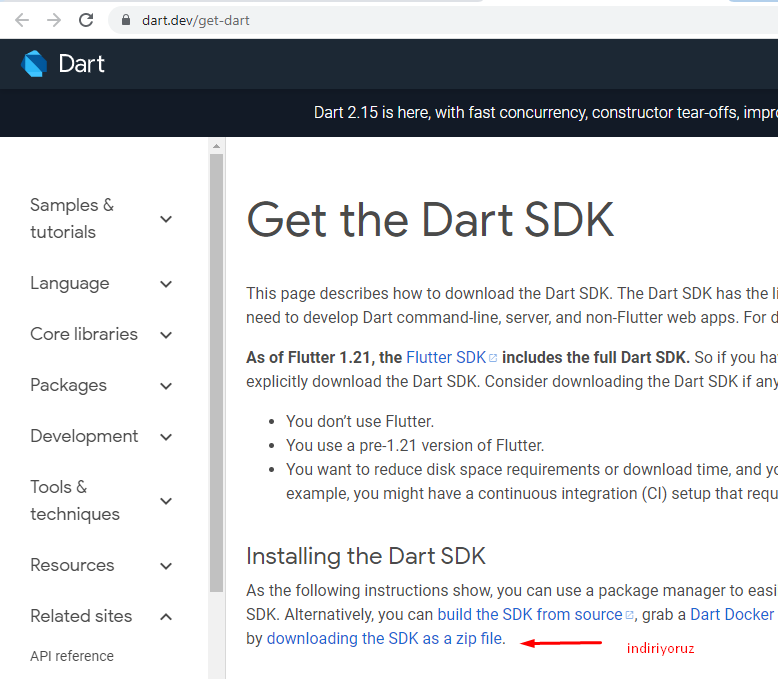
Dart Visual Studio Kurulumu için öncelikle Google den arama yapıp ilgili linke ulaşabilirsiniz. Şu anki indirme linki için tıklayın.
İsteyenler aşağıdaki kurulum videosunu da izleyebilir.

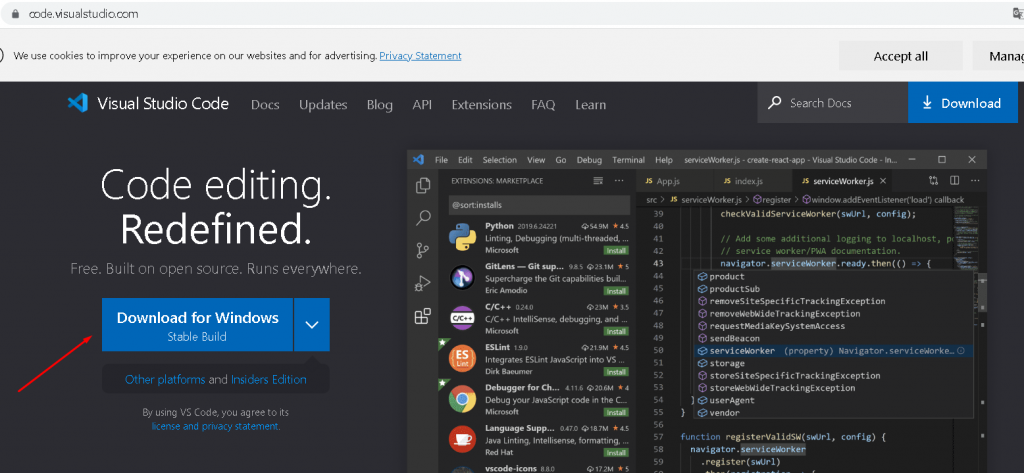
Okla gösterdiğim yerden direkt olarak download yapabiliriz, yukarıdaki download kısmında farklı işletim sistemi için indirme yapabilirsiniz.




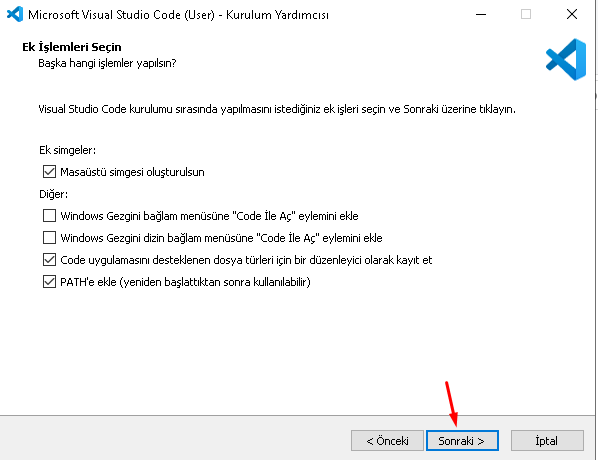
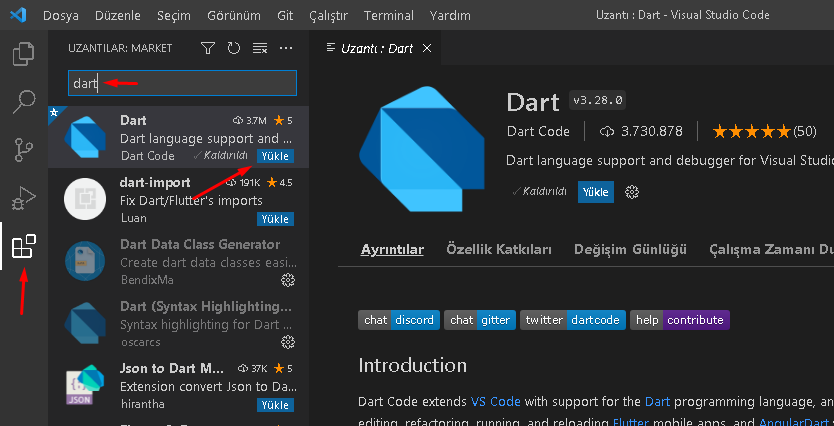
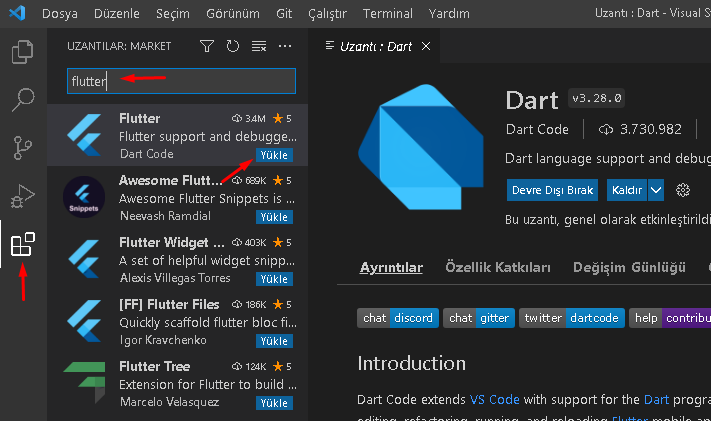
Kurulum bittikten sonra birkaç eklentimiz var, dart ve flutter eklentilerini yükleyelim.


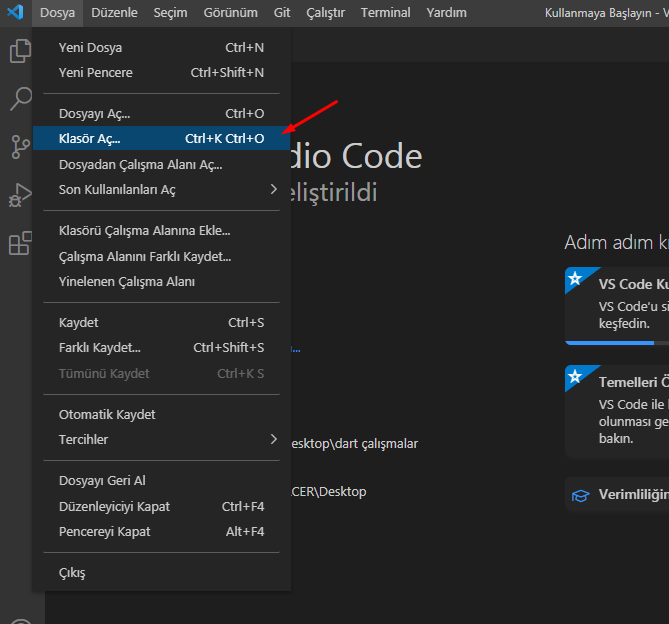
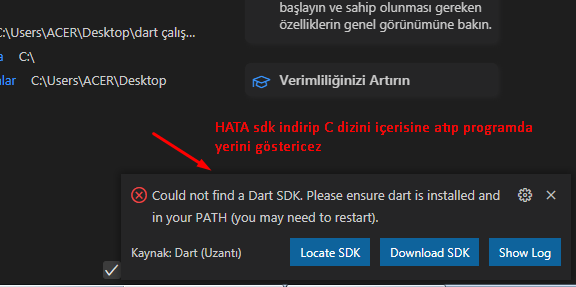
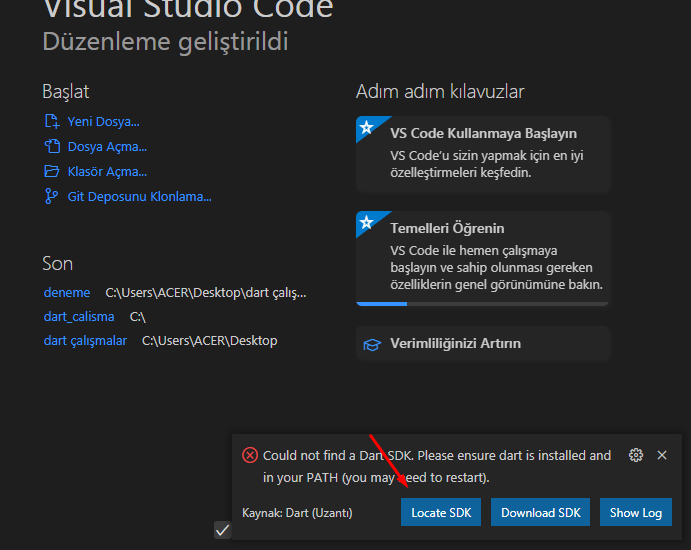
İlk çalışma dosyamızı oluşturalım. Bunun için masaüstüne dart-calisma diye bir klasör oluşturalım ve programdan yerini göstererek örnekler yapalım. Tabi burada ilk örneğimizi yaparken bize sdk yüklü olmadığına dair ve yerini göstermemiz gerektiğini söyleyen bir uyarı gelecek.





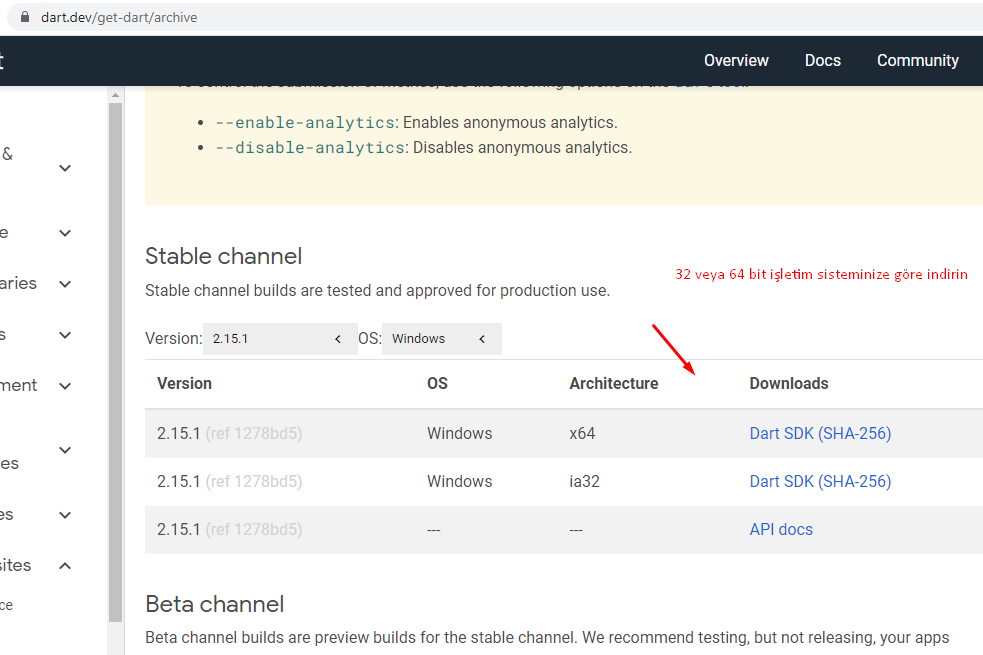
Burada verilen versiyon yazının yazıldığı tarih itibari 2.15.1, ancak sizin indirdiğiniz tarihte farklı olabilir. Benim sistemim x64 ve ona göre indiriyorum.

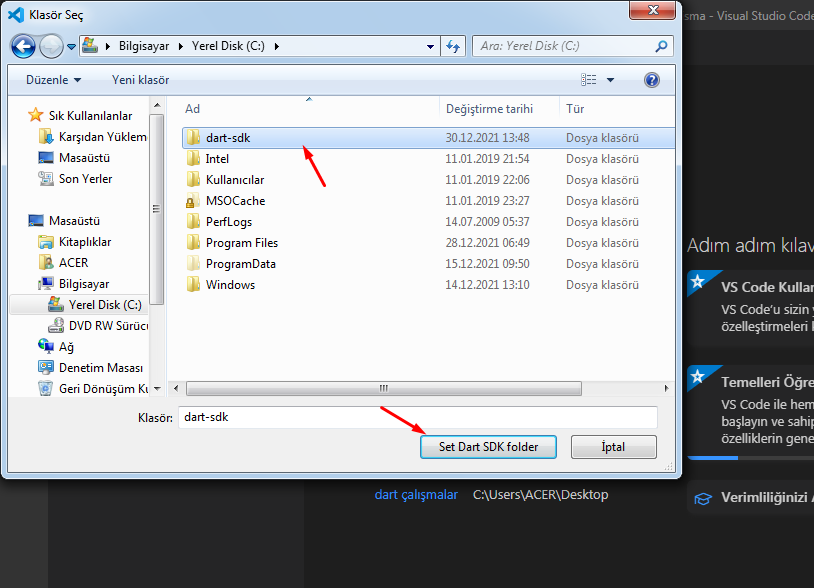
İndirdiğimiz dosya sıkıştırılmış olarak geldi biz winrar veya benzeri uygulama ile zipten çıkartalım ve çıkardığımız dosyayı C dizinin içine koyalım. Program bize hata vermişti aşağıda resimde gördüğümüz alandan yerini gösteriyoruz ve artık sorunumuz kalmıyor. Veya program içerisinde ayarlar kısmında json dosyasına manuel olarak uzantının yerini de girebiliriz.
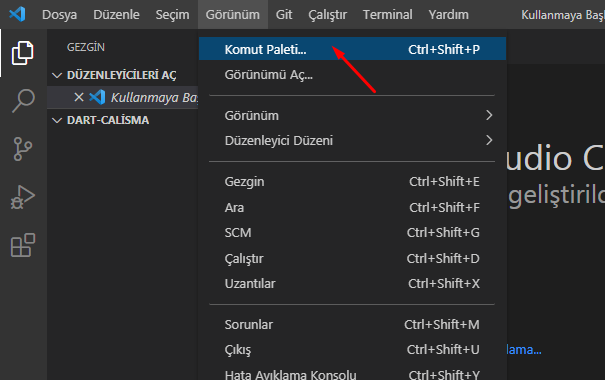
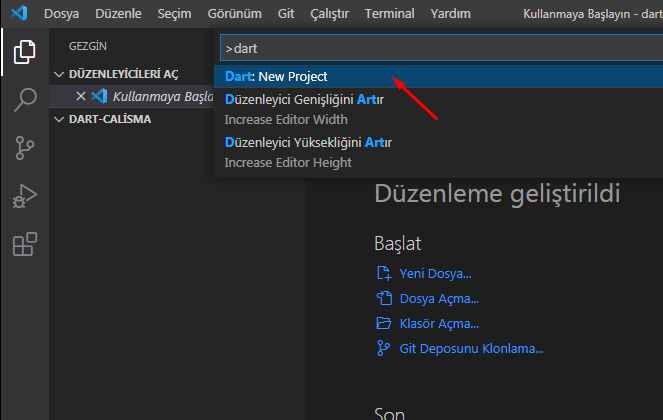
Şimdi program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp dart yazalım ve dart projesine tıklayalım.


Şimdi dart projesi oluşturabilirsiniz sizden projeyi nereye oluşturacağınızı soracaktır. Dart Visual Studio Code kurulumunu bitirdik. Eğer sorun yaşadığınız yerler olursa bize ulaşabilirsiniz. Yardımcı olmaya çalışalım. Visual Studio programı sade basit diye ben kodlama yaparken bunu kullanıyorum ancak Android Studio da kullanabilirsiniz. Android Studio ve Emulatör kurulumu için tıklayın.
Dart Flutter Visual Studio sdk klasörünü ayarlamanın diğer yolu settings.json
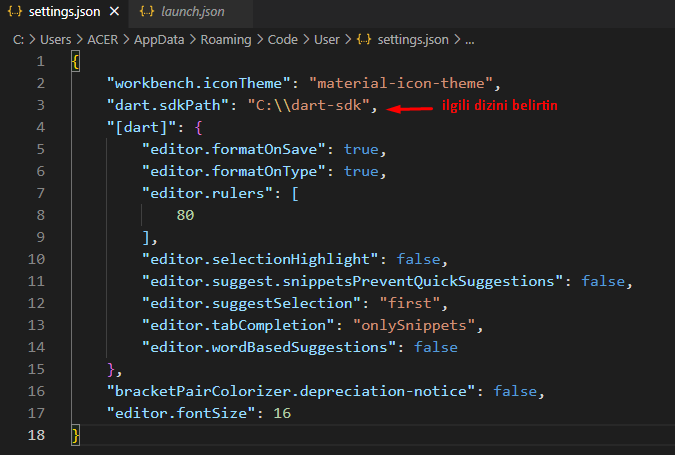
Program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp settings.json yazalım ve aşağıda resmini attığım şekilde ekleyelim. Siz dart-sdk dizininizi gösterdiğiniz yeri belirteleblirsiniz.
"dart.sdkPath": "C:\\dart-sdk", // açılan settings.json dosyasına manuel bir şekilde yazabilirsiniz.
Dart Flutter Visual Studio launch.json Örnek
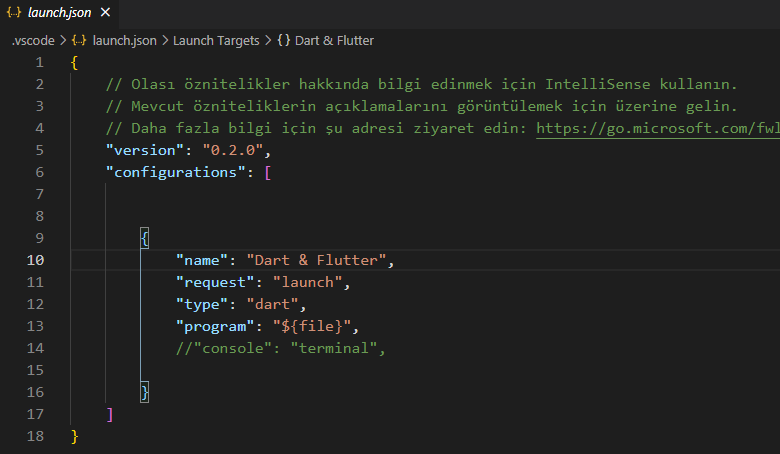
Program üzerinden görünüm menüsü -> komut paleti (ctrl+shift+p) çalıştırıp launch.json yazalım dosyamızı açalım. Örnek görünümü aşağıdaki gibidir.
{
"name": "Dart & Flutter",
"request": "launch",
"type": "dart",
"program": "${file}", //o anki dosyanızı sorunsuz debug yapmanızı sağlar
//"console": "terminal",
}