Renklendirme yapmak için kullanılan widget’tır. Genel olarak diğer widgetların içerisinde özellik olarak verilir.
Color Widget Nasıl Kullanılır?
Genel olarak color: parametresine renk atamak şeklinde olur.
color: parametresine sahip widgetlar için;
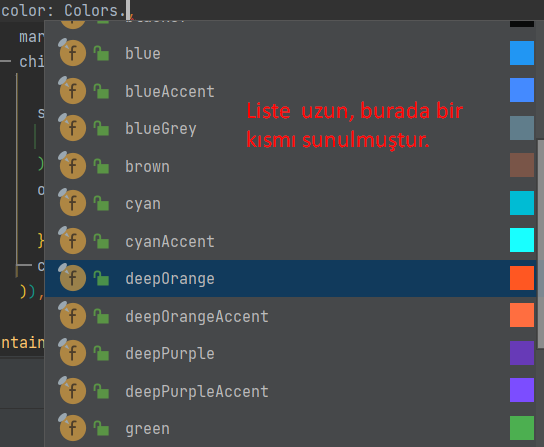
color: Colors.blue, şeklinde ana renkleri verebiliriz.

Aşağıda bir Container ekledik. Rengini color: Colors.deepOrange, verdik.

import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
width: 300,
height: 300,
color: Colors.deepOrange,
),
),
),
));
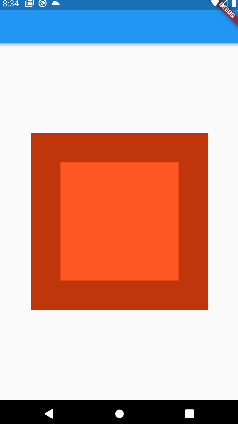
Yukarıdaki Container’ın içerisine aynı renkte daha küçük bir Container ekleyip renk tonları ile oynayalım.
Flutter Color Widget Renk Tonları
color: Colors.deepOrange[50-900] Köşeli Parantez içerisine 50 ile 900 arasında bir sayı verebilirsiniz. 50 en açık, 900 en koyu.
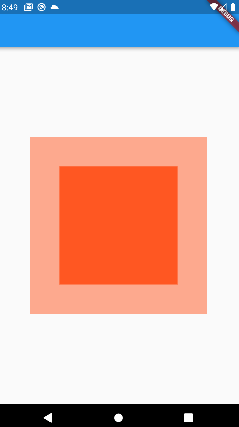
Aşağıdaki görsellerde dışarıdaki container’ın renk tonları ile oynuyoruz. Orjinalinden farkı gözüksün diye.
![color: Colors.deepOrange[900]](https://www.yazilimdili.net/wp-content/uploads/2022/12/ColorWidget-03.webp)
![color: Colors.deepOrange[200]](https://www.yazilimdili.net/wp-content/uploads/2022/12/ColorWidget-04.webp)
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
padding: EdgeInsets.all(50),
width: 300,
height: 300,
color: Colors.deepOrange[200],
child: Container(
color: Colors.deepOrange,
),
),
),
),
));Flutter Color Widget shade Özelliği
Shade normalde gölgeleme demek ancak burada gördüğüm kadarı ile yine tonları ile oynuyor.
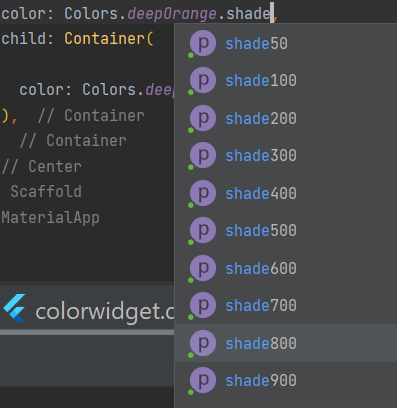
color: Colors.deepOrange yazdıktan sonra noktaya bastığımızda shade özelliğini verebiliyoruz.

Yine aynı örnekler üzerinden gidip fark var mı yok mu bakalım.
Aşağıdaki örnekte color: Colors.deepOrange.shade900, kullandım. Ben bir fark göremediğim için diğerlerini denemiyorum. Flutter’ın sitesinde kartela verilmiş, oradan da tonları ve kodlarını inceleyebilirsiniz.

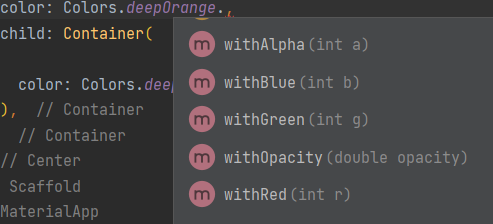
Flutter Color Widget withOpacity Özelliği
Opacity (şeffaflık) değerini değiştirir.
İçerisine double değer alıyor. 0.0 ile 1.0 arasında. Sayı büyüdükçe koyulaşıyor.
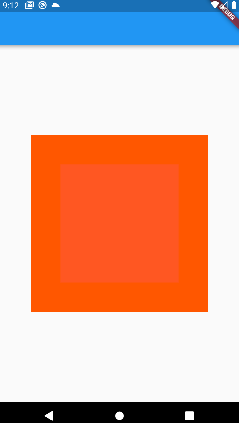
Aşağıda 0.5 değerini vererek bir örnek yaptık.

void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
padding: EdgeInsets.all(50),
width: 300,
height: 300,
color: Colors.deepOrange.withOpacity(0.5),
child: Container(
color: Colors.deepOrange,
),
),
),
),
));Flutter Color Widget Renk İlave Etme, Karıştırma
Kullandığımız renge ana renklerden istediğimiz miktarda ilave edip farklı tonlar elde edebiliriz.

color: Colors.deepOrange.withBlue(0-255) arasında bir değer alıyor.

import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
padding: EdgeInsets.all(50),
width: 300,
height: 300,
color: Colors.deepOrange.withBlue(0),
child: Container(
color: Colors.deepOrange,
),
),
),
),
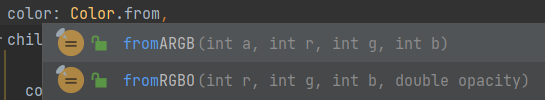
));Flutter Color Widget Renk Üretme
color: Color.fromARGB(a, r, g, b), içerisine 0 – 255 arasında değer alır. a:Alfa Değeri, r:Kırmızı Değeri, b:Mavi Değeri, g:Yeşil Değeri alır.

Aşağıdaki örnekte bir değer verelim.

import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
padding: EdgeInsets.all(50),
width: 300,
height: 300,
color: Color.fromARGB(50, 40, 30, 20),
child: Container(
color: Colors.deepOrange,
),
),
),
),
));

