Ogrenci(-999, "mehmet");
ogr1.bilgial();
var ogr2 = Ogrenci.ogrenciNoKontrol(-999, "ayse");
ogr2.bilgial();
}
class Ogrenci {
int? ogrNo;
String? ogrAd;
Ogrenci(this.ogrNo, this.ogrAd) {}
factory Ogrenci.ogrenciNoKontrol(int ogrno, String ograd) {
if (ogrno < 0) {
return Ogrenci(ogrno = 1, ograd);
} else
return Ogrenci(ogrno, ograd);
}
bilgial() {
print("$ogrAd , $ogrNo");
}
}
//SONUÇ
//mehmet , -999
//ayse , 1



pardon.. Araba(). constructor method zaten..
Sorun yok
Küçücük bir düzeltme:
ilk uygulamada Araba class YEŞİL renk, altındaki Araba fonksiyonu MAVİ renk yazmışsınız..
Ancak, nesne türetirken MAVİ renk yazılmış,yani
Araba bmw = Araba(); deki Araba class old.için YEŞİL olmalı..