Merhaba Arkadaşlar;
Bir önceki yazımızda Stateful Sayfa tasarımını yaptık. Bu derste üzerine devam edip kurulumla beraber gelen sayaç uygulamasını sıfırdan yapalım. Bilgilerimiz pekişsin mantığını anlayalım.
Ben lib klasörü altında iki sayfa oluşturucam. anaUygulama.dart isminde birde sayfaTasarim.dart isminde.
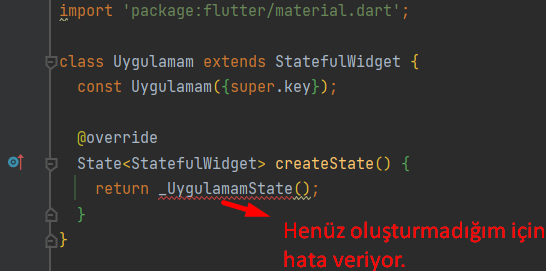
Önce sayfaTasarim.dart dosyamın içerisinde Uygulamam adında bir class oluşturup StatefulWidget’tın özelliklerini alıyorum. Sol tarafta çıkan ampule tıklıyorum mecburen override etmem gereken createState metodumu alıyorum ve return ile bir state göndermemi istiyor. İsmini ben verdiğim _UygulamamState ismini yazıyorum. Tabi _UygulamamState henüz bir state özelliğini almadı. Dikkat ettiyseniz başına alt çizgi koydum. Bunun sebebi Dart Derslerinde de gördük, private yapıp dışardan erişilmesini engelledim. Dışarıdan buna drekt olarak erişmek anlamsız.

import 'package:flutter/material.dart';
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
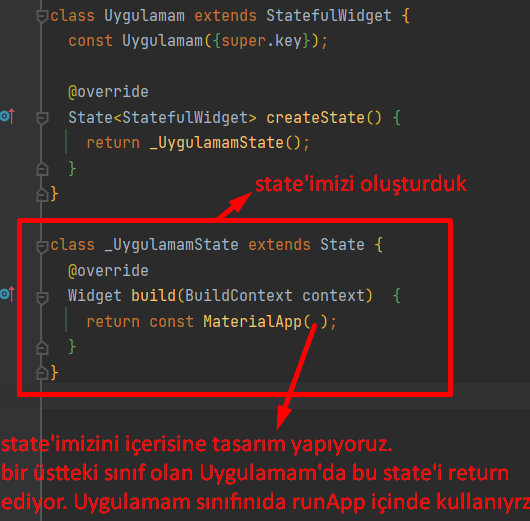
}İkinci olarak _UygulamamState sınıfımı oluşturup State’in özelliklerini aktarıyorum. Artık bir state’im oldu.
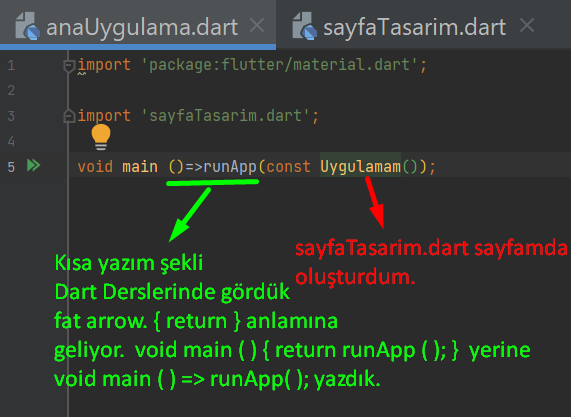
Oluşan bu state içerisine tasarımımı yapıcam. Bir üstünde bulunan Uygulamam Sınıfımda oluşan bu state’i return ediyor. Hatırlarsanız iki sayfa oluşturmuştuk. sayfaTasarim.dart ve anaUygulama.dart. anaUygulamam.dart sayfama importlarımı yapıyorum. runApp içerisinde Uygulamam widget’ımı yazarak çalışmasını sağlıyorum.
Arkadaşlar sınıf ve widget isimlerini aynı anlamda kullanıyorum. Widgetlar birer sınıf aslında.
Aşağıda sayfaTasarim.dart görseli ve kodlaması;

import 'package:flutter/material.dart';
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
@override
Widget build(BuildContext context) {
return const MaterialApp( );
}
}
Aşağıda anaUygulama.dart içeriği görsel ve kod olarak verilmiştir.

import 'package:flutter/material.dart';
import 'sayfaTasarim.dart';
void main ()=>runApp(const Uygulamam());Sayaç Uygulamasının Tasarımını Yapalım
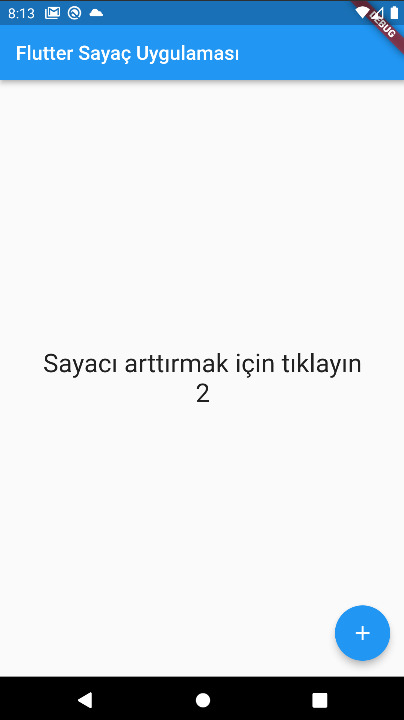
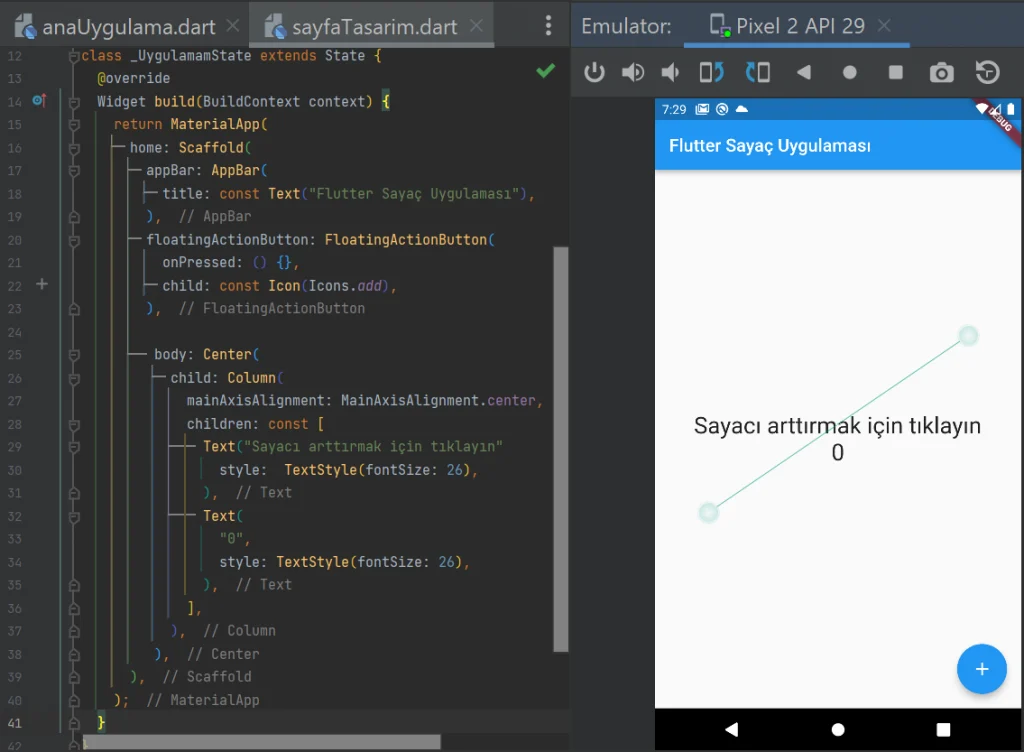
Aşağıdaki görsel gibi olacak.
Burada bir Scaffold kullanıyoruz. appBar ve en altta bulunan FloatingActionButton Scaffold Widget’ımız içerisinde mevcut. Yine Aşağıdaki görselde bize butona her basıldığında artan, Scaffold’un body içerisinde kullanacağımız bir Text Widget‘ı var.

Tasarımı Neden State içerisine Yapıyoruz?
Arkadaşlar hatırlayalım. State sayfamızın o anlık görüntüsünü temsil ediyordu ve bir veri değiştiğinde state kendini yenileyecek. Bu da StatefulWidget sayesinde oluyordu. Biz burada butona her bastığımızda state yenilenecek ve Text sürekli değişecek. Geçelim Tasarıma…
Sayaç Tasarımı
En üstte bir tane AppBar Widget var, Ortada alt alta iki tane Text Widget var. En alttada FloatingActionButton var.
ScaffoldWidget‘ının içerisinde hepsi mevcut. Bir ScaffoldWidget koyuyorum. İçerisinde AppBar mevcuttu ekliyorum. Yine içerisinde mevcut olan FloatinActionButton ekliyorum. body kısmında bir ColumnWidget kullanalım ki içerisinde bulunan childeren parametresinden dolayı içerisine alt alta birden fazla widget koyabilelim. ColumnWidget içerisine iki adet TextWidget’ı ekliyorum. Şimdilik tasarım bu şekilde. (Hızlı bilgi almanız için widgetlara link koydum. Kullanım şekillerine bakabilirsiniz)

import 'package:flutter/material.dart';
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter Sayaç Uygulaması"),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("Sayacı arttırmak için tıklayın" ,
style: TextStyle(fontSize: 26),
),
Text(
"0",
style: TextStyle(fontSize: 26),
),
],
),
),
),
);
}
}Tasarımımızı yaptık ancak butona basınca herhangi bir değişiklik olmuyor.
Flutter SetState Kullanımı
SetSate uygulamamızda oluşturduğumuz tasarımı yenileyerek, görüntünün yeni verilerle birlikte ekrana bastırılmasını sağlayacaktır.
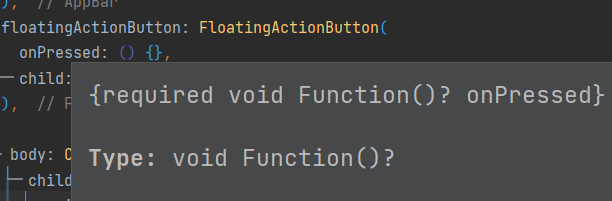
Biz burada aşağıda bulunan FloatingActionButton’a bastığımızda içerisinde onPressed: diye bir özellik var. Mouse ile üzerine geldiğimde benden bir fonksiyon istediğini görüyorum. Yani biz butona bastığımızda olmasını istediğimiz şeyleri bir fonksiyon yapıp buraya veriyoruz.

Ben sayac isminde bir değişken oluşturup, bu fonksiyona da içerisinde sayac++ desem ve fonksiyonumu onPressed: özelliğine versem, işim görülür.
Başına alt çizgi ekliyorum ki dışarıdan erişilmesin ve _sayac değişkenimi sınıfımın içerisinde, en üst alanda tanımlıyorum.
Sınıfımın en alt kısmında sayaciArttir isminde bir fonksiyon oluşturuyorum. Aşağıda yaptığım kodlamayı paylaşıyorum.
import 'package:flutter/material.dart';
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
int _sayac = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter Sayaç Uygulaması"),
),
floatingActionButton: FloatingActionButton(
onPressed: () => sayaciArttir(),
child: const Icon(Icons.add),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
"Sayacı arttırmak için tıklayın",
style: TextStyle(fontSize: 26),
),
Text(_sayac.toString(),
style: const TextStyle(fontSize: 26)
)
],
),
),
),
);
}
void sayaciArttir() {
_sayac++;
}
}
Herşey yolunda ancak hala sayacım ekranda artmıyor. Bunun sebebi state’imiz yenilenmiyor. Bunu yenileyecek olan fonksiyon setState arkadaşlar.
SetState metodunu nerede kullanmalıyız?
Biz butona tıkladığımızda sayaciArttir fonksiyonumuz _sayac değerini bir arttırıcak. Ozaman artış esnasında bunu kullanmalıyız. Butona her tıklandığında sayaciArttir fonksiyonumuz çalışacak. Ozaman içerisine koyuyorum.
void sayaciArttir() {
setState(() {
_sayac++;
});
}
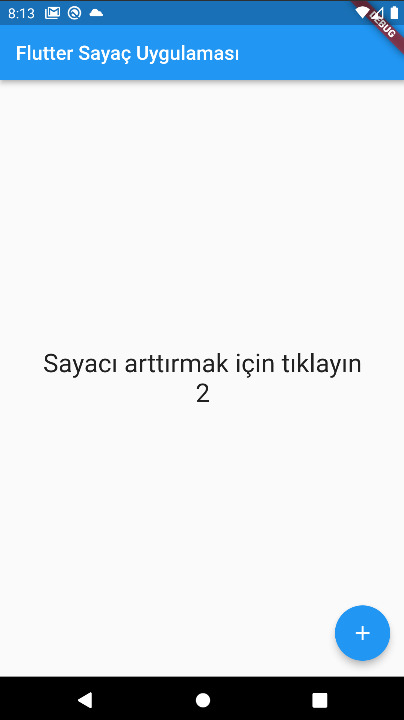
}Evet Sayaç Uygulamasının mantığını görmüş olduk.
Son tamamlanmış kodları aşağıda yazıyorum.
sayfaTasarim.dart dosya kodlaması
import 'package:flutter/material.dart';
class Uygulamam extends StatefulWidget {
const Uygulamam({super.key});
@override
State<StatefulWidget> createState() {
return _UygulamamState();
}
}
class _UygulamamState extends State {
int _sayac = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter Sayaç Uygulaması"),
),
floatingActionButton: FloatingActionButton(
onPressed: () => sayaciArttir(),
child: const Icon(Icons.add),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
"Sayacı arttırmak için tıklayın",
style: TextStyle(fontSize: 26),
),
Text(_sayac.toString(),
style: const TextStyle(fontSize: 26)
)
],
),
),
),
);
}
void sayaciArttir() {
setState(() {
_sayac++;
});
}
}
Aşağıda da anaUygulama.dart dosya içeriği;
import 'package:flutter/material.dart';
import 'sayfaTasarim.dart';
void main ()=>runApp( const Uygulamam());


class _UygulamamState extends State kucukisr._Uygulamam buyük isr.
Evet ben o şekilde kullanmadım. Sizin yazdığınız şekilde kullanmamız daha doğru. (güvenlikten dolayı küçüktür ve büyüktür işaretleri çıkmıyor malesef)