Flutter AppBar Widget Nedir?
AppBar uygulamamızın genellikle üst tarafında bulunan ve içerisine araç çubuğu ve genel eylem düğmelerini yerleştirebileceğimiz bir sınıf diğer adıyla widget’tır. Burada genelde menülerimizi, ayar butonlarımızı, profil bilgileri gibi araçlar oluşturabiliriz.
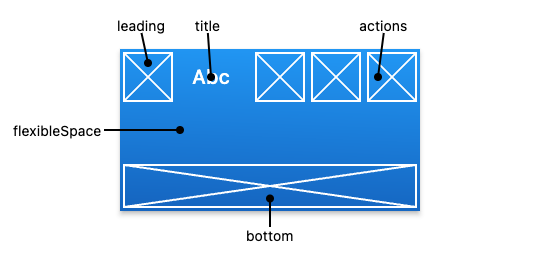
AppBarın yerleşim şekli;

AppBar Özellikleri
leading
AppBar’ın en üst sol köşesinde yer alır. Örneğin bu alana açılır bir menü koyabiliriz.
title
AppBar’ın başlık kısmıdır.
actions
içerisine bir liste alır. Farklı araçlar ilave edebiliriz, ayar düğmesi, profil girişi, mail vb… gibi. Aşağıda örnek yaptık.
Flutter AppBar Kullanımı
Flutter AppBar Örnek 1
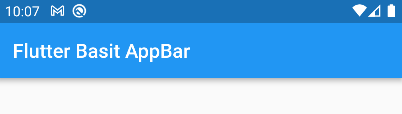
Aşağıdaki örnekte sadece AppBar’ın title özelliğini kullandık. Apparımıza bir başlık ekledi.

import 'package:flutter/material.dart';
void main(){
runApp(
MaterialApp(
home: Scaffold(
appBar:
AppBar(title: const Text("Flutter Basit AppBar"),
),
),
)
);
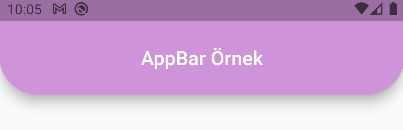
}Flutter AppBar Örnek-2

import 'package:flutter/material.dart';
void main(){
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("AppBar Örnek"),
centerTitle: true,//yazı ortalandı
toolbarHeight: 75, //appbar yüksekliği
toolbarOpacity: 1, //appbar şeffaflığı
shape: const RoundedRectangleBorder( //ovalleştirdi
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(40),
bottomLeft: Radius.circular(40)),
),
elevation: 10, //gölge effekti
backgroundColor: Colors.purple[200], //arkaplan rengi
),
),
debugShowCheckedModeBanner: false, //banner kaldırıldı
)
);
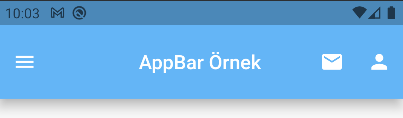
}Flutter AppBar Örnek 3

import 'package:flutter/material.dart' ;
void main(){
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
actions: [ //içerisine liste alır, iconlar ekledik
IconButton(onPressed: (){}, icon: const Icon(Icons.mail)),
IconButton(onPressed: (){}, icon: const Icon(Icons.person))
],
leading: IconButton(onPressed:(){}, icon: const Icon(Icons.menu) ,),
title: const Text("AppBar Örnek"),
centerTitle: true,//yazı ortalandı
toolbarHeight: 75, //appbar yüksekliği
toolbarOpacity: 1, //appbar şeffaflığı
elevation: 10, //gölge effekti
backgroundColor: Colors.blue[300], //arkaplan rengi
),
),
debugShowCheckedModeBanner: false,//bannerı siler
)
);
}Flutter AppBar Constructors – Kurucuları
Aşağıda verilen metodları ezberlemek anlamsız tabiki. Burada bulunsun ihtiyaç halinde inceleyebilirsiniz.
AppBar({
super.key,
this.leading,
this.automaticallyImplyLeading = true,
this.title,
this.actions,
this.flexibleSpace,
this.bottom,
this.elevation,
this.scrolledUnderElevation,
this.notificationPredicate = defaultScrollNotificationPredicate,
this.shadowColor,
this.surfaceTintColor,
this.shape,
this.backgroundColor,
this.foregroundColor,
this.brightness,
this.iconTheme,
this.actionsIconTheme,
this.textTheme,
this.primary = true,
this.centerTitle,
this.excludeHeaderSemantics = false,
this.titleSpacing,
this.toolbarOpacity = 1.0,
this.bottomOpacity = 1.0,
this.toolbarHeight,
this.leadingWidth,
this.backwardsCompatibility,
this.toolbarTextStyle,
this.titleTextStyle,
this.systemOverlayStyle,
})
